
This article mainly introduces Angular's implementation of more complex table filtering and deletion functions. It analyzes AngularJS's related operation skills such as table sorting, query matching, and dynamic modification of page element attributes in the form of examples. Friends in need can refer to the following
The example in this article describes Angular's implementation of more complex table filtering and deletion functions. Share it with everyone for your reference, the details are as follows:
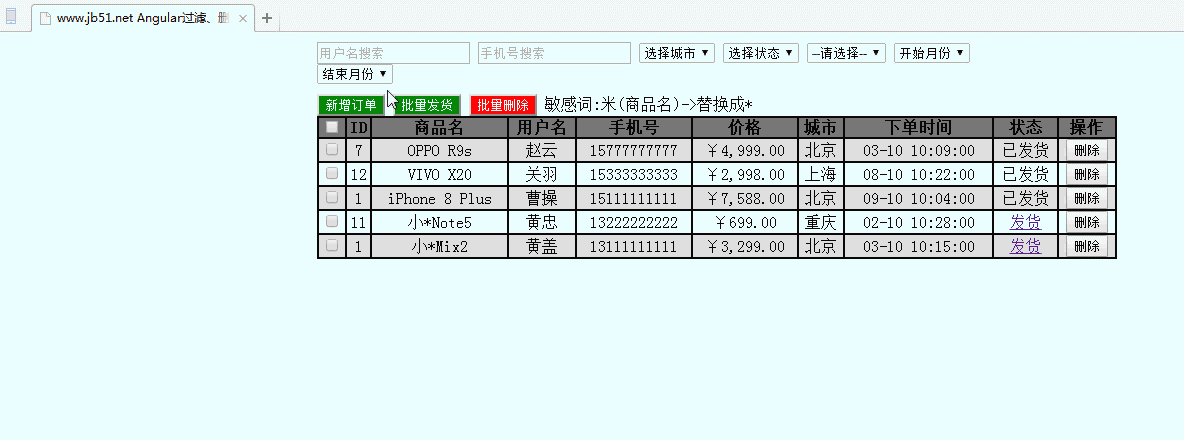
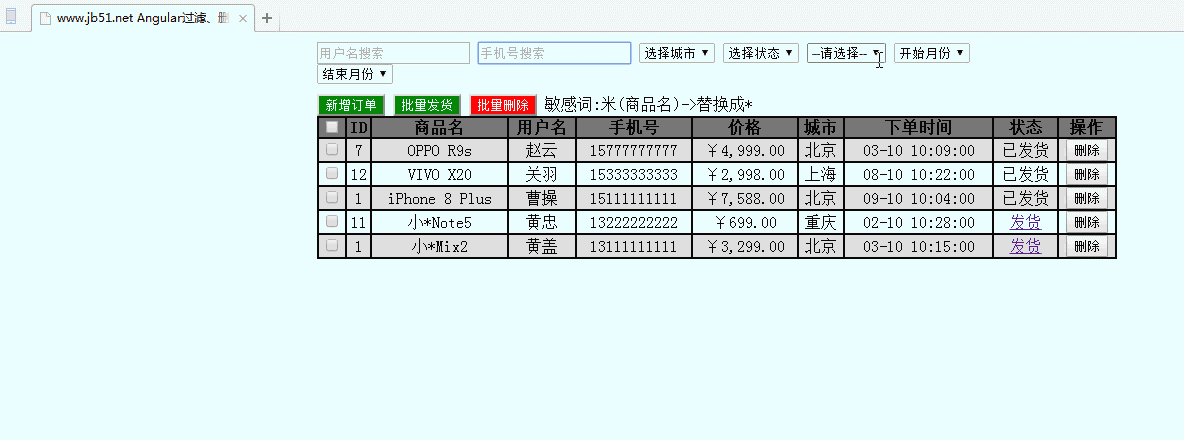
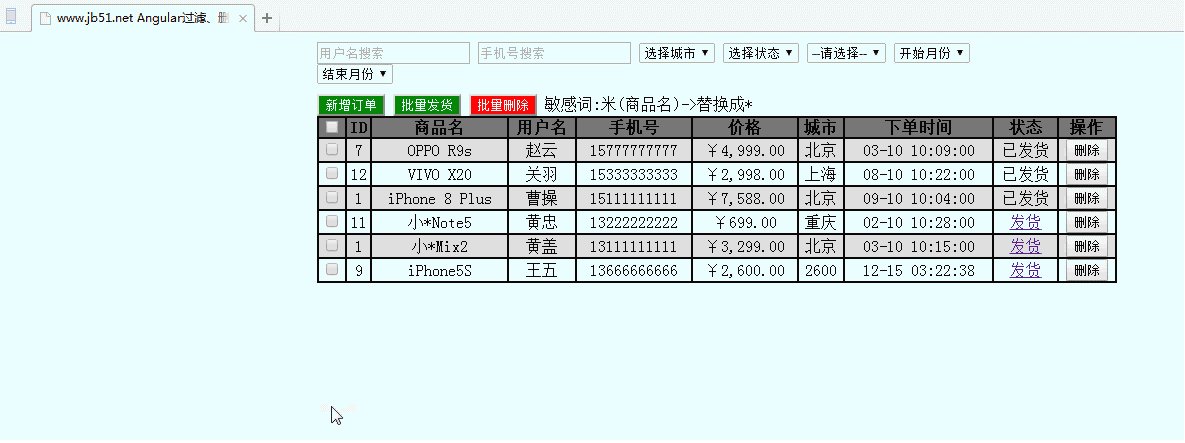
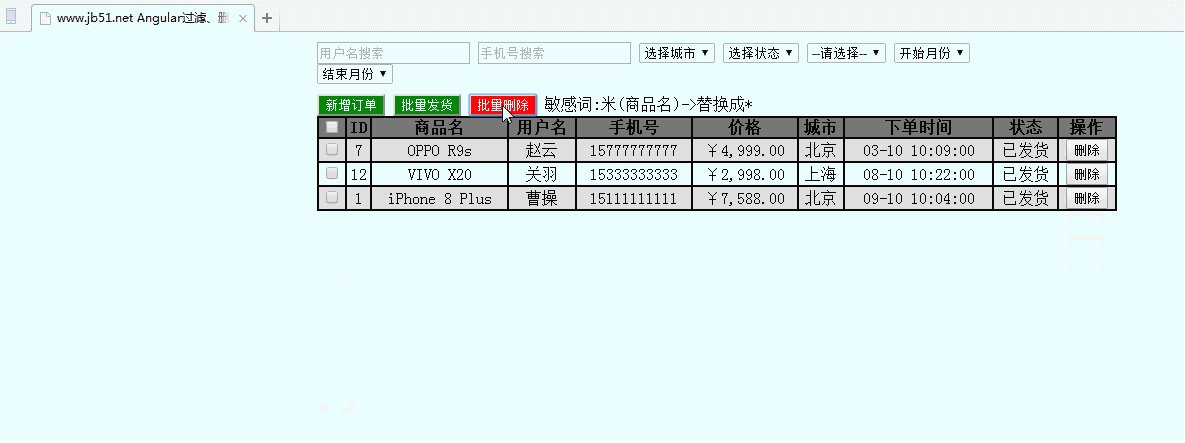
Let’s take a look at the running effect first:

The specific code is as follows:
www.jb51.net Angular过滤、删除
敏感词:米(商品名)->替换成*
| ID | 商品名 | 用户名 | 手机号 | 价格 | 城市 | 下单时间 | 状态 | 操作 | |
|---|---|---|---|---|---|---|---|---|---|
| {{a.id}} | {{a.name}} | {{a.user}} | {{a.tel}} | {{a.price|currency : '¥'}} | {{a.city}} | {{a.time|date : 'MM-HH hh:dd:ss'}} | {{a.sta}} {{a.sta}} |
I D:
商品名:
用户名:
手机号:
价 值:
城 市:
and above This is the text I compiled, I hope it will be helpful to everyone
Related articles:
How to use navigation guard usage in VueRouter
How to implement a collapsible tree menu in Vue.js
The above is the detailed content of How to implement table filtering using Angular. For more information, please follow other related articles on the PHP Chinese website!




