이번에는 실제 프로젝트에서 jQuery 가시성 필터를 사용하는 방법을 알려드리겠습니다.(코드 포함) 실제 프로젝트에서 jQuery 가시성 필터를 사용할 때 주의 사항은 무엇입니까?
1 소개
요소에는 숨겨진 상태와 표시된 상태라는 두 가지 표시 상태가 있습니다. 가시성 필터는 요소의 표시 상태를 사용하여 요소를 일치시킵니다. 따라서 가시성 필터에는 두 가지 유형이 있습니다. 하나는 보이는 모든 요소와 일치하는 :visible 필터이고, 다른 하나는 모든 보이지 않는 요소와 일치하는 :hidden 필터입니다. 장치. :visible过滤器,另一种是匹配所有不可见元素的:hidden过滤器。
在应用:hidden
:hidden 필터를 적용하면 표시 속성이 없음이고 입력 요소의 유형 속성이 숨겨지는 요소가 일치됩니다. 두 번째 응용 프로그램
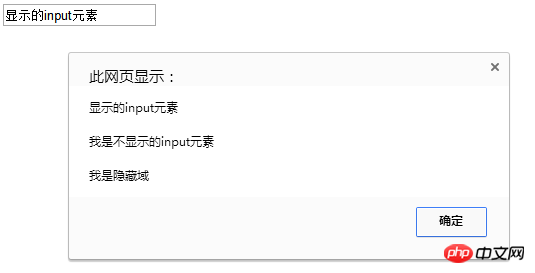
페이지에 숨겨진 입력 요소와 표시된 입력 요소의 값 가져오기세 개의 코드
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<input type="text" value="显示的input元素">
<input type="text" value="我是不显示的input元素" style="display:none">
<input type="hidden" value="我是隐藏域">
<script type="text/javascript">
$(document).ready(function() {
var visibleVal = $("input:visible").val(); //取得显示的input的值
var hiddenVal1 = $("input:hidden:eq(0)").val(); //取得隐藏的input的值
var hiddenVal2 = $("input:hidden:eq(1)").val(); //取得隐藏的input的值
alert(visibleVal+"\n\r"+hiddenVal1+"\n\r"+hiddenVal2); //弹出取得的信息
});
</script>
그 이후로는 믿어요 이 기사의 사례를 읽으면 당신은 방법을 마스터했습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트에 있는 다른 관련 기사를 주목하세요! 추천 도서:
wx:for 및 wx:for-item 소규모 프로그램 개발
위 내용은 실제 프로젝트에서 jQuery 가시성 필터 사용(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!