이번에는 vue scaffolding과 vue-cli 설치를 가져왔습니다. vue scaffolding과 vue-cli 설치 시 주의사항은 무엇인가요?
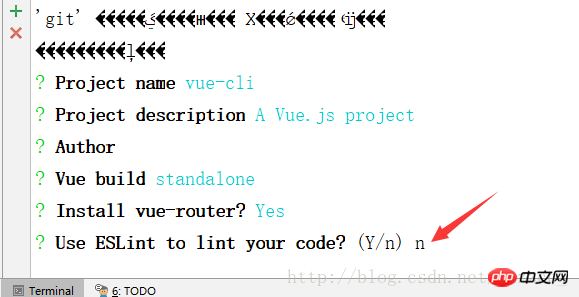
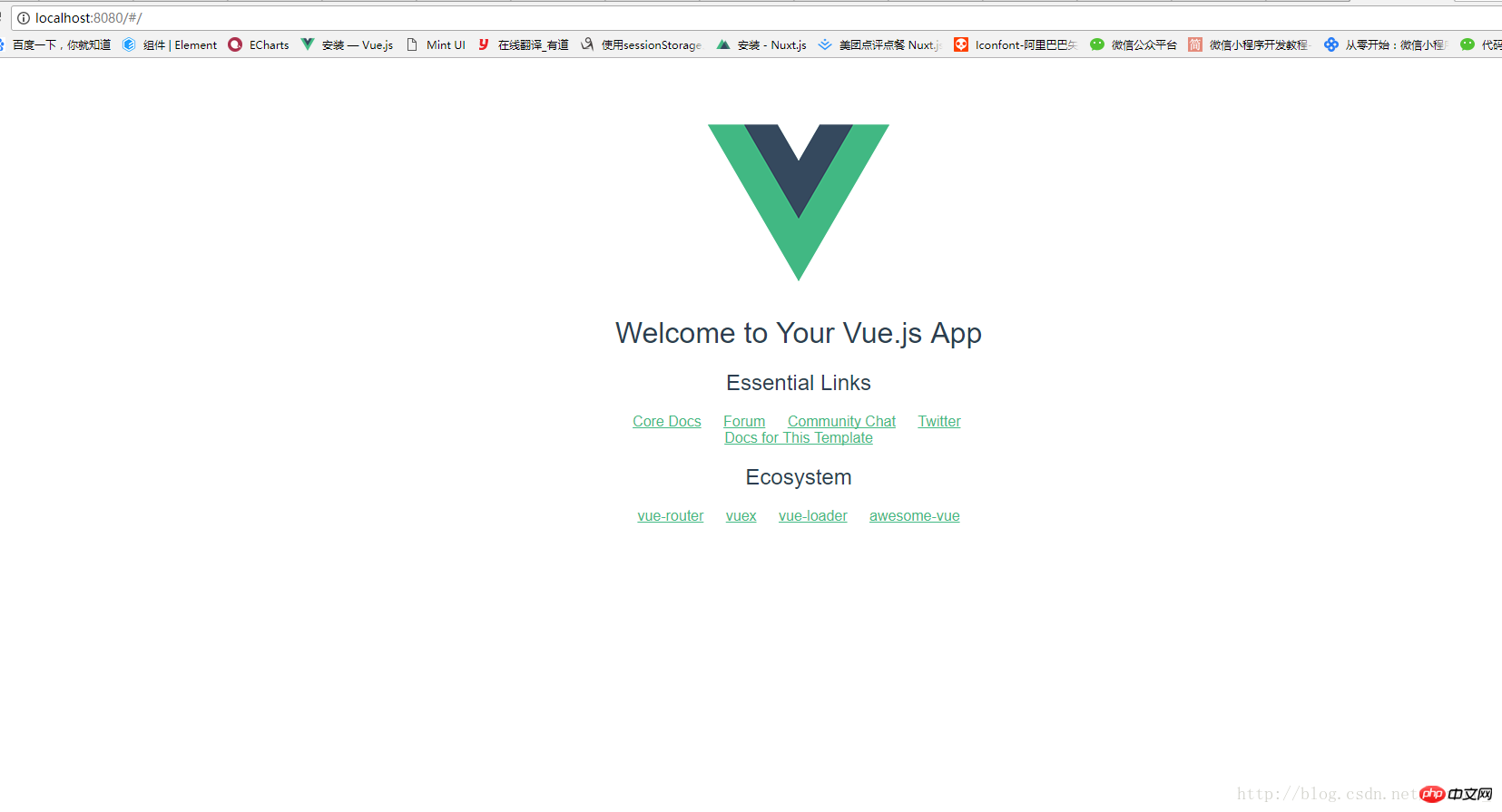
npm보다 빠른 cnpm을 사용하는 것이 좋습니다. npm이 때때로 작동하지 않을 수 있습니다. 다음은 eslint를 활성화할지 여부에 대한 작은 알림입니다. 이것은 처음 작성하는 사람들을 위한 도구입니다. 초보자는 이 기능을 끄는 것이 좋습니다. 그렇지 않으면 아래와 같이 코드가 사양을 준수하지 않으면 컴파일러에서 오류가 계속 보고됩니다. 터미널에 입력한 후 localhost: 8080을 열면 프로젝트가 실행되는 것을 볼 수 있습니다

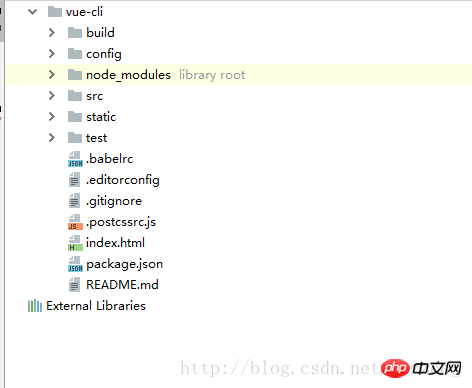
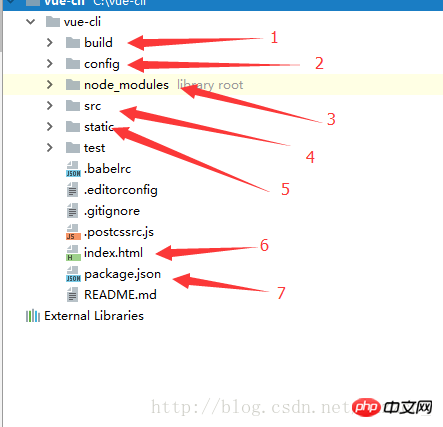
아래와 같이 일반적으로 사용되는 여러 파일에 대한 간략한 분석

1.build: 주로 다음을 구성하는 데 사용됩니다. 빌드 프로젝트 및 webpacknpm run dev
 3. npm 또는 cnpm으로 다운로드한 종속성 패키지
3. npm 또는 cnpm으로 다운로드한 종속성 패키지
4. 정적 폴더, webpack은 패키징할 때 이 파일을 패키징하지 않습니다. 가장 바깥쪽 페이지에는 일반적으로 제목 등이 있습니다. 모두 여기에 설정됩니다
7. 원하는 npm 종속성 패키지의 json 데이터를 저장하세요
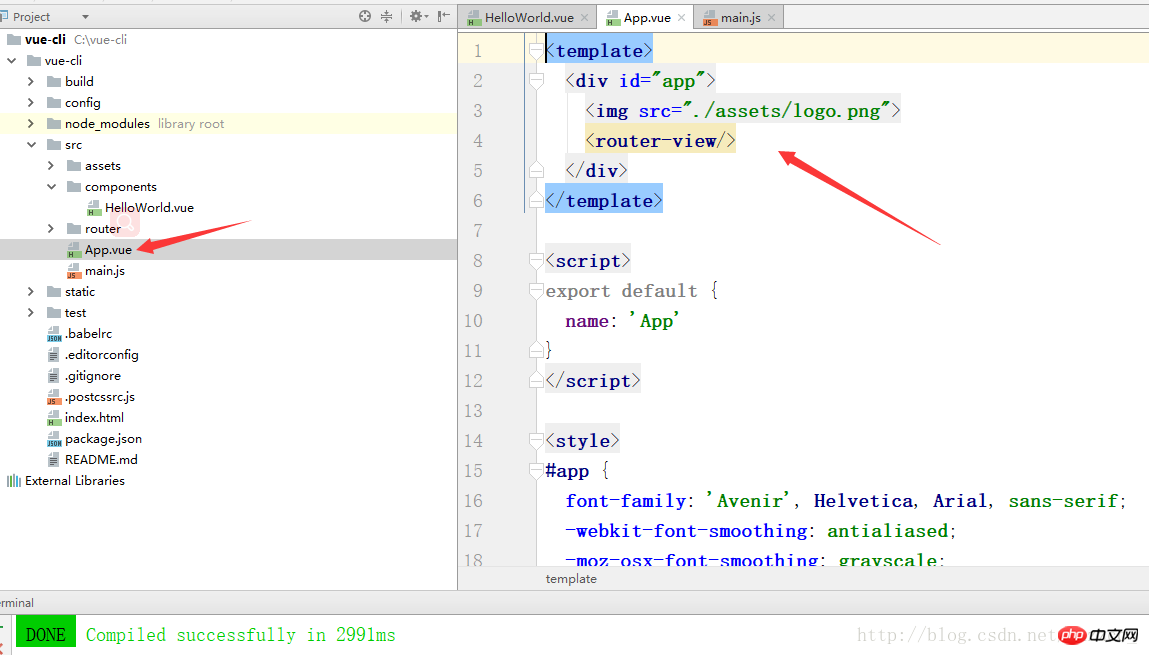
이 App.vue로 시작하세요. 이 파일은 외부 인덱스 전용이므로 인덱스에는 모든 페이지가 포함되어 있고 App.vue에는 라우팅 중첩되는 인덱스를 제외한 페이지가 포함되어 있습니다. 여기서 생성된 파일은 모두 파일명.vue입니다. 페이지의 HTML 형식은 템플릿 태그에 구성 요소화된 형식과 동일한 p가 포함되어 있으며 구성 요소의 내용은 이 p에만 작성됩니다. p에는 하나의 템플릿 패키지가 있고 내용은 이 p에 기록됩니다. 그렇지 않으면 오류가 보고됩니다. 이 라우터 보기 태그는 현재 페이지 아래의 하위 페이지입니다. 현재 페이지에 포함된 페이지로, iname Label 기능과 다소 유사합니다.
css, js 형식
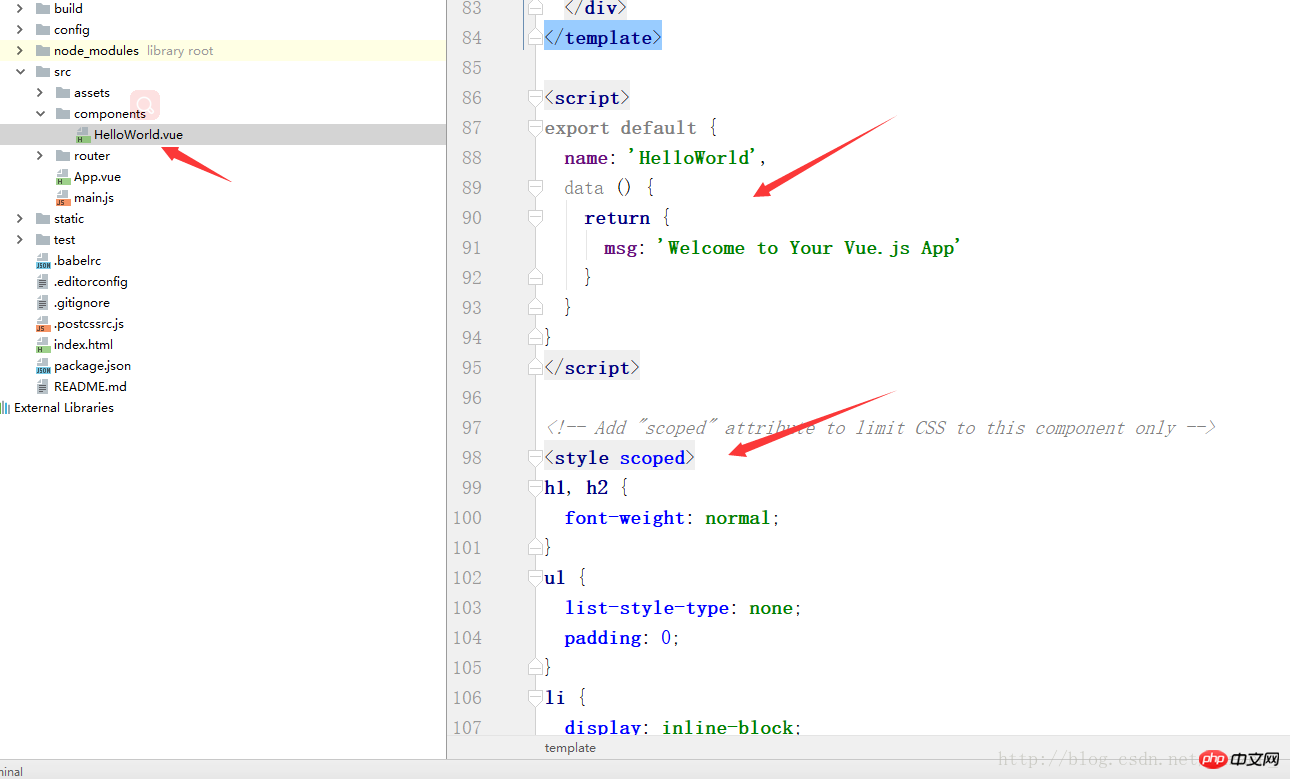
이제 HelloWorld.vue 페이지를 살펴보겠습니다. 여기에는 js 및 css의 코드 배치 형식이 작성되어 있습니다. 주의할 점은 스타일 태그의 범위 속성입니다. 이 스타일을 작성하지 않으면 이 스타일의 스타일이 이 페이지의 모든 하위 경로에 영향을 미칩니다. 이 스타일은 페이지를 읽은 후에만 적용됩니다. 라우팅 구성을 살펴보세요.라우터 경로는 처음 열면 오류가 보입니다. 컴파일러는 기본적으로 es5의 구문을 컴파일하고 vue 스캐폴딩은 es6의 구문을 사용하기 때문입니다. 컴파일러는 webStorm이므로 설정하면 됩니다. 
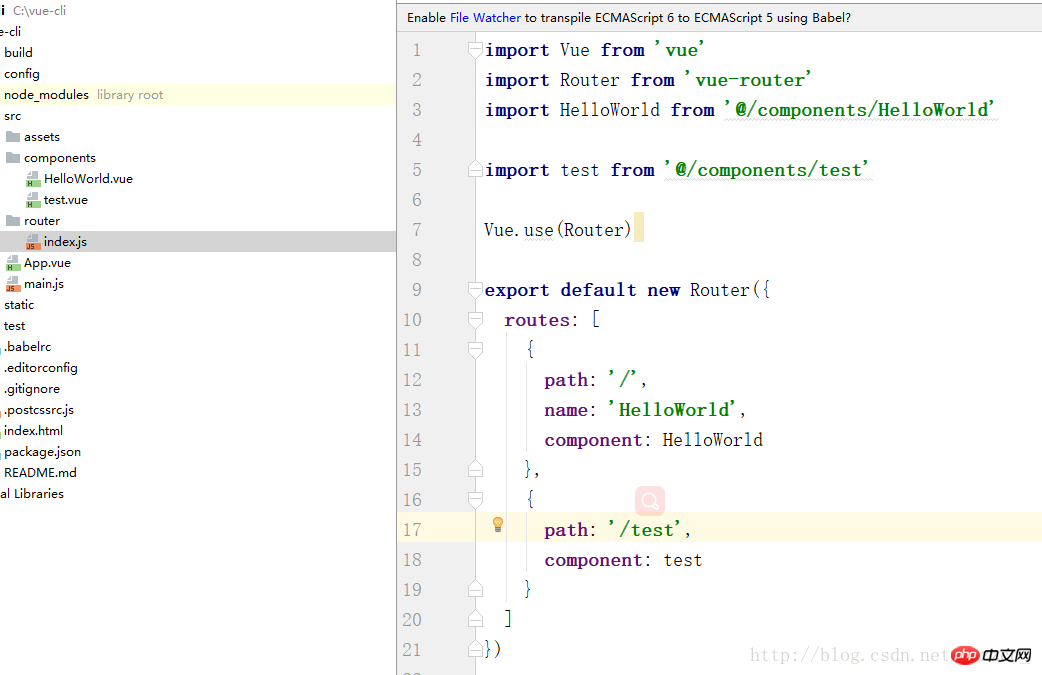
 라우터 구조에 대한 간략한 소개 이는 주로 라우팅을 구성하는 데 사용됩니다. 위에서 언급한 것처럼 모든 하위 경로는 App.vue 아래에 있습니다. 경로에 저장되는 것은 경로의 배열이고, 경로는 생성한 페이지에 접근하려는 경로입니다. 여기에 적힌 것은 루트 경로 순서이므로, localhost:8080에 직접 접근하면 App.vue가 나타납니다. HelloWorld.vue가 페이지에 삽입됩니다(라우팅 중첩과 동일). 이름은 이름 지정과 관련이 없으며 구성 요소는 참조하려는 페이지와 동일하며 여기에서 HelloWorld.vue 페이지가 참조됩니다. , 주로 위의 import, 여기의 HelloWorld는 위의 경로 파일에 해당하는 변수
라우터 구조에 대한 간략한 소개 이는 주로 라우팅을 구성하는 데 사용됩니다. 위에서 언급한 것처럼 모든 하위 경로는 App.vue 아래에 있습니다. 경로에 저장되는 것은 경로의 배열이고, 경로는 생성한 페이지에 접근하려는 경로입니다. 여기에 적힌 것은 루트 경로 순서이므로, localhost:8080에 직접 접근하면 App.vue가 나타납니다. HelloWorld.vue가 페이지에 삽입됩니다(라우팅 중첩과 동일). 이름은 이름 지정과 관련이 없으며 구성 요소는 참조하려는 페이지와 동일하며 여기에서 HelloWorld.vue 페이지가 참조됩니다. , 주로 위의 import, 여기의 HelloWorld는 위의 경로 파일에 해당하는 변수
이제 파일 생성 및 라우팅 구성 방법을 가르쳐 드리겠습니다
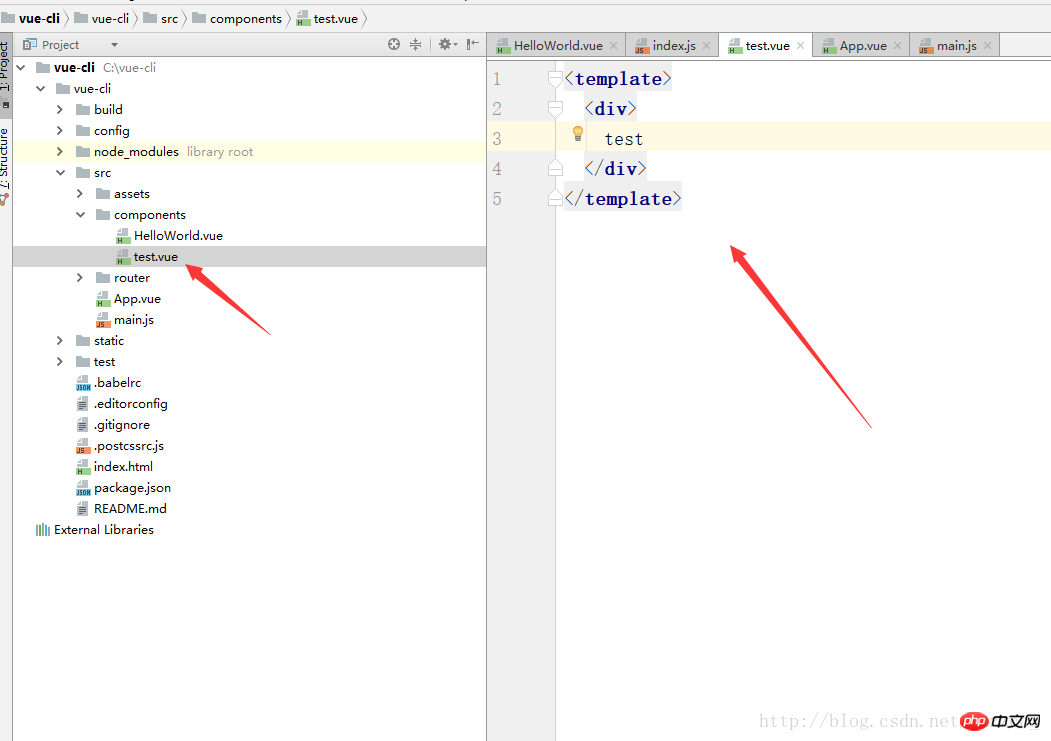
먼저 접미사 vue를 사용하여 파일을 만들고 가장 기본적인 html 구조를 작성합니다.

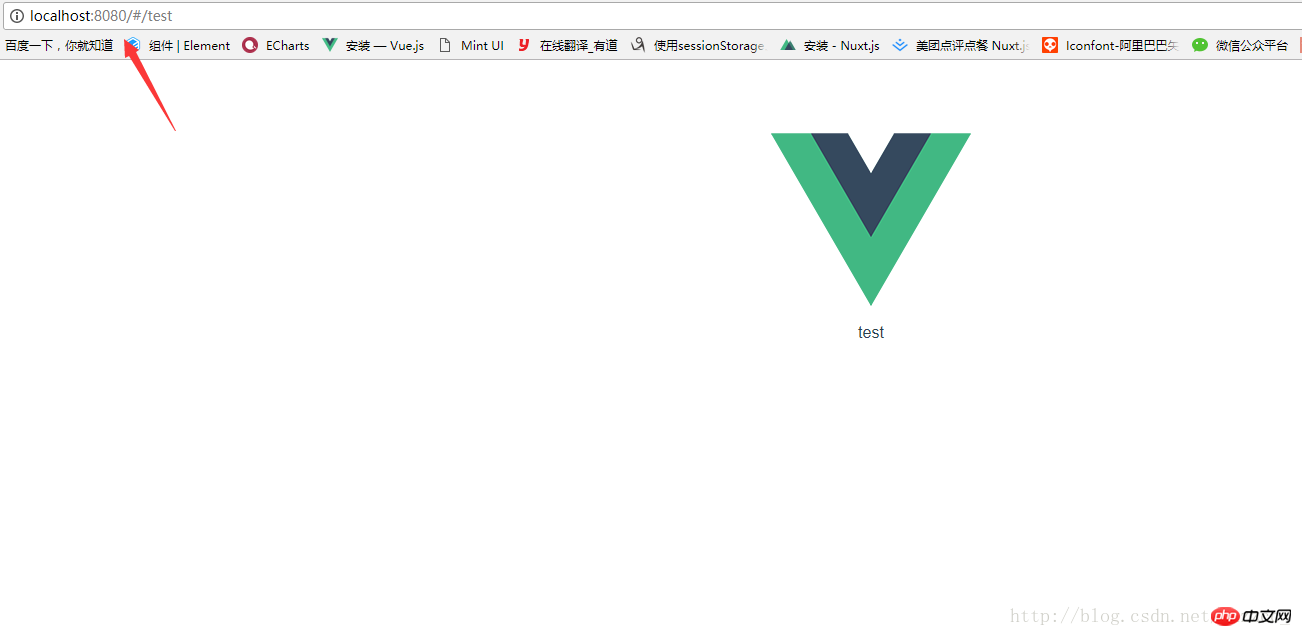
그런 다음 라우팅을 구성하고 먼저 가져오기를 사용하여 이 파일을 도입한 다음 /test를 사용하여 이 파일에 액세스할 수 있는 경로를 입력합니다. all 이 경로를 열려면 localhost:8080/#/test를 입력하고 가져온 파일을 구성 요소

에 넣고 URL을 입력하면 test.vue가 APP.vue에 중첩된 페이지가 나타납니다

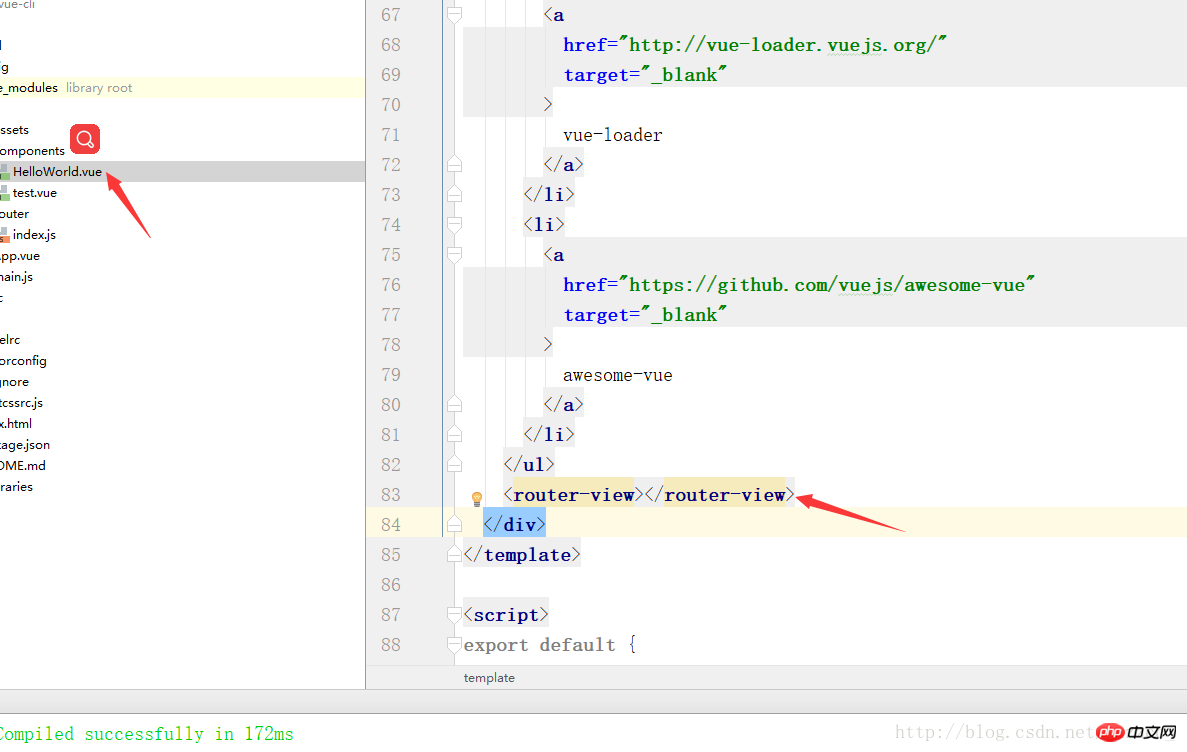
vue 스캐폴딩의 기본 경로 중첩은 모든 페이지가 App.vue 페이지 아래에 중첩된다는 것입니다. 이제 자신의 페이지를 자유롭게 중첩하는 방법을 가르쳐 드리겠습니다. 이제 HelloWorld.vue 페이지 아래에 테스트 페이지를 중첩하겠습니다. 무엇보다도 HelloWorld.vue에서 인터페이스
 아래에 라우터 뷰 라벨을 추가한 다음 HelloWorld.vue
아래에 라우터 뷰 라벨을 추가한 다음 HelloWorld.vue
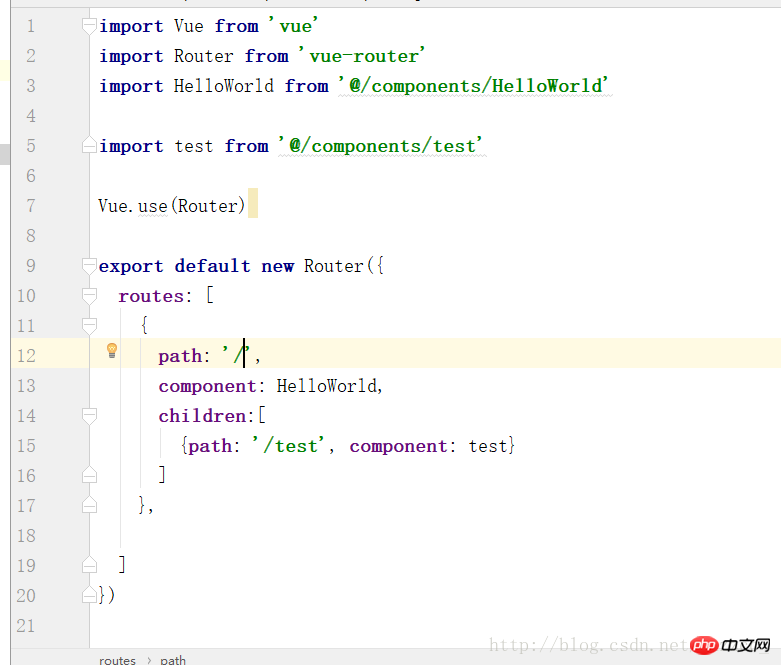
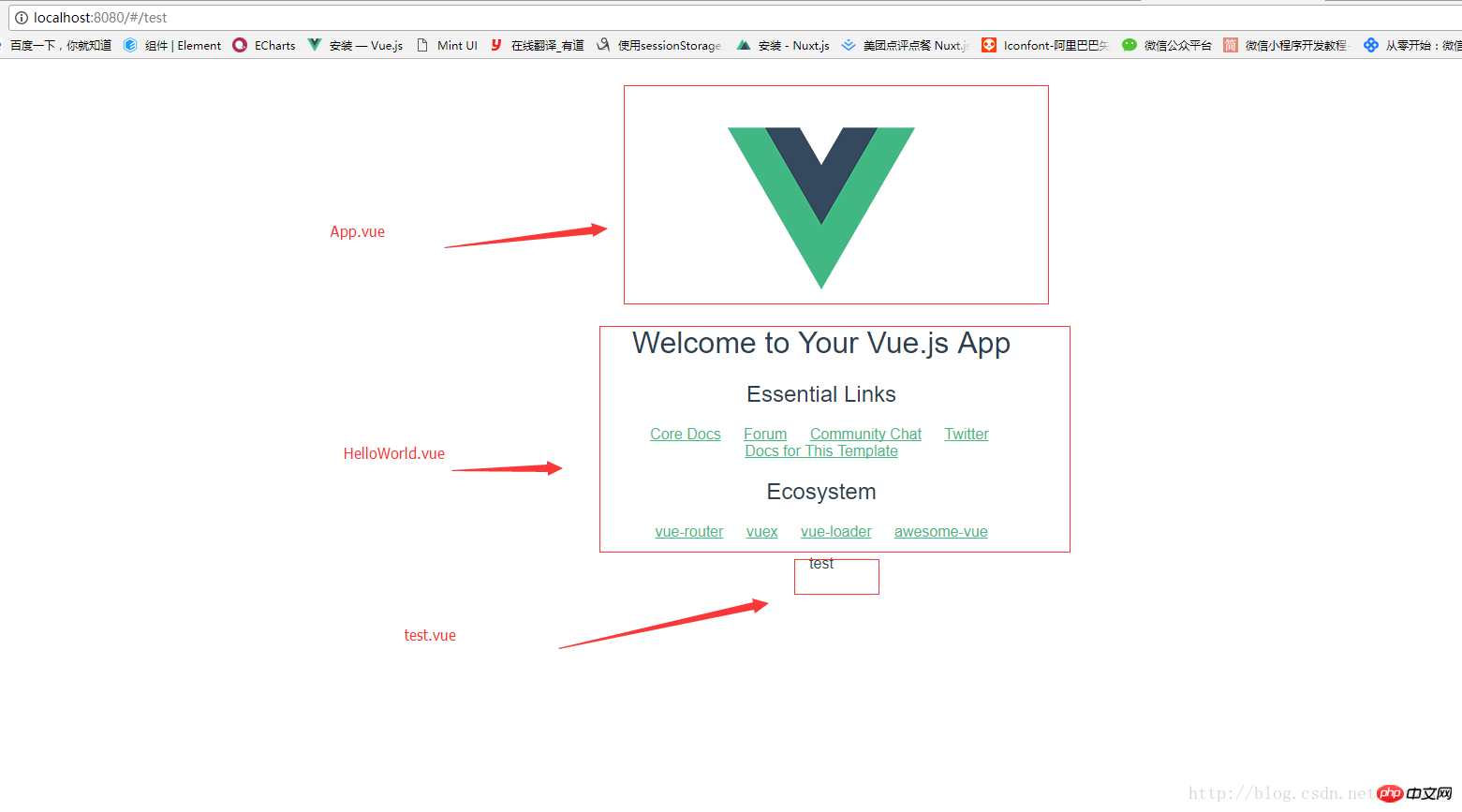
 의 하위 라우팅을 구성하여 localhost:8080/#/test가 APP가 되도록 합니다. vue 중첩된 HelloWorld.vue는 아래와 같습니다.
의 하위 라우팅을 구성하여 localhost:8080/#/test가 APP가 되도록 합니다. vue 중첩된 HelloWorld.vue는 아래와 같습니다.
 이렇게 간단한 경로 중첩이 완료되었습니다. 예를 들어, 함수를 버튼에 바인딩하면 버튼을 클릭합니다.
이렇게 간단한 경로 중첩이 완료되었습니다. 예를 들어, 함수를 버튼에 바인딩하면 버튼을 클릭합니다.
this.$router.push({path:'/test'})기능에서 사용하실 수 있습니다. 이전 페이지로 돌아가고 싶으시면
this.$router.go(-1)
를 사용하세요. 일반적인 내용은 이렇습니다. 혹시 실수나 아쉬운 점이 있다면 양해 부탁드립니다. 저에게 연락하시면 모두가 더 많은 의사소통을 할 수 있습니다!
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
vue는 인증 코드 버튼 카운트다운을 만듭니다vue 프로젝트는 글로벌 데이터베이스를 사용합니다위 내용은 vue 스캐폴딩 및 vue-cli 설치의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!