이 글에서는 CSS3에서 투명도를 조정하기 위해 RGBa를 사용하는 튜토리얼을 주로 소개합니다. RGBA는 RGB 색상 모델의 확장입니다. 이 약어는 빨간색, 녹색, 파란색의 세 가지 기본 색상을 나타냅니다. 또는 색상의 불투명도가 필요합니다. 친구들이 참조할 수 있습니다
CSS3에는 개발자가 요소의 투명도를 설정할 수 있도록 불투명도 속성이 추가되었습니다. 이제 주류 최신 브라우저에서는 불투명도가 요소를 설정합니다. 동일한 투명성에도 불구하고 이러한 투명성 규칙은 매우 유연하지 않으며 실제 개발에서 많은 문제에 직면하는 경우가 많습니다. 실제로 CSS3에는 또 다른 색상 투명도 솔루션인 RGBa가 있습니다. 불투명도와 비교하여 RGBa는 하위 요소에 영향을 주지 않고 단일 요소에 투명도를 설정할 수 있습니다. 그러나 RGBa의 브라우저 지원은 불투명도만큼 광범위하지 않으므로 개발자의 관심을 상대적으로 덜 끌었습니다.
RGBA(R,G,B,A)
값:
R: 빨간색 값. 양의 정수 | 백분율
G: 녹색 값. 양의 정수 | 백분율
B: 파란색 값. 양의 정수 | 백분율
A: 알파 투명도. 값은 0~1 사이입니다.
다음은 rgba()를 사용하여 투명도를 50%로 설정한 흰색입니다.
p {
color: rgba(255, 255, 255, 0.5);
}RGBA는 RGB 색상 모델의 확장입니다. 이 약어는 빨간색, 녹색, 파란색의 세 가지 기본 색상의 첫 글자를 나타내며 알파 값은 색상의 투명도/불투명도를 나타냅니다.
먼저 RGBa 색상에 대한 자세한 소개부터 시작하겠습니다.
1. RGBa 색상 기준
RGBa는 기본적으로 설정된 요소에 알파 채널을 추가합니다. 즉, 빨간색, 녹색, 파란색의 세 가지 색상 채널 외에 투명도를 나타내는 채널이 추가됩니다. 값 우리는 0부터 255까지의 세 정수를 사용하여 각각 빨간색, 녹색, 파란색을 나타내는 데 익숙하며 알파 값은 0부터 1(소수점 한 자리)까지입니다. 다음은 구체적인 사용법을 설명하는 예입니다.
CSS 2.1에서는 RGB 색상 선언 사용이 지원됩니다(개발자는 #343434와 같은 16진수 표현을 사용하는 데 더 익숙할 수 있지만). 예를 들어 ID가 example인 경우 p 요소는 배경색 #343434를 설정합니다. 이는 다음과 같이 작성할 수 있습니다.
/* RGB 表示方式 */
#example {background: rgb(52, 52, 52); }다음으로 RGBa를 사용하여 예제의 배경색을 0.5 투명도로 변경합니다.
/* 设置 0.5 透明度 */
#example-a {background: rgba(52, 52, 52, 0.5); }
/* 也可以省略小数点前的 0 */
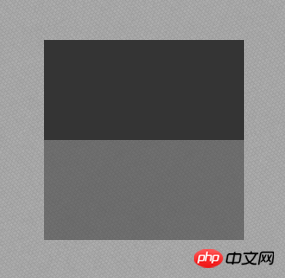
#example-a {background: rgba(52, 52, 52, .5); }투명도 높이기 전과 후의 효과는 다음과 같습니다. (투명도 효과를 좀 더 명확하게 반영하기 위해 예제에서는 본문에 배경 질감을 추가했습니다.) 
RGBa는 원본 RGB 기반으로만 매개변수를 추가하는 것은 작은 변화이지만 개발자에게 큰 편의성을 제공합니다.
또한 배경 속성 외에도 색상 및 테두리 속성에도 RGBa를 사용할 수 있습니다. (참고: Firefox에서 테두리 속성에 RGBa를 사용하는 효과는 다른 브라우저의 효과와 약간 다릅니다.)
2. 브라우저 지원 및 점진적인 개선
RGBa는 주류 최신 브라우저에서 좋은 지원을 받았지만 RGBa에 대한 Webkit 지원은 가장 초기이며 Chrome은 최소 버전 0.415부터 RGBa를 지원했습니다. 또한 Gecko 및 Presto 커널은 점차적으로 RGBa에 대한 지원을 구현했습니다. IE 브라우저는 IE9부터 RGBa만 지원합니다. 보다 구체적인 브라우저 지원은 다음과 같습니다:
Chrome 0.4.154.33+, Firefox 3.0+, Safari 3.2.1+, Opera 10.10+, IE9+
자세한 브라우저 지원은 여기를 참조하세요.
RGBa를 지원하지 않는 브라우저의 경우 점진적 향상 솔루션을 사용할 수 있습니다. Kayo에서는 색상 보존 솔루션을 지정할 것을 권장합니다. 먼저 개발자는 RGBa를 지원하지 않는 브라우저는 RGBa를 사용하는 CSS 속성 값을 구문 오류로 처리하므로 CSS 속성 설정을 무시한다는 점을 알아야 합니다. 따라서 개발자는 브라우저가 RGBa를 지원하지 않을 때 색상이 전혀 없는 상황을 피하기 위해 RGBa 색상을 설정하기 전에 먼저 투명도를 사용하지 않는 속성을 설정할 수 있습니다. 다음은 위의 예에 대한 확장된 설명입니다.
#example1 {Background: rgb(52, 52, 52); background: rgba(52, 52, 52, .5) }
RGBa를 지원하지 않는 브라우저는 첫 번째 두 배경 속성 설정을 무시합니다. 첫 번째 속성 값에 따라 요소의 배경색을 설정합니다. 비록 브라우저 간의 효과가 동일할 수는 없지만 비슷한 효과를 얻었으며 좋은 점진적 개선 솔루션을 반영합니다.
물론 IE의 경우 필터를 사용하여 RGBa를 지원하는 브라우저에서와 동일한 효과를 얻을 수 있습니다. 예를 들어 위의 예에서는 다음과 같이 코드를 작성할 수 있습니다
<style type="text/css">
#example-a {background: rgba(52, 52, 52, .5); }
</style>
<!--[if IE]>
<style type="text/css">
#example-a {
background: transparent;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#34343432', endColorstr='#34343432');
zoom: 1;
}
</style>
<![endif]-->여기서 주목해야 할 점은 사용된 필터는 위와 같습니다. 예시에서는 동일한 색상과 투명도를 16진수로 표현하였습니다.
IE는 RGBa 색상 설정을 무시하고 RGBa와 동일한 효과를 갖는 필터 필터에 따라 색상을 설정합니다.
3. 하위 요소에 영향을 주지 않습니다
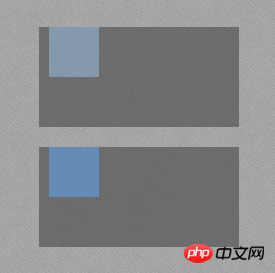
글 시작 부분에서 언급했듯이 불투명도에 비해 RGBa의 장점은 하위 요소에 영향을 주지 않는다는 것입니다. 요소가 설정되고 하위 요소는 설정 영향을 받지 않습니다. 아래에 RGBa와 불투명도를 요소로 사용하여 둘 사이의 차이점을 설명하기 위해 투명도를 설정하는 구체적인 예를 들어보겠습니다.
전체 코드:
<!DOCTYPE HTML>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>RGBa 与 opacity 效果的区别</title>
<style type="text/css">
body {padding-top: 200px; background: url(bg.png); }
#example, #example-a {width: 200px; height: 100px; margin: 0 auto; }
#example {background: rgb(52, 52, 52); opacity: 0.5; }
#example-a {margin-top: 20px; background: rgba(52, 52, 52, .5); }
.inside {display: block; width: 50px; height: 50px; margin-left: 10px; background: rgb(100, 140, 180); }
</style>
</head>
<body>
<p id="example">
<span class="inside"></span>
</p>
<p id="example-a">
<span class="inside"></span>
</p>
</body>
</html>具体效果
可以看出,opacity 会使其中的子元素 span 同时变为半透明的效果,而 RGBa 则只改变被设置的元素的透明度,而在大多数情况下,开发者只需要设置当前元素的透明度(如遮罩,半透明背景等),因此使用 RGBa 会更加的灵活。
另外,在 IE9 中,直接使用 RGBa 颜色与使用 opacity 设置透明的效果会有差异(读者可以在 IE9 下浏览 Demo 查看具体的效果),开发者需要注意这一点差异。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 CSS3에서 RGBa를 사용하여 투명도를 조정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!