이 글은 왼쪽과 오른쪽에 메뉴를 추가하고 제거하는 기능을 구현한 jQuery를 예시 코드로 공유합니다. 필요하신 분들은 참고하시면 됩니다.
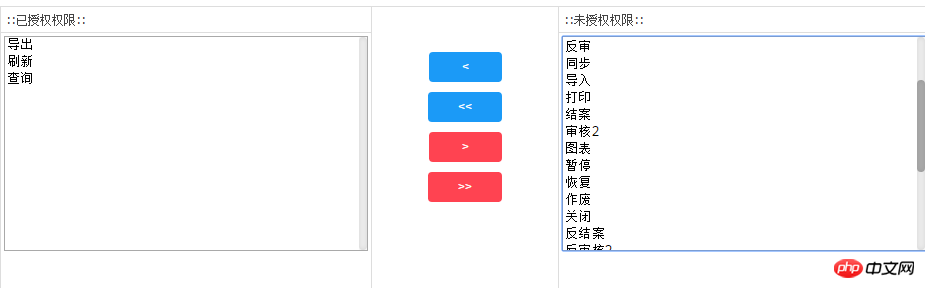
렌더링:

JS 코드
function toRight(l, r, v) { $("#" + l + " option:selected").appendTo("#" + r); $("#" + l + " option:selected").remove(); var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ") $("#" + v).val(str); } function allToRight(l, r, v) { $("#" + l + " option").appendTo("#" + r); $("#" + l + " option").remove(); var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ") $("#" + v).val(str); } function toLeft(l, r, v) { $("#" + r + " option:selected").appendTo("#" + l); $("#" + r + " option:selected").remove(); var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ") $("#" + v).val(str); } function allToLeft(l, r, v) { $("#" + r + " option").appendTo("#" + l); $("#" + r + " option").remove(); var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ") $("#" + v).val(str); }
html 코드
위 내용은 저입니다. 모두를 위해 정리한 내용이니, 앞으로도 많은 분들께 도움이 되었으면 좋겠습니다.
관련 기사:
Angularjs에서 페이징 및 검색 기능을 구현하는 방법
Nodejs의 암호화 모듈 보안 지식 정보(자세한 튜토리얼)
Angular에서 드롭다운 상자 퍼지 쿼리 기능을 구현하는 방법
위 내용은 jQuery를 사용하여 메뉴 추가 및 제거 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!