이 글에서는 주로 WeChat 애플릿에서 콜백을 단순화하기 위해 Promise를 사용하는 방법을 소개하고 있습니다.
Promise는 콜백 함수 및 이벤트와 같은 기존 솔루션보다 더 합리적이고 강력한 비동기 프로그래밍 솔루션입니다. ES6는 커뮤니티에서 처음으로 제안하고 구현했으며, 이를 언어 표준으로 작성하고 사용법을 통일했으며 기본적으로 Promise 객체를 제공했습니다.
Promise라고 불리는 것은 단순히 미래에 종료될 이벤트(보통 비동기 작업)의 결과를 저장하는 컨테이너입니다. 구문론적으로 Promise는 비동기 작업에 대한 메시지를 얻을 수 있는 개체입니다. Promise는 통일된 API를 제공하며, 다양한 비동기 작업을 동일한 방식으로 처리할 수 있습니다.
Promise 객체가 무엇인지 이해하세요
프로젝트에서 다양한 비동기 작업이 등장하게 됩니다. 비동기 작업의 콜백에 비동기 작업이 있으면 콜백 피라미드가 나타납니다.
예를 들어, 다음은
// 模拟获取code,然后将code传给后台,成功后获取userinfo,再将userinfo传给后台
// 登录
wx.login({
success: res => {
let code = res.code
// 请求
imitationPost({
url: '/test/loginWithCode',
data: {
code
},
success: data => {
// 获取userInfo
wx.getUserInfo({
success: res => {
let userInfo = res.userInfo
// 请求
imitationPost({
url: '/test/saveUserInfo',
data: {
userInfo
},
success: data => {
console.log(data)
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})다음은 Promise를 사용하여 코드를 단순화하는 방법을 분석합니다
WeChat 애플릿 비동기 API는 성공과 실패의 형태이기 때문에 누군가 이러한 방법을 캡슐화했습니다.
promisify.js
module.exports = (api) => {
return (options, ...params) => {
return new Promise((resolve, reject) => {
api(Object.assign({}, options, { success: resolve, fail: reject }), ...params);
});
}
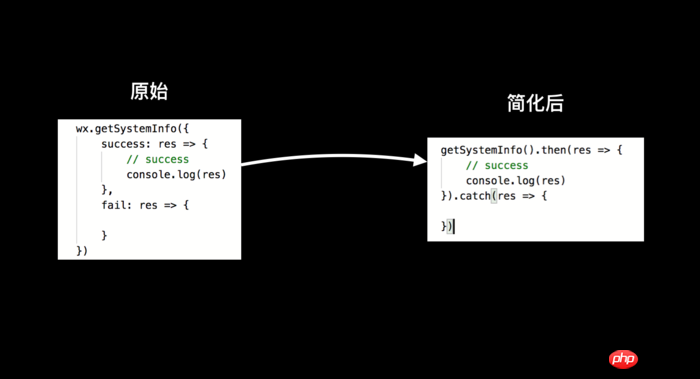
}가장 간단한 것을 먼저 살펴보세요.
// 获取系统信息
wx.getSystemInfo({
success: res => {
// success
console.log(res)
},
fail: res => {
}
})위의 promisify.js를 사용하여 단순화한 후:
const promisify = require('./promisify')
const getSystemInfo = promisify(wx.getSystemInfo)
getSystemInfo().then(res=>{
// success
console.log(res)
}).catch(res=>{
})
getSystemInfo
간단한 콜백에 들여쓰기가 하나 줄어든 것을 확인할 수 있습니다. , 콜백 함수가 9줄에서 변경됩니다. 줄 수가 6줄로 줄었습니다.
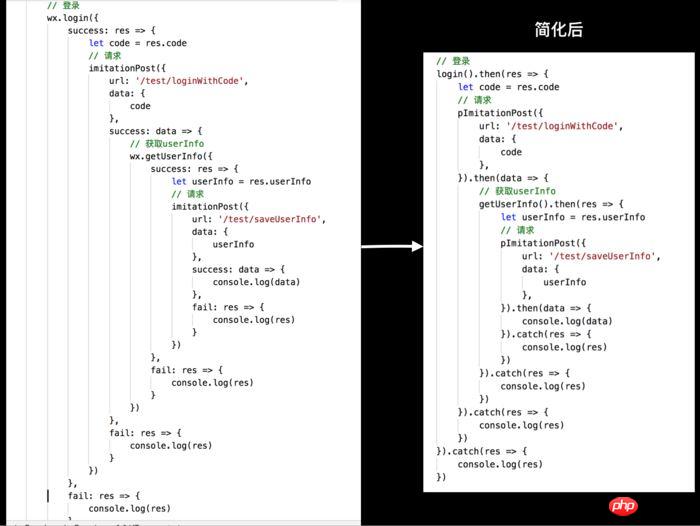
콜백 피라미드의 단순화된 효과
그럼 초기 콜백 피라미드를 살펴보겠습니다
const promisify = require('./promisify')
const login = promisify(wx.login)
const getSystemInfo = promisify(wx.getSystemInfo)
// 登录
login().then(res => {
let code = res.code
// 请求
pImitationPost({
url: '/test/loginWithCode',
data: {
code
},
}).then(data => {
// 获取userInfo
getUserInfo().then(res => {
let userInfo = res.userInfo
// 请求
pImitationPost({
url: '/test/saveUserInfo',
data: {
userInfo
},
}).then(data => {
console.log(data)
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
간단한 콜백
위 내용은 모두에게 도움이 되기를 바랍니다. 미래에.
관련 기사:
vue+iview+less+echarts의 실제 프로젝트(자세한 튜토리얼)
위 내용은 WeChat 애플릿에서 Promise를 사용하여 콜백을 구현하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!