아래 편집자가 Vue2 기반의 독립 구성과 런타임 구성의 차이점에 대해 자세히 설명할 것입니다. 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다. 에디터를 따라가서 살펴보자
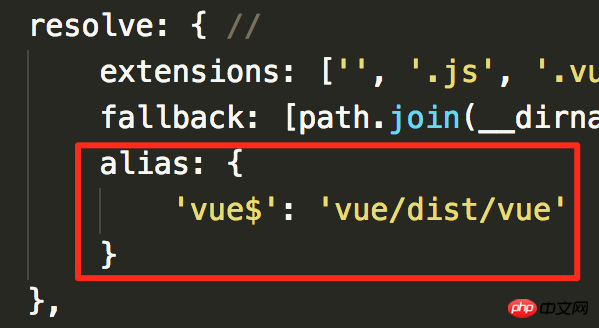
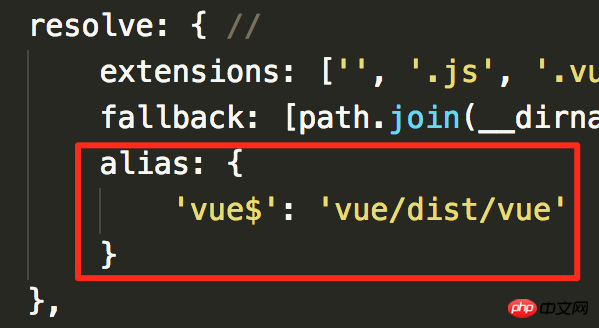
사실 이 문제는 vue-cli를 사용하여 프로젝트를 빌드할 때 나타나지 않습니다. 이미 프로젝트를 생성하는 구축 과정에서 확인을 요청했고, 그 다음에는 <span style="font-family:NSimsun">webpack.config.js<code><span style="font-family:NSimsun">webpack.config.js</span>中。

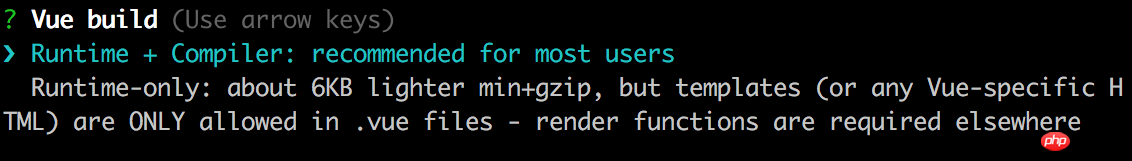
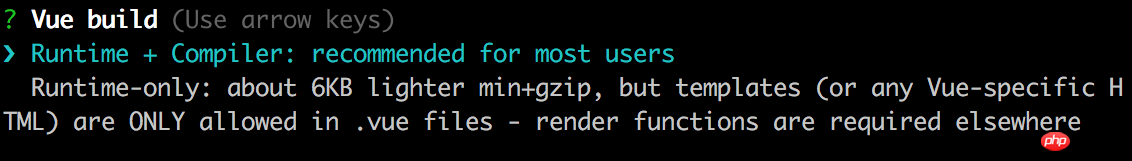
这就在这,会让你选择Vue的构建方式。

如果你勾选<span style="font-family:NSimsun">Runtime + Compiler</span>就会出现如上的配置。
其实这里涉及到一个概念:
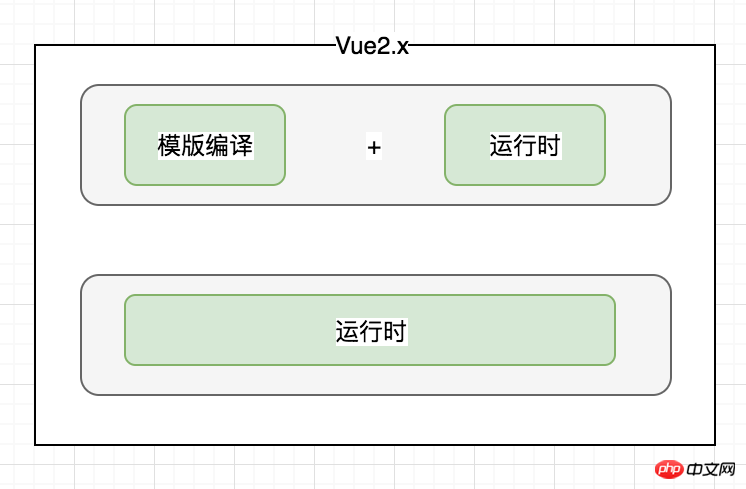
独立构建:含义是,拥有完整的<span style="font-family:NSimsun">模版编译功能</span>和<span style="font-family:NSimsun">运行时调用功能</span>
运行时构建:含义是,只拥有完整的<span style="color:#000000;font-family:NSimsun">运行时调用功能</span>

为什么会有这种区分呢?
第一,因为Vue使用/运行过程分为两个阶段,第一阶段是将模版进行编译(如单个vue文件中的<span style="font-family:NSimsun">template</span>로 작성됩니다.
 여기가 바로 여기입니다. make Vue 구축 방법을 선택합니다.
여기가 바로 여기입니다. make Vue 구축 방법을 선택합니다. 
확인하시면 런타임 + 컴파일러<strong></strong>위 구성이 나타납니다.
사실 여기에는 개념이 포함됩니다:
독립적 구성: 즉, 완전한<span style="font-family:NSimsun">템플릿 컴파일 기능 <span style="color: #ff00ff"></span></span> 및 <span style="font-family:NSimsun">런타임 호출 기능 <strong></strong></span>
<span style="color:#000000;font -family: NSimsun">런타임 호출 기능 <p></p></span>
왜 이런 구별이 있나요?
먼저, Vue 사용/실행 과정이 2단계로 나누어져 있기 때문에 첫 번째 단계는 템플릿(예:
<span style="font-family" vue file :nsimsun>template<p class="art_xg"></p></span>)은 렌더링 함수(render)이고 두 번째 단계는 실제 함수의 호출 단계입니다. Vue2부터 시작하기 때문이죠. 따라서 Vue2.x 이후에는 하도급 문제가 발생할 것입니다. 공식 문구는 다음과 같습니다. 독립형 빌드에는 템플릿 옵션에 대한 컴파일 및 지원이 포함됩니다. 또한 브라우저 인터페이스의 존재에 의존하므로 서버 측 렌더링에 사용할 수 없습니다. 🎜🎜런타임 빌드에는 템플릿 컴파일이 포함되지 않으며 템플릿 옵션을 지원하지 않습니다. 런타임 빌드의 경우 렌더링 옵션을 사용할 수 있지만 단일 파일 구성 요소에서만 작동합니다. 단일 파일 구성 요소의 템플릿이 빌드 시 렌더링 함수로 사전 컴파일되고 런타임 빌드는 독립 빌드의 30%에 불과하기 때문입니다. 크기는 16Kb min+gzip 크기입니다. 🎜🎜🎜🎜그래서 둘의 가장 큰 차이점이 나오는군요🎜🎜🎜🎜독립 빌드는 컴파일이 포함되어 있고 템플릿 옵션을 지원합니다🎜🎜런타임 빌드는 템플릿 컴파일이 포함되지 않고 템플릿 옵션을 지원하지 않습니다🎜🎜위 내용은 나는 당신을 위해 편집했습니다. 앞으로 모든 사람에게 도움이되기를 바랍니다. 🎜🎜관련 기사: 🎜🎜🎜fastclick 코드에서 "클릭 연결" 탭을 해결하는 방법 🎜🎜🎜🎜animation.js에서 애니메이션 체크박스를 구현하는 방법🎜🎜🎜🎜vue의 공통 구성 요소 및 프레임워크 구조(세부 튜토리얼) 🎜🎜 🎜🎜JS에서 임의의 섞인 배열을 생성하는 방법🎜🎜🎜🎜JavaScript를 사용하여 계산기를 구현하는 방법🎜🎜🎜🎜Angular를 사용하여 테이블 필터링을 구현하는 방법🎜🎜위 내용은 Vue2를 사용한 독립 빌드와 런타임 빌드의 차이점(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!