
제스처 잠금 해제는 앱의 일반적인 잠금 해제 방법으로, 비밀번호를 입력하는 것보다 조작이 훨씬 편리합니다. 이 기사에서는 주로 WeChat 애플릿 개발 튜토리얼-제스처 잠금 해제 예제를 소개합니다.
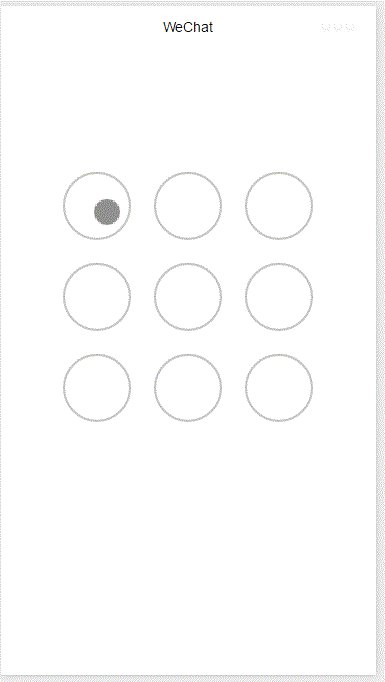
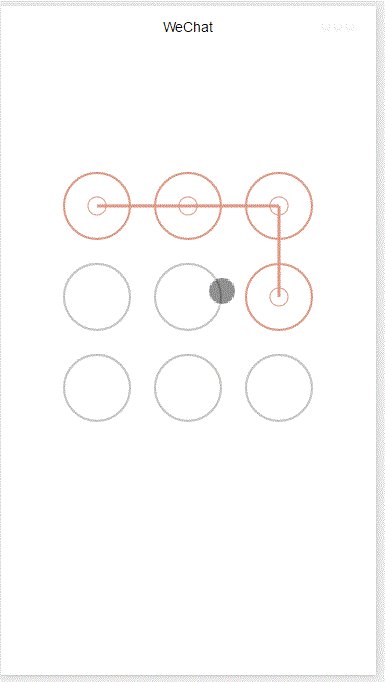
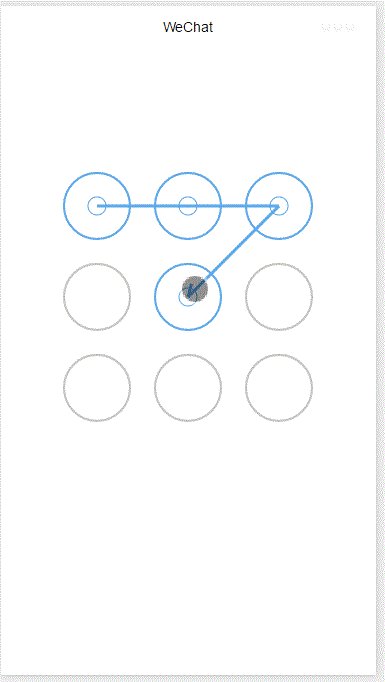
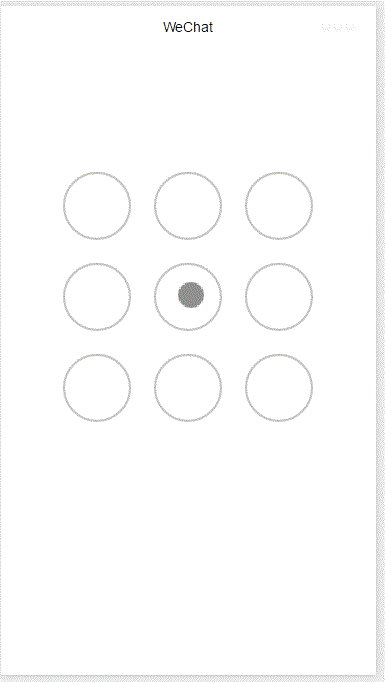
제스처 잠금 해제는 앱의 일반적인 잠금 해제 방법으로, 비밀번호를 입력하는 것보다 조작이 훨씬 편리합니다. 다음은 WeChat 애플릿을 기반으로 휴대폰 잠금을 해제하는 방법을 보여줍니다. 최종 구현 효과는 다음과 같습니다.

전체 기능은 캔버스 기반으로 구현됩니다. 먼저 캔버스 구성 요소를 추가하고 스타일을 설정합니다.
<!--index.wxml--> <view class="container"> <canvas canvas-id="id-gesture-lock" class="gesture-lock" bindtouchstart="onTouchStart" bindtouchmove="onTouchMove" bindtouchend="onTouchEnd"></canvas> </view>
.gesture-lock {
margin: 100rpx auto;
width: 300px;
height: 300px;
background-color: #ffffff;
}제스처 잠금 해제 구현 코드는 다음과 같습니다. gesture_lock.js (전체 소스코드는 맨 마지막에 있는 주소를 참고하세요)
초기화
constructor(canvasid, context, cb, opt){
this.touchPoints = [];
this.checkPoints = [];
this.canvasid = canvasid;
this.ctx = context;
this.width = opt && opt.width || 300; //画布长度
this.height = opt && opt.height || 300; //画布宽度
this.cycleNum = opt && opt.cycleNum || 3;
this.radius = 0; //触摸点半径
this.isParamOk = false;
this.marge = this.margeCircle = 25; //触摸点及触摸点和画布边界间隔
this.initColor = opt && opt.initColor || '#C5C5C3';
this.checkColor = opt && opt.checkColor || '#5AA9EC';
this.errorColor = opt && opt.errorColor || '#e19984';
this.touchState = "unTouch";
this.checkParam();
this.lastCheckPoint = null;
if (this.isParamOk) {
// 计算触摸点的半径长度
this.radius = (this.width - this.marge * 2 - (this.margeCircle * (this.cycleNum - 1))) / (this.cycleNum * 2)
this.radius = Math.floor(this.radius);
// 计算每个触摸点的圆心位置
this.calCircleParams();
}
this.onEnd = cb; //滑动手势结束时的回调函数
}캔버스의 길이와 너비, 캔버스의 컨텍스트, 제스처 잠금 수(3 x 3, 4 x 4), 색상과 같은 일부 매개변수를 주로 설정합니다. 제스처 잠금, 제스처 슬라이딩 타임 콜백 함수 종료 등 그리고 제스처 잠금의 반경을 계산합니다.
각 동작 잠금의 중심 위치 계산
calCircleParams() {
let n = this.cycleNum;
let count = 0;
for (let i = 0; i < n; i++) {
for (let j = 0; j < n; j++){
count++;
let touchPoint = {
x: this.marge + i * (this.radius * 2 + this.margeCircle) + this.radius,
y: this.marge + j * (this.radius * 2 + this.margeCircle) + this.radius,
index: count,
check: "uncheck",
}
this.touchPoints.push(touchPoint)
}
}
}동작 잠금 그리기
for (let i = 0; i < this.touchPoints.length; i++){
this.drawCircle(this.touchPoints[i].x, this.touchPoints[i].y, this.radius, this.initColor)
}
this.ctx.draw(true);다음 단계는 사용자의 슬라이딩 동작을 식별하고 사용자가 어느 원을 넘었는지 확인하는 것입니다. 을 클릭한 다음 사용자의 제스처를 출력합니다.
touchstart 및 touchmove 이벤트에서 트리거를 감지하고 캔버스를 업데이트합니다
onTouchStart(e) {
// 不识别多点触控
if (e.touches.length > 1){
this.touchState = "unTouch";
return;
}
this.touchState = "startTouch";
this.checkTouch(e);
let point = {x:e.touches[0].x, y:e.touches[0].y};
this.drawCanvas(this.checkColor, point);
}
onTouchMove(e) {
if (e.touchState === "unTouch") {
return;
}
if (e.touches.length > 1){
this.touchState = "unTouch";
return;
}
this.checkTouch(e);
let point = {x:e.touches[0].x, y:e.touches[0].y};
this.drawCanvas(this.checkColor, point);
}사용자가 원을 넘었는지 감지합니다
checkTouch(e) {
for (let i = 0; i < this.touchPoints.length; i++){
let point = this.touchPoints[i];
if (isPointInCycle(e.touches[0].x, e.touches[0].y, point.x, point.y, this.radius)) {
if (point.check === 'uncheck') {
this.checkPoints.push(point);
this.lastCheckPoint = point;
}
point.check = "check"
return;
}
}
}캔버스 업데이트
rreee
사용자의 스와이프가 끝나고 인식된 제스처가 전달되면 콜백 함수가 호출됩니다.
drawCanvas(color, point) {
//每次更新之前先清空画布
this.ctx.clearRect(0, 0, this.width, this.height);
//使用不同颜色和形式绘制已触发和未触发的锁
for (let i = 0; i < this.touchPoints.length; i++){
let point = this.touchPoints[i];
if (point.check === "check") {
this.drawCircle(point.x, point.y, this.radius, color);
this.drawCircleCentre(point.x, point.y, color);
}
else {
this.drawCircle(this.touchPoints[i].x, this.touchPoints[i].y, this.radius, this.initColor)
}
}
//绘制已识别锁之间的线段
if (this.checkPoints.length > 1) {
let lastPoint = this.checkPoints[0];
for (let i = 1; i < this.checkPoints.length; i++) {
this.drawLine(lastPoint, this.checkPoints[i], color);
lastPoint = this.checkPoints[i];
}
}
//绘制最后一个识别锁和当前触摸点之间的线段
if (this.lastCheckPoint && point) {
this.drawLine(this.lastCheckPoint, point, color);
}
this.ctx.draw(true);
}제스처 오류 재설정 및 표시
onTouchEnd(e) {
typeof this.onEnd === 'function' && this.onEnd(this.checkPoints, false);
}
onTouchCancel(e) {
typeof this.onEnd === 'function' && this.onEnd(this.checkPoints, true);
}호출 방법
만든 날짜 onload 메소드는 객체를 잠그고 사용자 터치 이벤트에서 해당 메소드를 호출합니다
gestureError() {
this.drawCanvas(this.errorColor)
}
reset() {
for (let i = 0; i < this.touchPoints.length; i++) {
this.touchPoints[i].check = 'uncheck';
}
this.checkPoints = [];
this.lastCheckPoint = null;
this.drawCanvas(this.initColor);
}위 내용은 이 글의 전체 내용입니다. 더 많은 관련 내용을 보려면 관심을 가져주세요. PHP 중국어 웹사이트로!
관련 추천:
WeChat 미니 프로그램 Xiaodouban Books 소개
WeChat Mini 프로그램 목록 풀업 로딩 및 풀다운 새로 고침 구현
위 내용은 WeChat Mini 프로그램 개발의 제스처 잠금 해제 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!