JS는 세 부분으로 구성되어 있으며 그 중 하나는 브라우저를 작동하는 데 사용되는 BOM이라고 말한 적이 있습니다. 이번 글에서는 주로 BOM 애플리케이션을 소개하겠습니다. 관심 있는 친구들은 함께 살펴보세요
JS는 세 부분으로 구성되어 있다고 말한 적이 있는데, 그 중 하나가 브라우저를 작동하는 데 사용되는 BOM입니다. 이번 강의에서는 주로 BOM을 소개하겠습니다.
BOM 기본
먼저 BOM의 가장 기본적인 기능을 살펴보겠습니다. 창 열기 및 닫기:
<html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <input type="button" value="打开窗口" onclick="window.open('http://www.zhinengshe.com/');" /> </body></html>
open 메소드는 창을 여는 데 사용되고 해당 close 메소드는 창을 닫는 데 사용됩니다. 창문. 여기에서 open 메소드를 사용하여 애플리케이션을 구현할 수 있습니다. 코드를 실행하세요.
그 전에 document.write에 대한 약간의 지식을 추가하고 싶습니다.
<!DOCTYPE HTML><html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <input type="button" value="write" onclick="document.write('abc')" /> </body></html>
소스 코드를 열면 버튼을 클릭하면 전체 페이지의 소스 코드에 "abc"만 포함되어 있음을 알 수 있습니다. 즉, 이벤트에서 document.write를 사용하는 경우 해당 페이지는 먼저 완전히 지워집니다.
실행 중인 코드 사례에서는 document.write 메서드를 사용하는 것이 매우 적절하다는 것을 알 수 있습니다.
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oTxt=document.getElementById('txt1');
var oBtn=document.getElementById('btn1');
oBtn.onclick=function ()
{
var oNewWin=window.open('about:blank', '_blank');
oNewWin.document.write(oTxt.value);
};
};
</script>
</head>
<body>
<textarea id="txt1" rows="10" cols="40"></textarea><br>
<input id="btn1" type="button" value="运行" />
</body></html>여기서 _blank는 새 창(_self로 이 창에서 열기)을 나타내고 about:blank는 열린 창을 나타냅니다. 빈 창을 열고 document.write를 사용하여 새 창에 html을 쓴 다음 새 창에서 html 코드를 실행할 수 있습니다.
오픈에 대해 이야기한 후 클로즈에 관한 몇 가지 문제에 대해 이야기해 보겠습니다. 닫기의 사용은 매우 간단합니다. 창을 닫는 이벤트를 실행하려면 window.close를 사용하세요. 단, Firefox 브라우저에서는 사용자가 연 창을 닫는 것이 불가능합니다. open 메소드로 창을 연 경우에만 close 메소드로 닫을 수 있습니다.
열기 및 닫기 메서드에 대해 이야기한 후 일반적으로 사용되는 두 가지 속성인 window.nevigator.userAgent 및 window.location에 대해 이야기해 보겠습니다. 전자의 기능은 현재 브라우저의 버전 정보를 얻는 것이고, 후자의 기능은 현재 웹페이지의 주소(읽을 수 있을 뿐만 아니라 할당도 할 수 있고, 현재 웹의 URL을 얻는 것)입니다. 페이지는 위치를 수정하여 이동할 수 있습니다. 반환된 내용은 여기에 나열되지 않습니다.
크기와 좌표
여기에서는 크기와 좌표에 관한 JS의 내용을 논의합니다.
가장 먼저 언급해야 할 것은 시각적 영역의 크기에 대한 지식입니다. 보기 영역 크기는 얼마입니까? 실제로 클라이언트가 화면에서 볼 수 있는 웹페이지 부분의 크기입니다. 표시 가능한 영역의 크기는 창 크기에 따라 변경됩니다.
document.documentElement.clientWidth 및 document.documentElement.clientHeight를 통해 현재 페이지의 시각적 영역의 너비와 높이를 얻을 수 있습니다. document.documentElement.clientWidth和document.documentElement.clientHeight可以获取当前页面可视区的宽度和高度。
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oBtn=document.getElementById('btn1');
oBtn.onclick=function ()
{
alert('宽:'+document.documentElement.clientWidth+'高:'+document.documentElement.clientHeight);
};
};
</script>
</head>
<body>
<input id="btn1" type="button" value="可视区大小" />
</body></html>效果如下:

此外针对可视区,还有一个属性叫scrollTop,也就是滚动距离,或者说是可视区到页面顶端的距离。
<!DOCTYPE HTML><html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
document.onclick=function ()
{
//IE、FF
//alert(document.documentElement.scrollTop);
//chrome
//alert(document.body.scrollTop);
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
alert(scrollTop);
};
</script>
</head>
<body style="height:2000px;">
</body></html>效果如下:
//这里有图
值得注意的是document.documentElement.scrollTop仅仅在ie下兼容,在chrome下的写法则为document.body.scrollTop
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#p1 {width:200px; height:150px; background:red; position:absolute; right:0; bottom:0;}
body {height:2000px;}
</style>
<script>
window.onscroll=function ()
{
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
var op=document.getElementById('p1'); op.style.top=document.documentElement.clientHeight-op.offsetHeight+scrollTop+'px';
};
</script>
</head>
<body>
<p id="p1"></p>
</body></html>
또한 뷰포트에는 스크롤 거리, 즉 뷰포트에서 페이지 상단까지의 거리인 scrollTop이라는 속성도 있습니다.
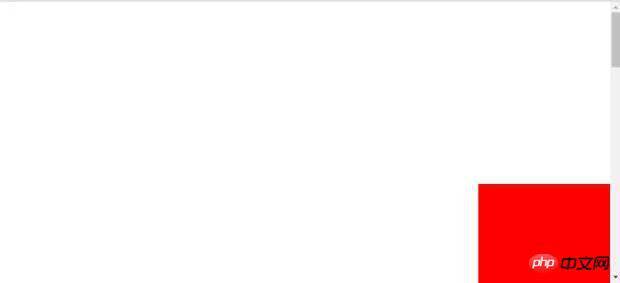
window.onscroll=window.onresize=function (){...}효과는 다음과 같습니다:
document.documentElement.scrollTop은 IE에서만 호환되며 Chrome에서의 쓰기 규칙은 document.body .scrollTop이므로 || 메서드를 사용하여 호환성 문제를 처리합니다. 일반적인 방법 및 이벤트
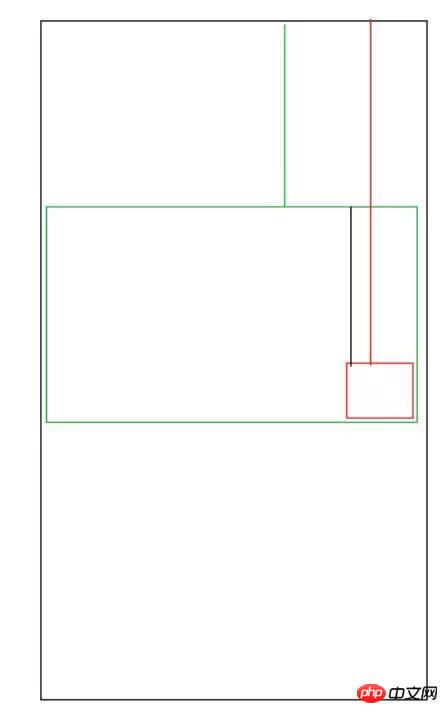
여기에서는 요소의 고정 위치 지정을 달성하기 위해 고정 이외의 다른 방법을 사용하려고 합니다(고정은 ie6에서 호환되지 않습니다). 
검은색 선의 길이를 계산하면 오른쪽 아래의 p 블록을 고정하고 위치를 지정할 수 있음을 알 수 있습니다. 검은색 선의 길이는 시각적 영역의 높이에서 p 블록의 offsetHeight를 뺀 것과 정확히 같습니다.
rrreee자바스크립트를 사용하여 특정 기간 내 매일 다른 가격을 얻는 방법
위 내용은 JS에서 BOM과 관련된 응용 능력은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!