AngularJ에서는 필연적으로 jquery 플러그인 라이브러리와 같은 타사 라이브러리를 사용하게 됩니다. 다음 글은 Angular4.0의laydate.js 날짜 플러그인 도입에 대한 관련 정보를 주로 소개하고 있으니 필요하신 분들은 참고하시면 됩니다. by Xianxin 누구나 그 기능이 점점 더 강력해지고 있고 그 사용이 점점 더 유연해지고 있다는 것을 알고 있습니다. Angular에서는 js 파일의 직접 도입을 지원하지 않습니다. 다음은 프로젝트에laydate.js를 도입하는 방법에 대한 소개입니다(다른 js 파일을 도입하는 데에도 사용할 수 있으며 약간의 차이가 있을 수 있습니다)
방법은 다음과 같습니다.
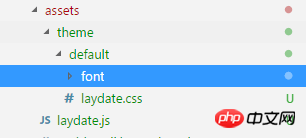
1. 다운로드한laydate에 있는 js와 테마 파일을 통합 파일에 넣습니다. 자산
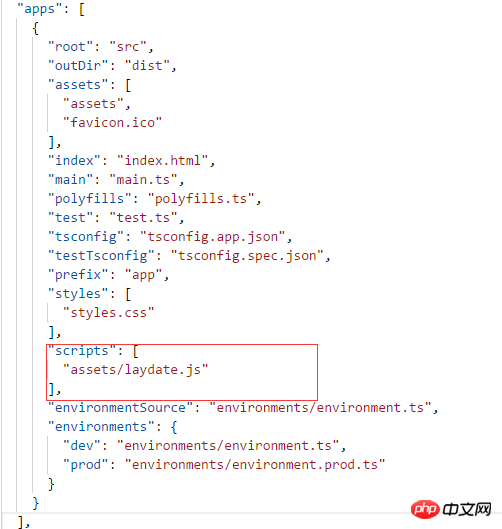
에 넣습니다. 2.angular-cli.json에서 js를 구성합니다.
3.laydate.js 수정 
이 문장을 찾아 경로완성하고 버전번호 삭제
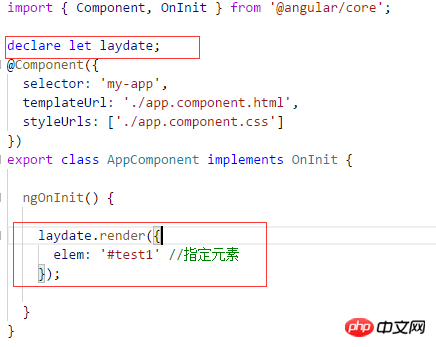
네.ts파일에 선언해서 사용하세요
다섯번째: 컴파일하고 실행~ "modules/laydate/":"assets/theme/")default/laydate.css"

WeChat 애플릿 개발에서 날짜 및 시간 선택기를 사용하는 방법 정보
JS를 사용하여 마우스의 움직임에 따라 공을 구현하는 방법
Vue 컴포넌트의 사용자 정의 이벤트에 대해(자세한 튜토리얼)
WeChat 애플릿에서 3단계 연결 선택기를 사용하는 방법
위 내용은 Angular4.0에서laydate.js 날짜 플러그인을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!