
이 글에서는 체크박스를 사용하여 WeChat 애플릿에서 여러 선택 상자를 표시하는 기능을 주로 소개하며, 관련 이벤트 바인딩 및 요소 순회 작업 기술이 포함되어 있으며, 독자가 다운로드하여 참조할 수 있는 소스 코드가 함께 제공됩니다.
이 문서에서는 WeChat 애플릿이 확인란을 사용하여 여러 선택 상자 기능을 표시하는 예를 설명합니다. 참고를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
 1 index.wxml
1 index.wxml
<checkbox-group bindchange="checkboxgroupBindchange">
<checkbox value="checkbox1">checkbox1</checkbox>
<checkbox value="checkbox2">checkbox2</checkbox>
<checkbox value="checkbox3">checkbox3</checkbox>
</checkbox-group>
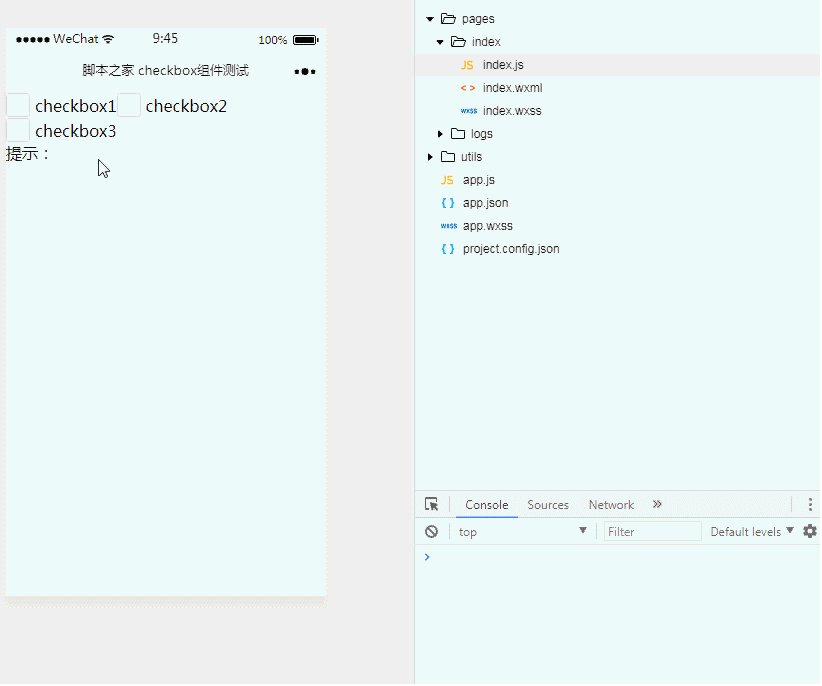
<view>提示:{{text}}</view>
Page({
data:{
// text:"这是一个页面"
text:''
},
checkboxgroupBindchange:function(e){
var temp1=e.detail.value
var temp2=''
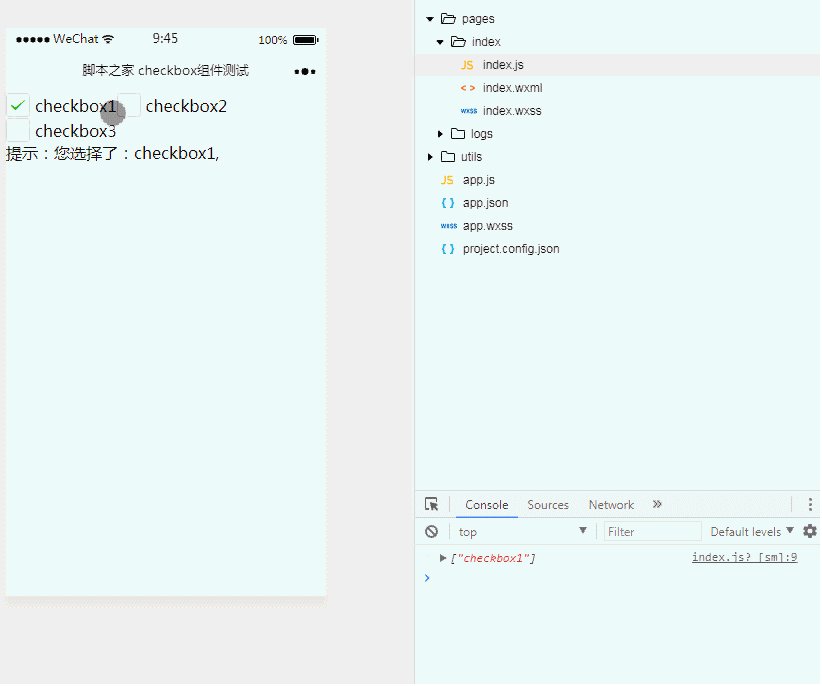
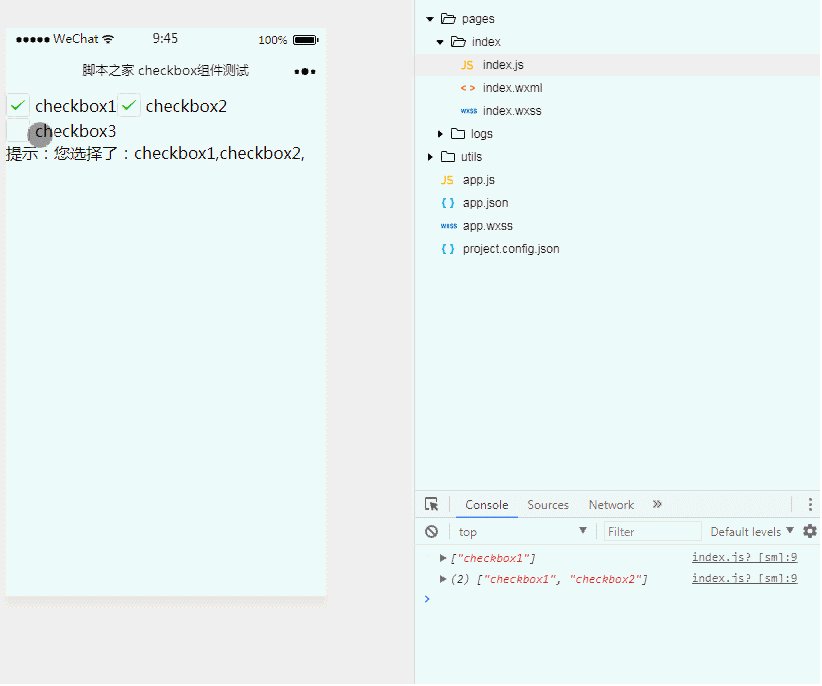
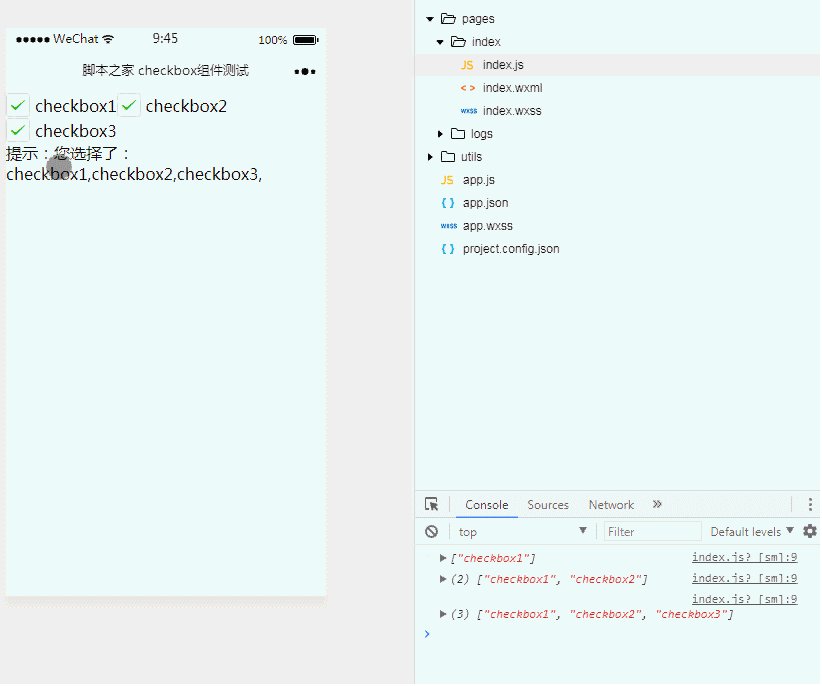
console.log(temp1)
if(temp1.length!=0){
for(var i=0,len=temp1.length;i<len;i++){
temp2=temp2+temp1[i]+','
}
this.setData({
text:'您选择了:'+temp2
})
}else{
this.setData({
text:''
})
}
}
})3. 소스코드
체크박스 컴포넌트의 자세한 사용법은 공식 홈페이지를 참고해주세요:
https://mp.weixin.qq.com/ debug/wxadoc/dev/comComponent/ checkbox.html이상은 이 글의 전체 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:WeChat 애플릿은 라디오를 사용하여 단일 옵션 기능을 표시합니다. [소스 코드 포함]
위 내용은 WeChat 애플릿은 체크박스를 사용하여 다중 선택 상자 기능을 표시합니다. [소스 코드 첨부]의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!