이 글에서는 주로 CSS3를 사용하여 뒤집기 효과를 만드는 방법을 소개합니다. CSS3는 포커 뒤집기 및 기타 게임에 적합한 특정 참고 가치가 있으며 CSS3에서 만든 뒤집기 효과를 참조할 수 있습니다. 효과는 요소 위로 마우스를 이동하면 요소 뒤에 있는 정보를 볼 수 있는 것처럼 느껴집니다. 기억력을 테스트하는 포커형 게임인 연련칸을 만들거나, 여자친구에게 말을 써준다면 이 예시를 활용해 만든 사진첩에 넣어서 해보세요~
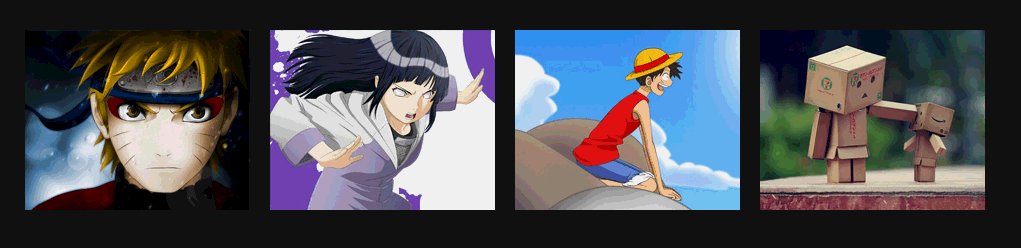
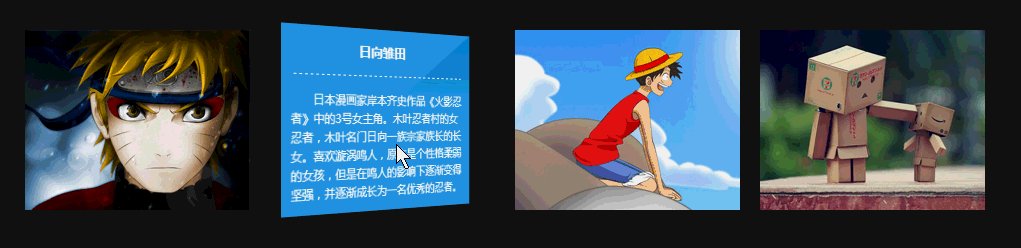
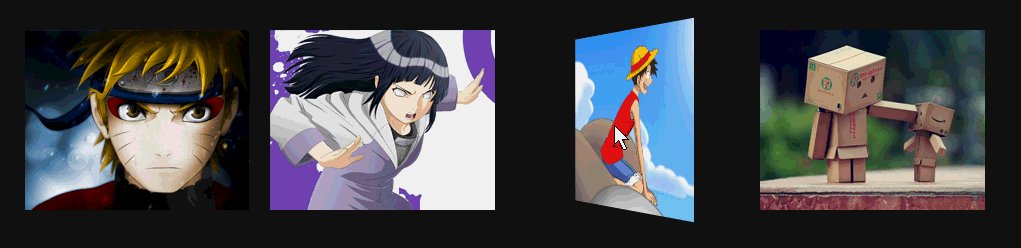
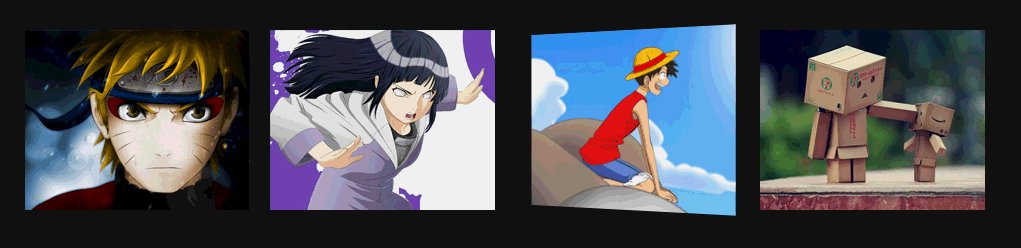
렌더링:
 예제에 사용된 몇 가지 새로운 CSS3 속성:
예제에 사용된 몇 가지 새로운 CSS3 속성:
관점(관점, 시야각): 이 속성은 뷰에서 3D 요소까지의 거리를 픽셀 단위로 정의합니다. 이 속성을 사용하면 3D 요소의 3D 요소 보기를 변경할 수 있습니다. 표시되는 내용이 2D 변환인지 3D 변환인지 결정합니다.
b, -webkit-transform-style: Preserve-3d;변형 스타일 속성은 중첩된 요소가 3D 공간에서 렌더링되는 방식을 지정합니다. 기본값은 평면이며 3D 효과를 사용한 다음 3D를 선택합니다.
c, -webkit-backface-visibility: hide;선택한 요소를 뒤로 회전시킨 후 표시할지 여부입니다.
d, -webkit-transform:rotateY(0)요소는 Y축을 중심으로 회전합니다. 위의 속성은 먼저 지각적인 이해를 제공할 것입니다. 예를 읽은 후 이러한 속성을 주의 깊게 맛보거나 Baidu 또는 Google Shenma를 사용할 수 있습니다.
예:
Html:
<body>
<p id="content">
<ul>
<li>
<a href="#" target="_blank">
<p><img alt="" src="images/1.jpg"/></p>
<p>
<h3>漩涡鸣人</h3>
<p>日本漫画家岸本齐史作品《火影忍者》中男主角。因为身上封印着邪恶的九尾妖狐,无父无母的他受尽了村人的冷眼与歧视,他下定决心要成为第六代火影,让所有人都认同他的存在。</p>
</p>
</a>
</li>
<li>
<a href="#" target="_blank">
<p>
<img alt="" src="images/2.jpg"/>
</p>
<p>
<h3>日向雏田</h3>
<p>
日本漫画家岸本齐史作品《火影忍者》中的3号女主角。木叶忍者村的女忍者,木叶名门日向一族宗家族长的长女。喜欢漩涡鸣人,原本是个性格柔弱的女孩,但是在鸣人的影响下逐渐变得坚强,并逐渐成长为一名优秀的忍者。</p>
</p>
</a>
</li>
<li>
<a href="#" target="_blank">
<p><img alt="" src="images/3.jpg"/></p>
<p>
<h3>蒙奇·D·路飞</h3>
<p>蒙奇·D·路飞 是日本人气动漫 《海贼王》中的主人公。是日本人气动漫 《海贼王》中的主人公。草帽海贼团船长,梦想是找到传说中的宝藏 —— ONE PIECE,成为海贼王。</p>
</p>
</a>
</li>
<li>
<a href="#" target="_blank">
<p>
<img alt="" src="images/4.jpg"/>
</p>
<p>
<h3>盒子先生</h3>
<p>
Danbo是一只用废纸盒DIY出来的可爱玩偶,圆圆的眼睛和三角形的嘴巴,时刻露出无辜的表情,让人看到就心软,Danbo是个纯真善良的小家伙,在它单纯的幻想世界里,总是透露出最纯真可爱的动人气息。</p>
</p>
</a>
</li>
</ul>
</p>
</body>매우 간단합니다.
ul은 사진 세트이고 각 li에는 a가 있습니다(사진을 클릭하면 점프할 수 있기를 바라기 때문입니다). a에는 두 개의 p, 하나가 포함되어 있습니다. 하나는 정상적으로 표시되고(즉, 사진이 표시됨), 다른 하나는 사진이 회전된 후에 표시됩니다(즉, 소개).
CSS:
<link href="css/reset.css" rel="stylesheet" type="text/css">
<style type="text/css">
body
{
font-size: 14px;
font-family: Microsoft YaHei, Tahoma, Geneva, sans-serif;
background: #111;
}
#content ul
{
width: 960px;
margin: 150px auto;
padding: 60px 0;
}
#content ul li
{
margin-right: 20px;
width: 225px;
height: 180px;
float: left;
}
#content ul li:last-child
{
margin-right: 0;
}
#content ul li a
{
position: relative;
display: block;
width: 100%;
height: 100%;
/*舞台(动画元素的父容器)perspective*/
-webkit-perspective: 800px;
-moz-perspective: 800px;
}
#content ul li a > p
{
position: absolute;
left: 0;
height: 0;
width: 100%;
height: 100%;
color: #fff;
/*动画元素transform-style*/
-webkit-transform-style: preserve-3d;
-webkit-transition: .8s ease-in-out ;
/*动画元素背后设置为hidden*/
-webkit-backface-visibility: hidden;
}
#content ul li a p:first-child
{
/*
绕y轴旋转
*/
-webkit-transform: rotateY(0);
z-index: 2;
}
#content ul li a p:last-child
{
background: url("images/bg.jpg") no-repeat 0 0;
-webkit-transform: rotateY(180deg);
z-index: 1;
}
#content ul li a:hover p:first-child
{
-webkit-transform: rotateY(-180deg);
}
#content ul li a:hover p:last-child
{
-webkit-transform: rotateY(0);
}
#content ul li a p h3
{
margin: 0 auto 15px;
padding: 15px 0;
width: 200px;
height: 16px;
line-height: 16px;
font-size: 14px;
text-align: center;
border-bottom: 1px #fff dashed;
}
#content ul li a p p
{
padding: 0 10px;
font-size: 12px;
text-indent: 2em;
line-height: 18px;
}
</style>좋습니다. 위 CSS에서는 기사 앞부분에서 언급한 CSS 속성을 찾을 수 있습니다.
1. 가장 중요한 것은 y축을 중심으로 회전하는 RotateY를 이해하는 것입니다. VCD 패키징 상자에서 개인화된 슬라이드쇼를 구현하는 HTML5 CSS3에서도 비슷한 속성을 사용했다는 점을 기억하세요. 2D 회전.
rotateY는 말 그대로 y축을 중심으로 회전합니다. 누군가 y축이 어디에 있는지 물어봐야 합니다.
 회전된 요소의 기본 중심점은 회전 중심이며(Transform-Origin으로 수정 가능) x축과 y축은 모두 사진에 있고, z축은 중앙에서 바깥쪽을 가리키는 화살표(화면에서 머리를 가리키는 화살표)입니다.
회전된 요소의 기본 중심점은 회전 중심이며(Transform-Origin으로 수정 가능) x축과 y축은 모두 사진에 있고, z축은 중앙에서 바깥쪽을 가리키는 화살표(화면에서 머리를 가리키는 화살표)입니다.
예제에서 기본 이미지 회전Y=0은 마우스 포인터가 회전Y=-180이고, 음수는 y축을 중심으로 시계 반대 방향 회전을 의미하고, 양수는 다른 두 축에도 동일하게 적용됩니다.
예제 핵심은 마우스가 가리킬 때입니다. 그림(p:first-child)은 0도에서 -180도까지 y축을 중심으로 시계 반대 방향으로 180도 회전합니다. 소개(p:last-child)는 시계 반대 방향으로 180도 회전합니다. 180도에서 y축을 중심으로 온도가 0도에 도달합니다. 두 개의 시계 반대 방향 회전 효과를 함께 만듭니다. 왜 기본 인트로가 0도가 아닌지 묻는 분들이 계시는데, 여기서 인트로는 반시계 방향으로 180도 회전한 후 정면 상태이므로 이미지가 가려지면 일반에서 시계 방향으로 180도 회전한 것과 같습니다. 상태, 왜냐하면 마우스 포인트가 정상 상태로 돌아가야 하기 때문입니다.
관점, 무대(애니메이션의 상위 요소)를 설정하는 요령이 있습니다.
Transform-style의 3D 변화는 당연히 3D이므로 별로 할 말이 없습니다.
CSS3의 3D 효과와 관련된 속성이 더 많이 있습니다. 기회가 된다면 사용하지 않는 속성은 추후 예시에서 일부러 활용하겠습니다~
위 내용이 이 글의 전체 내용입니다. 모두의 학습 관련 내용 더 보기 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
반복 표시를 피하기 위해 CSS를 사용하여 배경 이미지를 늘리고 채우는 방법캔버스 링 카운트다운 구성 요소를 구현하는 방법위 내용은 CSS3를 사용하여 이미지 뒤집기 효과 얻기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!