이 글은 주로 JS 디자인 패턴에서 명령어 모드의 개념과 사용법을 소개하고, 명령어 모드의 원리와 기능을 간략하게 설명하고, 명령어 모드의 관련 정의와 사용법을 자바스크립트 예제 형식으로 분석합니다. to this article
예제에서는 JS 디자인 패턴 중 명령 패턴의 개념과 사용법을 설명합니다. 참조를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
고객이 명령을 생성하고, 수신자는 명령이 실행될 때 해당 작업을 수행합니다.
간단한 명령 개체는 일반적으로 두 개체를 제거하는 데 사용됩니다. (발신자와 수신자) 결합, 복잡한 명령 개체는 일반적으로 분할할 수 없거나 트랜잭션 명령을 캡슐화하는 데 사용됩니다.
명령 패턴의 주요 목적은 작업을 구현하는 개체에서 호출 개체(사용자 인터페이스, API, 프록시 등)를 격리하는 것입니다. 이 패턴은 두 개체 간의 상호 작용에 더 높은 수준의 모듈성이 필요할 때마다 사용할 수 있습니다.
명령은 이 명령과 관련된 실제 작업을 수행하기 위해 간단한 방법이나 기능을 사용하는 것을 의미합니다. 리모컨으로 TV를 켜듯이 버튼 하나로 TV를 켤 수 있어 간편하고 편리합니다. 우리는 구체적인 구현 작업에 신경 쓸 필요가 없습니다. 그건 TV에서 처리해요. TV는 리모컨에 인터페이스(신호)를 제공하며, 리모컨은 클릭할 때만 이 인터페이스를 구현하면 됩니다.

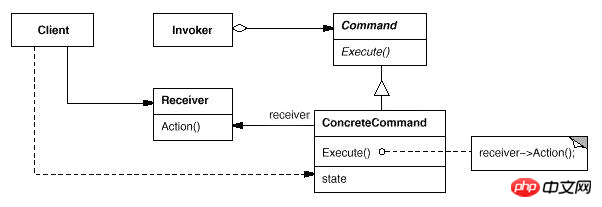
명령: 명령의 인터페이스를 정의하고 실행 방법을 선언합니다.
ConcreteCommand: 명령 인터페이스 구현 개체는 일반적으로 수신기를 보유하고 명령에 의해 수행되는 작업을 완료하기 위해 수신기의 기능을 호출하는 "가상" 구현입니다.
Receiver: Receiver, 실제로 명령을 실행하는 개체입니다. 명령에 필요한 해당 기능을 구현할 수 있는 한 모든 클래스는 수신자가 될 수 있습니다.
Invoker: 요청을 실행하려면 명령 개체가 필요합니다. 일반적으로 명령 개체를 보유하며 많은 명령 개체를 보유할 수 있습니다. 이는 클라이언트가 실제로 명령을 트리거하고 해당 작업을 수행하기 위해 명령이 필요한 곳입니다. 이는 명령 개체에 들어가는 것과 같습니다.
클라이언트: 특정 명령 개체를 생성하고 명령 개체의 수신자를 설정합니다. 이는 일반적인 의미의 클라이언트가 아니라 명령 개체와 수신자를 조립하는 것입니다. 실제로 명령을 사용하는 클라이언트가 호출자
에서 실행을 트리거하기 때문에 이 클라이언트를 어셈블러라고 부르는 것이 더 나을 것입니다. 패턴 분석
1. 명령 패턴의 핵심은 명령을 캡슐화하고 명령을 내리는 책임과 명령을 실행하는 책임을 분리하는 것입니다.
2. 각 명령은 작업입니다. 요청하는 당사자는 작업을 수행하라는 요청을 보내고, 받는 당사자는 요청을 받고 작업을 수행합니다.
3. 명령 모드를 사용하면 요청 당사자와 수신 당사자가 독립적일 수 있으므로 요청 당사자는 요청 수신 방법, 요청 수신 여부 및 시기는 물론 요청을 수신하는 당사자의 인터페이스를 알 필요가 없습니다. 작업이 실행되고 실행되는 방법입니다.
4. 명령 모드는 요청 자체를 객체로 만들어 다른 객체처럼 저장하고 전송할 수 있습니다.
5. 명령 모드의 핵심은 추상 명령 인터페이스를 도입하고 추상 명령 인터페이스를 위한 송신 프로그램만 수신자와 연결할 수 있다는 것입니다.
패턴의 장점
1. 객체 간의 결합을 줄입니다.
2. 새로운 명령을 시스템에 쉽게 추가할 수 있습니다.
3. 조합된 명령을 디자인하는 것이 더 쉽습니다.
4. 동일한 메서드를 호출하여 다른 기능을 구현합니다.
// 命令
var CreateCommand = function( receiver ){
this.receiver = receiver;
}
CreateCommand.prototype.execute = function() {
this.receiver.action();
}
// 接收者 电视
var TVOn = function() {}
TVOn.prototype.action = function() {
alert("TVOn");
}
// 接收者 电视
var TVOff = function() {}
TVOff.prototype.action = function() {
alert("TVOff");
}
// 调用者 遥控器
var Invoker = function( tvOnCommand, tvOffCommand ) {
this.tvOnCommand = tvOnCommand;
this.tvOffCommand = tvOffCommand;
}
Invoker.prototype.tvOn = function() {
this.tvOnCommand.execute();
}
Invoker.prototype.tvOff = function() {
this.tvOffCommand.execute();
}Execute Client
var tvOnCommand = new CreateCommand( new TVOn() ); var tvOffCommand = new CreateCommand( new TVOff() ); var invoker = new Invoker( tvOnCommand, tvOffCommand ); invoker.tvOn(); invoker.tvOff();
위 내용은 모두를 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Webpack에서 경로 압축 이미지의 업로드 크기를 구하는 문제(자세한 튜토리얼)
webpack에서 js를 패키징한 후의 맵 파일(자세한 튜토리얼)
를 통한 탐색경로 탐색 모음위 내용은 JS의 명령 패턴 개념 및 사용법(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!