이 글은 주로 선택 드롭다운 상자에서 첫 번째 값을 얻기 위한 JavaScript 구현 방법을 소개하고, 페이지 요소 속성에 대한 JavaScript의 관련 획득 작업 기술을 포함합니다.
이 예는 다음과 같습니다. 기사에서는 상자의 첫 번째 값에 대한 선택 드롭다운 상자를 얻는 JavaScript 구현을 설명합니다. 참조용으로 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
선택 드롭다운 상자에서 첫 번째 값을 가져옵니다.
2. 구현 소스 코드
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript获取select下拉框中的第一个值</title>
<script type="text/javascript">
/**
* JavaScript获取select下拉框中的第一个值
*/
function getFirstValOfSelect()
{
//获取select中的ID
var selectId = document.getElementById("select_option");
//获取select下拉框中第一个值
var selectValue = selectId.options[0].value;
//获取select下拉框中第一个文本值
var selectText = selectId.options[0].text;
//打印select下拉框中第一个值和文本值
alert("值:" + selectValue + "\n" + "文本值:" + selectText);
}
</script>
</head>
<body>
<p id="p_select">
<select id="select_option">
<option value="0">桃树</option>
<option value="1">梨树</option>
<option value="2">樟树</option>
<option value="3">枫树</option>
<option value="4">松树</option>
<option value="5">梧桐树</option>
<option value="6">槐树</option>
</select>
</p>
<input type="button" value="JavaScript获取select下拉框中的第一个值" onclick="getFirstValOfSelect()"/>
</body>
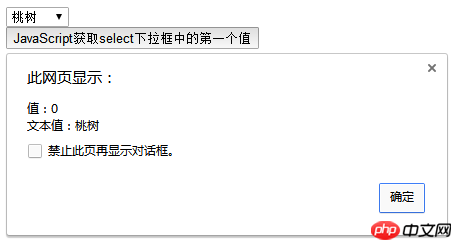
</html>(1) 첫 번째 항목 선택
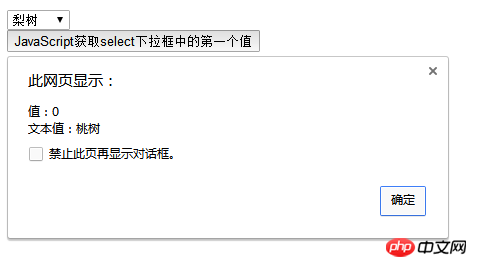
(2) 두 번째 항목 선택 
위 내용은 앞으로 모든 분들께 도움이 되길 바랍니다. 
Vue를 사용하여 기본 원칙 구현(자세한 튜토리얼)
파일 드래그를 제어하고 js에서 드래그 콘텐츠 기능을 얻는 방법
위 내용은 JavaScript의 선택 드롭다운 상자에서 첫 번째 값을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!