이 글에서는 레이어 팝업 레이어에서 H5 플레이어의 전체 화면 오류를 해결하는 방법과 영상을 채우는 속성 포스터 기본 이미지를 주로 소개합니다. 에디터로
1.
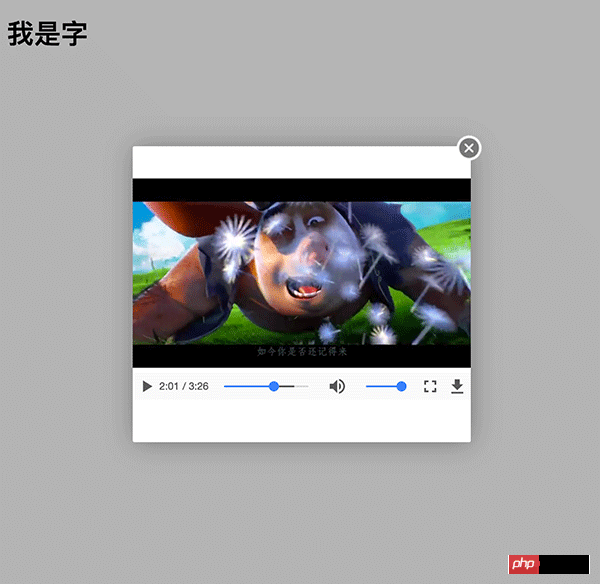
레이어 팝업 구성요소에서
플래시 플레이어를 사용하면 전체화면이 정상적으로 나오네요
하지만 HTML5 플레이어를 사용하면 전체화면이 안뜹니다
예를 들면
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<script src="layer/layer.js"></script>
<style>
</style>
</head>
<body>
<h1>我是字</h1>
<p id="box">
<video id="video" controls preload="auto" width="400px" height="300px">
<source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4">
</video>
</p>
<script>
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
}
});
</script>
</body>
</html>

전체화면이 정상적으로 나오지 않는 것을 볼 수 있습니다
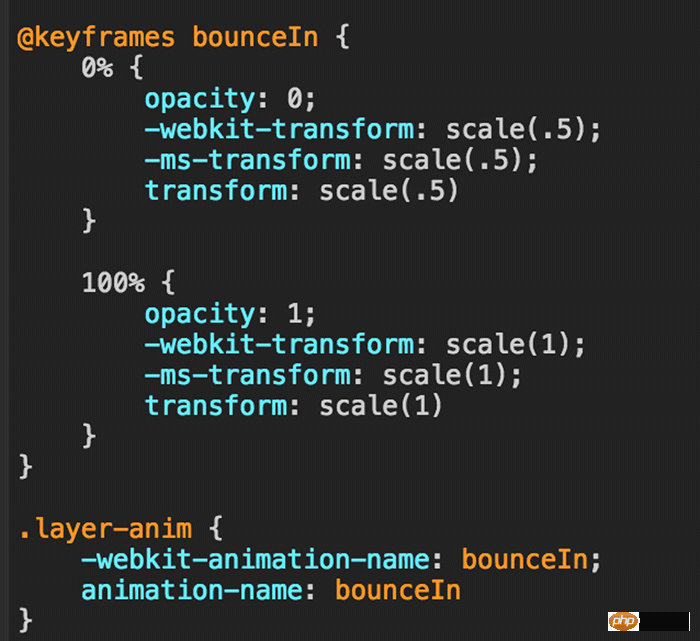
디버깅을 통해 이 클래스의 처리가 전체화면 표시에 영향을 미치는 것을 발견했습니다



그래서 현재 해결책은 레이어가 생성된 후 레이어를 제거하는 것입니다. 이 클래스이면 충분합니다(성공 콜백에서 이벤트 루프의 다음 라운드에 배치된다는 점에 유의하세요)
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
console.log(layero)
// hack处理layer层中video播放器全屏样式错乱问题
setTimeout(function() {
// $(layero).removeClass('layer-anim');
}, 0);
}
});
2.
비디오 태그의 포스터 속성은 비디오가 재생되기 전에 배치된 것을 의미합니다. Picture
비디오 컨테이너의 너비와 높이가 비디오 컨테이너의 너비와 높이보다 작거나 같은 경우. 포스터 사진, 사진이 컨테이너를 채울 수 있습니다. 그렇지 않으면 검은색 막대가 컨테이너의 왼쪽과 오른쪽에 예약됩니다.
큰 그림을 수동으로 변경하는 것 외에도 CSS로 제어하여 전체
예를 들어

<p id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="../poster.png" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </p>
이제 이미지의 너비가 컨테이너보다 작아서 가득 차지 않습니다. CSS를 사용하여 확장하려면 여기 토론을 참조하세요. (이는 확대하는 것과 같습니다. 원하지 않는 경우) 확대하려면 직접 해야 합니다. 더 큰 이미지 변경)
포스터에 투명 이미지를 넣은 다음(여기서는 1px*1px base64 형식의 투명 이미지가 사용됨) CSS를 사용하여 동영상 및 표지의 배경을 정의합니다. it
<p id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </p>
video {
background: transparent url('../poster.png') no-repeat 0 0;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
위 내용은 모두의 학습에 도움이 되기를 바랍니다. 웹사이트!
관련 권장 사항:
html5 및 css3 및 jquery를 사용하여 음악 플레이어 구현
HTML5에서 비디오 태그의 브라우저 호환성을 향상시키기 위한 계획 공유
위 내용은 레이어 팝업 레이어에서 H5 플레이어의 전체 화면 오류를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!