이번에는 프로젝트에서 Vue 필터를 사용하는 방법과 프로젝트에서 Vue 필터를 사용할 때 주의 사항이 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다.
Vue 필터 소개 및 사용법
VueJs는 데이터에 대해 다양한 필터링 프로세스를 수행하고 필요한 결과를 반환할 수 있는 강력한 필터 API를 제공합니다.
Vue.js에는 다음과 같은 몇 가지 기본 필터가 제공됩니다.
capitalize 첫 글자 대문자
모두 대문자로
lowercase 모두 소문자
통화 출력 화폐 및 소수점
pluralize 출력 복수형
debounce 디바운스 기능
limitBy는 v-for에서 수량을 제한하는 데 사용됩니다.
filterBy는 v-for에서 데이터를 선택하는 데 사용됩니다.
orderBy는 v-for에서 정렬에 사용됩니다.
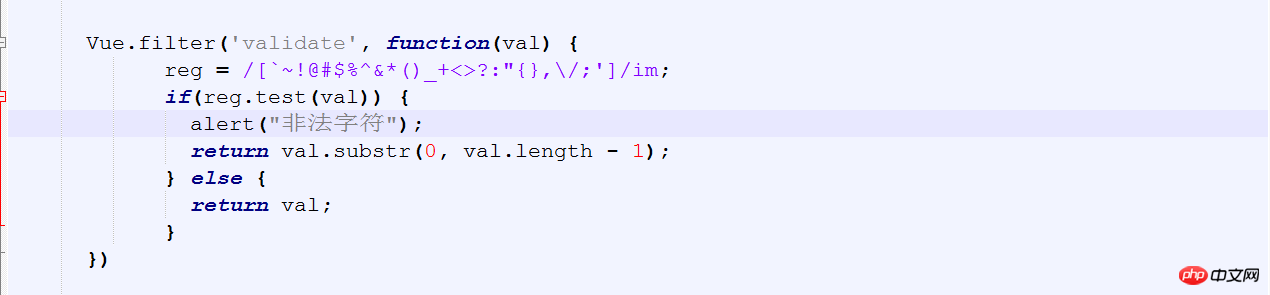
Vue에는 필터 사용자 정의 필터 코드도 함께 제공됩니다. 모든 것을 설명하세요:


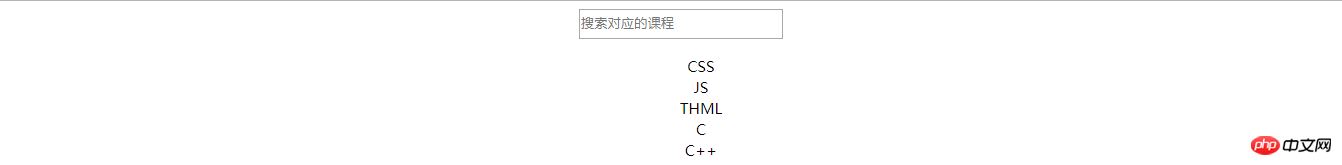
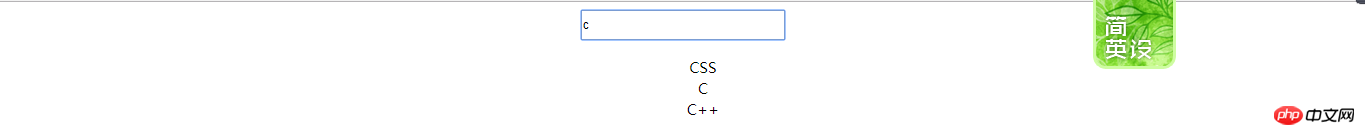
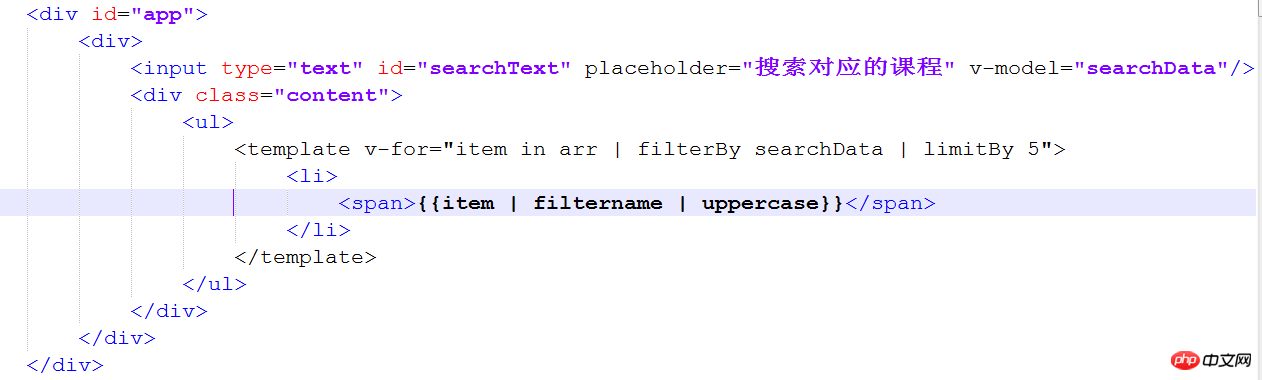
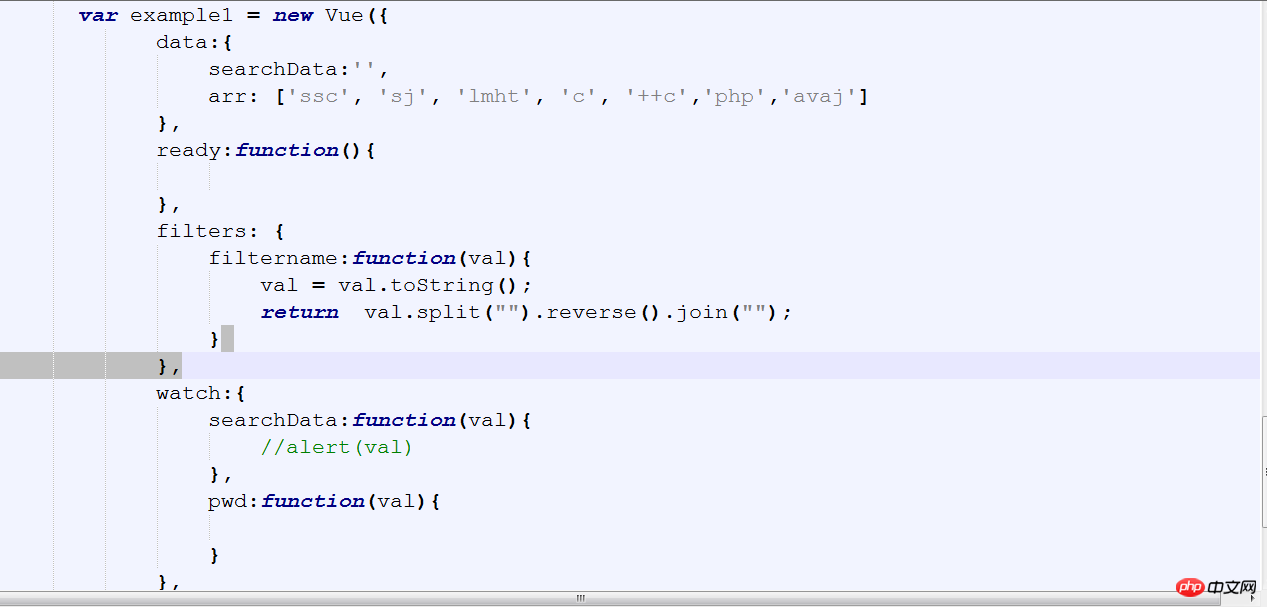
다음 예에서는 Vue의 내장 필터 사용을 설명합니다.
Rendering:


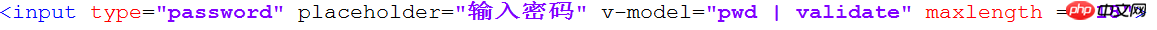
Code:


본 것 같아요 마스터하셨네요 이 기사의 경우 방법. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
mint-ui를 사용하여 휴대폰에서 3단계 연결 만들기
위 내용은 프로젝트에서 Vue 필터를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!