이 글은 jquery UI Datepicker 시간 제어 사용법의 최종 버전입니다. 구현된 기능은 시작 시간과 종료 시간이 3일 이내로 제한되어 있습니다. 클리어 시간, 재선택 시간 등을 구성해 관심 있는 친구들이 참고할 수 있습니다
최근 프로젝트에서 날짜 제어를 사용해 본 적이 있어서 적어서 시작 시간을 제한하겠습니다. 종료 시간은 3일 이내로 설정하고, 삭제 시간을 구성하고, 시간 및 기타 기능을 다시 선택하고, 모든 사람과 공유하세요.
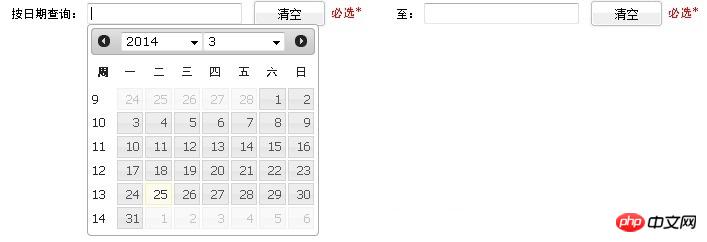
두 개의 렌더링을 먼저 보여드리겠습니다


예에서 시작 내가 제어하는 시간과 종료 시간은 3일, 즉 시작 시간과 종료 시간입니다. 기간은 3일을 초과할 수 없습니다.
구체적으로 구현하는 방법은 코드에 매우 자세히 설명되어 있습니다. 계속 읽어보세요.
첫 번째 단계는 컨트롤 js를 소개하는 것입니다. 하나는 jquery.js입니다. jquery-ui-datepicker.js이며 물론 스타일 파일을 소개합니다.
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery-ui-datepicker.js"></script> <link rel="stylesheet" type="text/css" href="css/jquery-ui.css" />
2단계: 텍스트 입력 상자 만들기, 텍스트 유형 입력 및 지우기도 내 데모에 작성되었습니다. 시간 설정은 버튼 응답 이벤트입니다
<td width="35%">
<label>开始时间:</label>
<input type="text" name="start" id="start" value="${params.start}" readonly="true" title="日期范围不能大于3天"/>
<input type="button" class="formButton" value="清空" onclick="cleaPrevInput(this);"/>
<font color="red">必选*</font>
</td>
<td width="35%">
<label>结束时间:</label>
<input type="text" name="end" id="end" value="${params.end}" readonly="true" title="日期范围不能大于3天"/>
<input type="button" class="formButton" value="清空" onclick="cleaPrevInput(this);"/>
<font color="red">必选*</font>
</td>그 값은 걱정하지 마세요. 프로젝트에서 작성한 코드입니다. 쿼리 후에도 새로 고쳐집니다. 시간 값을 선택할 수 있습니다.
다음 코드는 날짜 컨트롤을 호출하는 코드입니다.
$(function(){
// 获取调用控件的对象
var dates = $("#start,#end");
var option;
//设置目标时间,因为例子中的开始时间和结束时间是有时间限制的
var targetDate;
var optionEnd;
var targetDateEnd;
dates.datepicker({
showButtonPanel:false,
//当选择时间的时候触发此事件
onSelect: function(selectedDate){
if(this.id == "start"){
// 如果是选择了开始时间
option = "minDate";
//getTimeByDateStr 这个方法的代码下面会贴出来的,就是处理时间的代码
var selectedTime = getTimeByDateStr(selectedDate);
var minTime = selectedTime;
targetDate = new Date(minTime);
//设置结束时间
optionEnd = "maxDate";
targetDateEnd = new Date(minTime+2*24*60*60*1000);
}else{
// 如果是选择了结束时间
option = "maxDate";
var selectedTime = getTimeByDateStr(selectedDate);
var maxTime = selectedTime;
targetDate = new Date(maxTime);
//设置开始时间
optionEnd = "minDate";
targetDateEnd = new Date(maxTime-2*24*60*60*1000);
}
//设置时间框中时间,比如根据选择的开始时间,限制结束时间的不可选项,dates.not(this)是js选择器使用,
//datepicker("option", option, targetDate),这个就是日期控件封装的api了
dates.not(this).datepicker("option", option, targetDate);
dates.not(this).datepicker("option", optionEnd, targetDateEnd);
}
});
});이제 위 코드에 getTimeByDateStr(XXX) 메서드의 코드를 먼저 게시해 보겠습니다. . 이 코드는 매우 간단합니다. 여러분은 한 눈에 이해할 수 있을 것입니다:
//根据日期字符串取得其时间
function getTimeByDateStr(dateStr){
var year = parseInt(dateStr.substring(0,4));
var month = parseInt(dateStr.substring(5,7),10)-1;
var day = parseInt(dateStr.substring(8,10),10);
return new Date(year, month, day).getTime();
}이제 코드에서 날짜 제어 사용을 구현할 수 있으며 시작 시간과 종료 시간은 3일 이내로 제한됩니다. 예를 들어 시작 시간을 2014-03-27로 선택하면 종료됩니다. 27, 28, 29의 3일만 사용할 수 있습니다. 다른 날짜는 28로 선택하면 클릭할 수 없습니다. 그러면 시작 시간으로 28, 27, 26만 선택할 수 있습니다.
3단계: 여러분, 지우기 버튼을 보세요. 지우기 버튼은 시간 선택 상자의 값을 지우는 것입니다 구현 방법은 매우 간단합니다.
//清空日历控件
function cleaPrevInput(objs){
//清空输入框中的值,但是仅仅是清空了值而已,时间控件的选值限制还在的
$(objs).prev().val("");
//如果开始时间和结束时间都清空了,这时应该是你选择的那个框中是没有时间限制的,也就是说可以随便选择日期
if($('#start').val()=="" && $('#end').val()==""){
var dates = $("#start,#end");
//调用datepicker封装的api,使刚刚设置的开始时间和结束时间为空,这样就可以选择任意日期了
dates.datepicker("option", "minDate", null);
dates.datepicker("option", "maxDate", null);
}
}지금 사용할 수 있습니다. , 컨트롤만 사용하면 시간 제한을 설정하지 않고 매우 간단합니다. 위 코드는 대부분의 날짜 선택 요구에 사용할 수 있지만 특별한 것이 있는 경우에는 직접 API를 확인해야 합니다. 단지 날짜 컨트롤의 값을 지우고 싶었을 뿐입니다. 이 코드:dates.datepicker("option", "maxDate", null)는 오랫동안 API를 확인한 후에도 여전히 충분한 인내심이 필요합니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
위 내용은 jquery UI Datepicker 시간 제어 사용 방법 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!