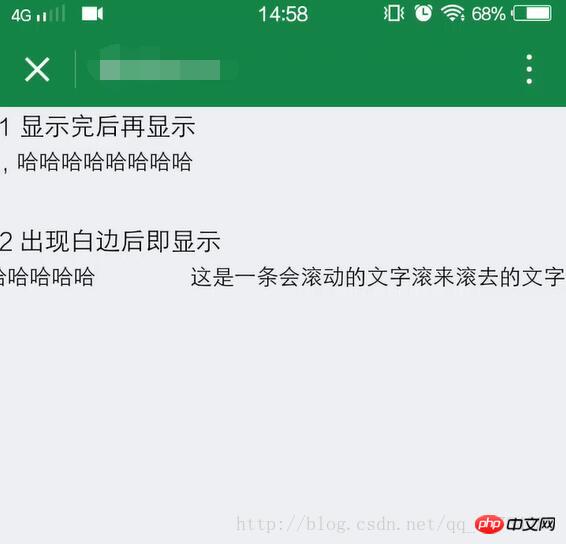
이 글에서는 텍스트 티커 효과를 구현하기 위한 WeChat 애플릿을 주로 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
이 글의 예시는 텍스트 티커 효과를 구현하기 위한 WeChat 애플릿을 공유합니다. 구체적인 코드는 참고용입니다. 앞으로는 모두에게 도움이 되세요.
관련 기사:
Javascript에서 가장 긴 공통 하위 시퀀스를 구현하는 방법
Node.js에서 파일 업로드 진행 상황을 얻는 방법은 무엇입니까?
Node.js가 웹 애플리케이션 개발에서 인기 있는 선택이 되는 이유는 무엇입니까?
위 내용은 WeChat 미니 프로그램에서 텍스트 윤곽 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!