이번에는 CSS 실무 프로젝트 작성 사양 및 순서에 대해 알려드리겠습니다. CSS 실무 프로젝트 작성 사양 및 순서에 대한 주의사항은 무엇인가요?
CSS 작성 순서
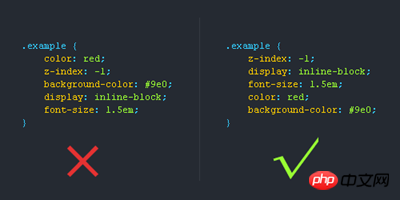
1. 위치 속성(position, top, right, z-index, display, float 등)
2. 크기(너비, 높이, 패딩, 여백)
3. 텍스트 시리즈(글꼴, 줄 높이, 문자 간격, 색상-텍스트 정렬 등)
4. 배경(배경, 테두리 등)
5. 기타(애니메이션, 전환 등)

CSS 작성 표준
CSS 약어 속성 사용
패딩, 여백, 글꼴 등과 같은 일부 CSS 속성을 축약할 수 있어 코드를 간소화하고 사용자의 읽기 경험을 향상시킬 수 있습니다.
소수점 앞의 "0"을 제거하세요

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
JS를 사용하여 왼쪽 및 오른쪽 목록 패닝 기능을 만드는 방법
위 내용은 CSS 실무 프로젝트의 사양 및 순서 작성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!