
This time I will bring you what to pay attention to when making a verification code button countdown with Vue. The following is a practical case, let’s take a look.
I searched online and tried their code, but I encountered many problems. Therefore, it is necessary to write a basic introductory article to avoid pitfalls for others later.
This is written in js according to the HTML page written on the Internet
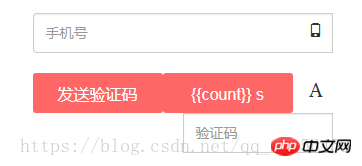
发送验证码 {{count}} s
注册
I found that the browser keeps reporting errors
Uncaught SyntaxError: Unexpected token {So according to the format of the official document, change the js structure to
Then the format is no problem, but the style does not take effect. It became something else.
 I searched a lot on the Internet.
I searched a lot on the Internet.
It is said that it is a problem with the js reference order.
It is said that js is written into
window.onload. I tried it and found that it was all wrong.Later, the el attribute was discovered in the official documentation: providing a mounting element for the instance. The value can be a CSS selector, an actual HTML element, or a function that returns an HTML element.
So change it to
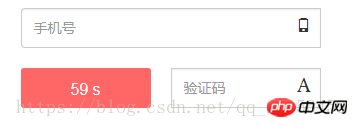
and the effect will come out.
 # I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
# I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
JS operation to remove duplicates from JSON array How to operate the WeChat applet api with promiseThe above is the detailed content of vue makes verification code button countdown. For more information, please follow other related articles on the PHP Chinese website!




