아래에서는 텍스트 상자에 입력된 단어 수를 실시간으로 모니터링하는 예제 코드를 공유하겠습니다. 이는 좋은 참조 값을 가지고 있으며 모든 사람에게 도움이 되기를 바랍니다.
요구 사항: 텍스트 입력 상자의 단어 수를 실시간으로 모니터링하고 제한합니다.

1. 현재 입력된 단어 수를 실시간으로 모니터링하고, onkeyup 이벤트 메서드를 직접 사용합니다. , 길이를 제한하려면 입력 상자에 maxlength 속성을 추가하세요. 예:
<p> <textarea id="txt" maxlength="10"></textarea> <p><span id="txtNum">0</span>/10</p> </p>
var txt = document.getElementById("txt");
var txtNum = document.getElementById("txtNum");
txt.addEventListener("keyup", function(){
txtNum.textContent = txt.value.length;
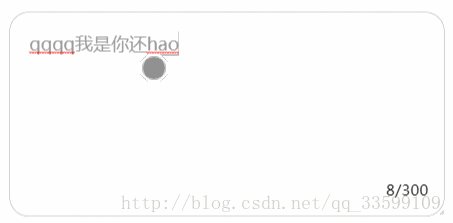
})이제 기본 모니터링 기능이 완료될 수 있습니다. 기존 문제는 영어를 입력할 때는 정상인데 중국어를 입력할 때 모니터링되는 숫자가 병음의 길이에 따라 변경됩니다.
2. 해결 방법:
compositionstart 이벤트는 텍스트 조각을 입력하기 전에 트리거됩니다(keydown 이벤트와 유사하지만 이 이벤트는 여러 개의 표시되는 문자를 입력하기 전에만 발생하며 이러한 표시되는 문자의 입력은 문자에는 키보드 조작, 음성 인식 또는 포인트 앤 클릭 입력 방법을 위한 일련의 대체 단어가 필요할 수 있습니다.
compositionend는 텍스트 입력에 해당하는 이벤트입니다.
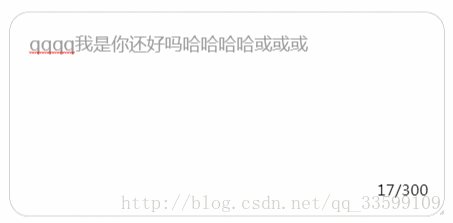
이 두 속성은 "스위치"와 다소 유사합니다. 예를 들어 중국어 병음 입력을 시작하면 스위치가 켜지고 전체 텍스트 또는 텍스트 문자열이 입력된 후에는 모니터링되는 길이 값이 더 이상 변경되지 않습니다. 입력하면 스위치가 꺼지고 모니터링된 값이 얻어집니다.
var txt = document.getElementById("txt");
var txtNum = document.getElementById("txtNum");
var sw = false; //定义关闭的开关
txt.addEventListener("keyup", function(){
if(sw == false){
countTxt();
}
});
txt.addEventListener("compositionstart", function(){
sw = true;
});
txt.addEventListener("compositionend", function(){
sw = false;
countTxt();
});
function countTxt(){ //计数函数
if(sw == false){ //只有开关关闭时,才赋值
txtNum.textContent = txt.value.length;
}
}vue로 작성:
템플릿:
<textarea name="suggestions-text" id="textarea" cols="30" rows="10" maxlength="300" v-on:keyup="write()" v-on:compositionstart="importStart()" v-on:compositionend="importEnd()" v-model="textContent"></textarea>
<p class="counterNum">{{conterNum}}/300</p>데이터:
textContent: '', conterNum: 0, chnIpt: false,
방법:
write() {
let self = this;
if (self.chnIpt == false) {
self.conterNum = self.textContent.length;
}
},
importStart() {
this.chnIpt = true;
},
importEnd() {
this.chnIpt = false;
this.write();
}위 내용은 모두를 위해 정리한 내용입니다. 앞으로는 모든 사람에게 도움이 될 것입니다.
관련 기사:
JS에서 Map과 ForEach의 차이점은 무엇인가요?
vue에서 페이지 로딩 진행률 표시줄 구성 요소를 구현하는 방법
자바스크립트를 사용하여 날짜 범위 내에서 매일 다른 가격을 얻는 방법
자바스크립트에서 가장 긴 공통 부분 수열을 구현하는 방법
위 내용은 js의 텍스트 상자에 입력된 단어 수를 모니터링하는 방법(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!