이 글에서는 Vue에서 Axios를 통해 비동기적으로 echart를 사용하는 방법을 주로 소개하고 참고하겠습니다.
실제 작업에서는 이전 데모에서처럼 데이터를 하드코딩할 수 없습니다. 모든 데이터는 요청을 보내서 얻어야 합니다. 따라서 이 글에서는 Vue 프로젝트에서 Echarts를 사용하겠습니다. Vue를 사용하여 추출하고 static/data.json 파일에 넣은 다음 파일을 요청하여 데이터를 가져옵니다.
1. 데이터 비동기 로딩 구현
(1)vue-resource 도입
npm을 통해 axios를 다운로드
//命令行中输入 npm install axios --save
main.js에 axios를 도입하고 등록
// main.js import http from './http' Vue.prototype.$http = http //挂载到原型上
(2) 데이터를 설정합니다. json
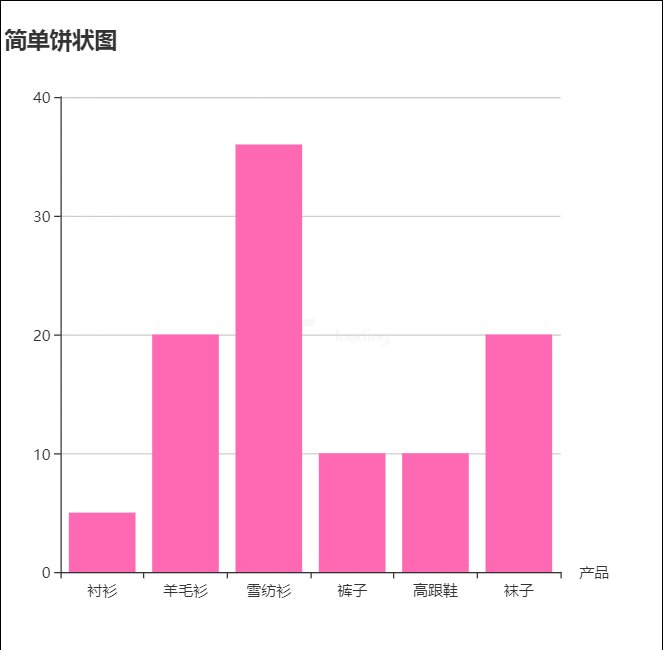
히스토그램 데이터가 없는 옵션을 data.json으로 추출합니다. 코드는 다음과 같습니다.
{
"title": { "text": "简单饼状图" },
"tooltip": {},
"xAxis": {
"data": ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],
"name": "产品"
},
"yAxis": {},
"series": [{
"name": "销量",
"type": "bar",
"data": [5, 20, 36, 10, 10, 20],
"itemStyle": {
"normal": {
"color": "hotpink"
}
}
}]
}(3) async-bar-chart.vue
From aysnc-barChart- option.js에 옵션 추가
메소드에 drawBarChart() 메서드 추가
mounted() 후크 함수에서 drawBarChart() 호출
코드는 다음과 같습니다.
<template>
<p id="myChart" :style="{width: '800px', height: '400px'}"></p>
</template>
<script>
export default {
name: 'echarts',
data() {
return {
msg: 'Welcome to Your Vue.js App',
goods: {}
}
},
mounted() {
this.drawLine();
},
created() {
this.$http.get('./static/dat.json').then(res => {
const data = res.data;
this.goods = data
console.log(this.goods);
console.log(Array.from(this.goods.xAxis.data));
})
},
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: {}, //{text: '异步数据加载示例'},
tooltip: {},
xAxis: {
data: [] //["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [] //[5, 20, 36, 10, 10, 20]
}]
});
this.$http.get("./static/dat.json") .then((res) => {
const data = res.data;
const list = data.series.map(good=>{
let list = good.data;
return [...list]
})
console.log(list);
console.log(Array.from(...list));
myChart.setOption({
title: data.title,
xAxis: [{
data: data.xAxis.data
}],
series: [{
name: '销量',
type: 'bar',
data: Array.from(...list) //[5, 20, 36, 10, 10, 20]
}]
});
})
}
}
}
</script>
2. 로딩 애니메이션 추가
데이터 로딩 시간이 길면 캔버스에 빈 좌표축을 놓는 것도 사용자에게 버그가 발생한 듯한 느낌을 주게 되므로, 데이터가 로딩 중임을 사용자에게 상기시켜주는 로딩 애니메이션이 필요합니다.
ECharts는 기본적으로 간단한 로딩 애니메이션을 제공합니다. 표시하려면 showLoading 메소드를 호출하기만 하면 됩니다. 데이터가 로드된 후 hideLoading 메서드를 호출하여 로딩 애니메이션을 숨깁니다.
drawLine() 메서드에 showLoading() 및 hideLoading()을 추가하면 코드는 다음과 같습니다.
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: {}, //{text: '异步数据加载示例'},
tooltip: {},
xAxis: {
data: [] //["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [] //[5, 20, 36, 10, 10, 20]
}]
});
//显示加载动画
myChart.showLoading();
this.$http.get("./static/dat.json").then((res) => {
setTimeout(() => { //未来让加载动画效果明显,这里加入了setTimeout,实现3s延时
const data = res.data;
const list = data.series.map(good => {
let list = good.data;
return [...list]
})
console.log(list);
console.log(Array.from(...list));
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({
title: data.title,
xAxis: [{
data: data.xAxis.data
}],
series: [{
name: '销量',
type: 'bar',
data: Array.from(...list) //[5, 20, 36, 10, 10, 20]
}]
});
}, 3000)
})
}
}
위는 제가 모든 사람을 위해 컴파일한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
React-native 브리징을 Android에 구현하는 방법과 구체적인 단계는 무엇입니까?
layui 상위-하위 창에서 매개변수를 전달하는 방법에 대한 자세한 해석
사용 방법 WeChat 애플릿 이미지 구성 요소에 이미지 적응형 표시 구현
위 내용은 Vue에서 전자 차트를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!