이 글에서는 프레임별 애니메이션 효과를 얻기 위해 CSS3 애니메이션을 주로 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
CSS3의 애니메이션 속성은 매우 강력하지만 최근에는 거의 사용하지 않습니다. 인터뷰 중에 우연히 질문을 받았던 건지, 지금 시간이 있을 때 애니메이션에 대해 간략하게 요약해 보겠습니다. 동시에 프레임별 애니메이션 데모도 연습으로 구현
애니메이션 속성 개요
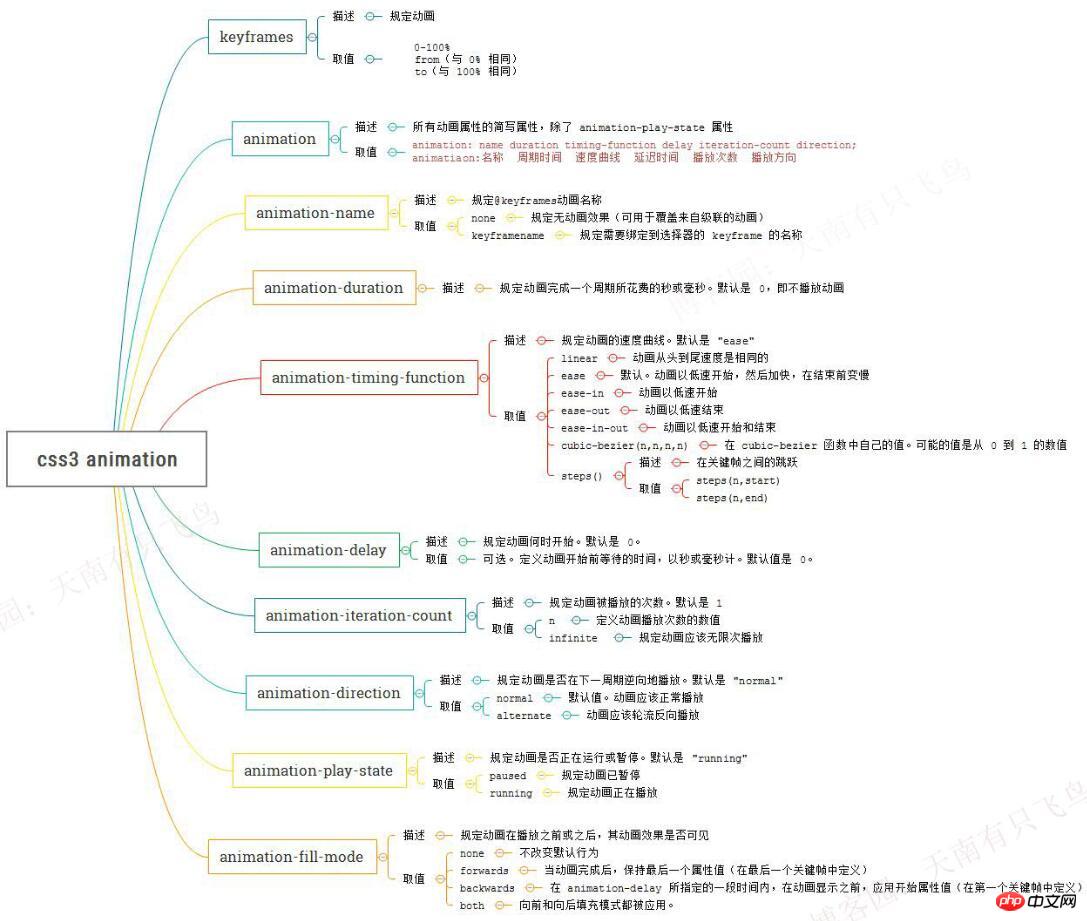
애니메이션 속성이 많아서 w3c에서 보기가 좀 귀찮아서 간단하게 만들었습니다. 나중에 확인하고 싶으면 한눈에 알 수 있어요

애니메이션을 사용하여 프레임별 애니메이션 구현
애니메이션의 속성을 숙지한 후 찾아야 합니다. 간단한 작은 프로젝트로 구현하면 됩니다. 프레임별 애니메이션은 매우 흥미롭습니다. 먼저 실행하여 만족하세요
아이디어는 매우 간단합니다. 즉, 요소에 스프라이트 배경을 지정한 다음 프레임 애니메이션을 추가하여 배경을 변경합니다. -position.key 코드:
@keyframes run{
from{
background-position: 0 0;
}
to{
background-position: -1540px 0 ;
}
}
p{
width:140px;
height:140px;
background: url(run.png) ;
animation-name:run;
animation-duration:1s;
animation-iteration-count:infinite;
}
그런데 실행해 보니 애니메이션의 각 프레임 사이에서 프레임 애니메이션이 슬라이딩되는 것을 발견했는데, 우리가 원하는 효과는 왜일까요?
기본적으로 애니메이션은 각 키 프레임 사이에 트윈 애니메이션을 삽입하므로 애니메이션 효과가 일관됩니다.
이유를 알면 해결 방법은 다음과 같습니다.
@keyframes run{
0%, 8%{ /*动作一*/ }
9.2%, 17.2%{ /*动作二*/ }
...
}step1 : 액션 유지 8 프레임 사이, 0%는 액션 1을 설정, 액션 1은 8%에서 끝납니다
step2: 1.2 프레임 동안 액션 간 전환, 9.2%는 액션 2를 설정, 액션 2는 17.2%에서 끝납니다
전체 코드:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3逐帧动画</title>
<style>
@keyframes run{
0%, 8%{ background-position: 0 0; }
9.2%, 17.2%{ background-position: -140px 0; }
18.4%, 26.4%{ background-position: -280px 0 ; }
27.6%, 35.6%{ background-position: -420px 0 ; }
36.8%, 44.8%{ background-position: -560px 0 ; }
46%, 54%{ background-position: -700px 0 ; }
55.2%, 63.2%{ background-position: -840px 0 ; }
64.4%, 72.4%{ background-position: -980px 0 ; }
73.6%, 81.6%{ background-position: -1120px 0 ; }
82.8%, 90.8%{ background-position: -1400px 0 ; }
92%, 100%{ background-position: -1540px 0 ; }
}
@-webkit-keyframes run{
0%, 8%{ background-position: 0 0; }
9.2%, 17.2%{ background-position: -140px 0; }
18.4%, 26.4%{ background-position: -280px 0 ; }
27.6%, 35.6%{ background-position: -420px 0 ; }
36.8%, 44.8%{ background-position: -560px 0 ; }
46%, 54%{ background-position: -700px 0 ; }
55.2%, 63.2%{ background-position: -840px 0 ; }
64.4%, 72.4%{ background-position: -980px 0 ; }
73.6%, 81.6%{ background-position: -1120px 0 ; }
82.8%, 90.8%{ background-position: -1400px 0 ; }
92%, 100%{ background-position: -1540px 0 ; }
}
p{
width:140px;
height:140px;
background: url(blog/754767/201606/754767-20160601000042992-1734972084.png) ;
animation:run 1s infinite;
-webkit-animation:run 1s infinite;
animation-fill-mode : backwards;
-webkit-animation-fill-mode : backwards;
}
</style>
</head>
<body>
<p></p>
</body>
</html>프레임 간 단계 애니메이션인 steps()를 사용하는 또 다른 구현 방법이 있습니다. 이것은 w3c에 작성되어 있지 않습니다. 먼저 사진을 게시해 보겠습니다.

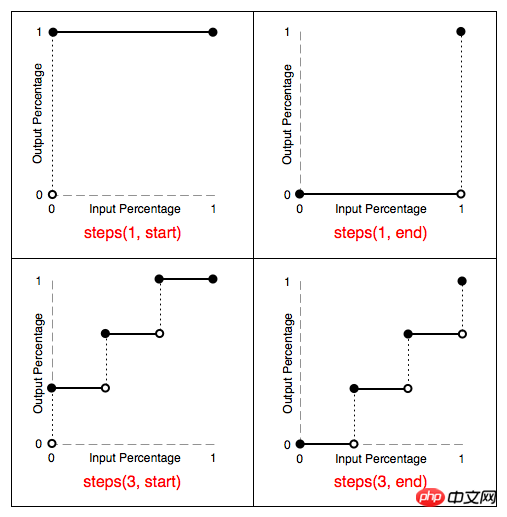
위에서 볼 수 있습니다. 그림:
steps(1,start): 애니메이션이 이 프레임의 처음부터 끝까지 100%로 점프합니다(전체 주기가 아님)
steps(1,end): 이 프레임이 끝날 때까지 0% 스타일을 유지합니다. 프레임(전체 사이클이 아님)
애니메이션 타이밍 기능을 직접 설정할 수도 있습니다: step-start/step-end
스텝 시작 효과는 steps(1,start)와 동일하며 스텝 엔드 효과는 다음과 같습니다. 단계(1,end)와 동일
녹음 문제로 인해 최종 효과가 약간 걸릴 수 있습니다. 관심 있는 학생은 코드를 직접 복사하여 실행할 수 있습니다.
전체 코드:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3逐帧动画</title>
<style>
@keyframes run{
0%{
background-position: 0 0;
}
8.333%{
background-position: -140px 0;
}
16.666%{
background-position: -280px 0 ;
}
25.0%{
background-position: -420px 0 ;
}
33.333%{
background-position: -560px 0 ;
}
41.666%{
background-position: -700px 0 ;
}
50.0%{
background-position: -840px 0 ;
}
58.333%{
background-position: -980px 0 ;
}
66.666%{
background-position: -1120px 0 ;
}
75.0%{
background-position: -1260px 0 ;
}
83.333%{
background-position: -1400px 0 ;
}
91.666%{
background-position: -1540px 0 ;
}
100%{
background-position: 0 0 ;
}
}
@-webkit-keyframes run{
0%{
background-position: 0 0;
}
8.333%{
background-position: -140px 0;
}
16.666%{
background-position: -280px 0 ;
}
25.0%{
background-position: -420px 0 ;
}
33.333%{
background-position: -560px 0 ;
}
41.666%{
background-position: -700px 0 ;
}
50.0%{
background-position: -840px 0 ;
}
58.333%{
background-position: -980px 0 ;
}
66.666%{
background-position: -1120px 0 ;
}
75.0%{
background-position: -1260px 0 ;
}
83.333%{
background-position: -1400px 0 ;
}
91.666%{
background-position: -1540px 0 ;
}
100%{
background-position: 0 0 ;
}
}
p{
width:140px;
height:140px;
background: url(754767/201606/754767-20160601000042992-1734972084.png) ;
animation:run 1s steps(1, start) infinite;
-webkit-animation:run 1s steps(1, start) infinite;
}
</style>
</head>
<body>
<p></p>
</body>
위 내용은 본 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 관련 내용은 PHP 중국어 홈페이지를 참고해주세요!
관련 권장사항:
CSS3 상자 반사를 사용하여 반사 효과를 만드는 방법
위 내용은 프레임별 애니메이션 효과를 얻기 위한 CSS3 애니메이션 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!