이 글에서는 helloWorld 케이스를 구축하기 위해 vue에서 공식적으로 제공하는 템플릿 vue-cli를 사용하는 방법을 주로 소개합니다. 필요한 친구들은 참고하면 됩니다.
설치 환경
node.js 설치 및 환경 구성 변수
타오바오 미러 설치, npm install -g cnpm --registry=https://registry.npm.taobao.org
웹팩 설치, cnpm install webpack -g
스캐폴딩 설치 npm install vue -cli -g
프로젝트 생성
하드디스크에서 프로젝트 폴더를 찾아 터미널에 디렉토리 입력, cd 디렉토리 경로
템플릿에 따라 프로젝트 생성, vue init webpack -간단한 프로젝트 이름 , vue init webpack 프로젝트 이름,

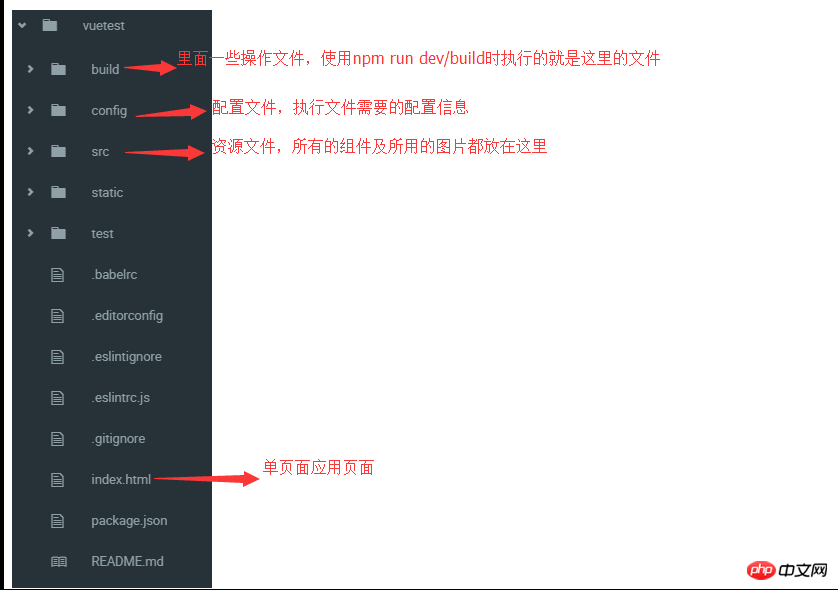
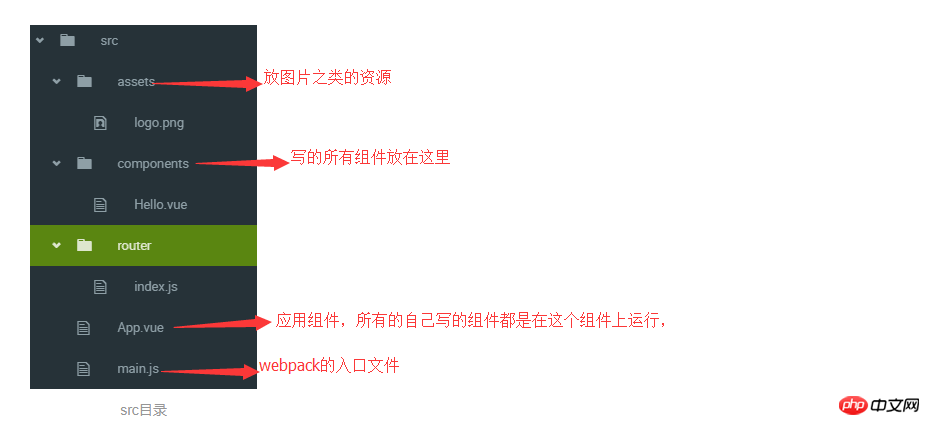
템플릿 해석


cd 항목 생성된 프로젝트 디렉토리
프로젝트 종속성 설치, npm 설치, cnpm 설치를 사용하여 설치하지 않음(나중에 많은 종속 라이브러리가 누락될 수 있음)
vue 라우팅 모듈 vue-router 설치 및 네트워크 요청 모듈 vue-resource, cnpm install vue- router vue-resource --save
프로젝트 시작 npm run dev 시작 후 브라우저에 http://localhost:8080을 입력하면 초기 인터페이스가 표시됩니다.
위 내용은 모두를 위해 정리한 내용입니다. 네, 앞으로 모든 분들께 도움이 되기를 바랍니다.
관련 기사:
AngularJs 배열에 요소가 포함되어 있는지 확인하는 방법
json 개체를 사용하는 방법 Angular를 배열에 추가
Angularjs에서 테이블에 tr을 추가하는 방법을 구현하는 방법
redux-saga에서 take 사용에 대해 자세히 설명
Vue에서 Elememt-UI를 사용하여 빌드 관리 백엔드(자세한 튜토리얼)
jQuery에서 isPlainObject()를 사용하는 방법은 무엇입니까?
JS 엄격 모드 지식 포인트가 무엇인지 자세히 설명해주세요.
AngularJS에서 데이터를 동적으로 추가하고 삭제하는 방법은 무엇입니까?
AngularJS에서 div 메소드를 동적으로 추가하고 삭제하는 방법
위 내용은 vue에서 vue-cli를 사용하여 helloWorld를 빌드하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!