이 글에서는 주로 thinkphp 프레임워크에서 WeChat 공유 인터페이스 권한을 얻는 방법, 보안 도메인 이름을 설정하는 방법, WeChat 공유 제목 수정 방법, WeChat 공유 설명 수정, WeChat 공유 사진 수정, WeChat 공유 콘텐츠를 사용자 정의하는 방법
이 기사에서는 주로 thinkphp 프레임워크에서 WeChat 공유 인터페이스 권한을 얻는 방법, 보안 도메인 이름을 설정하는 방법, WeChat 공유 제목을 수정하는 방법, WeChat 공유 설명을 수정하는 방법에 대해 설명합니다. , WeChat 공유 사진 수정 및 WeChat 공유 콘텐츠를 사용자 정의하는 방법.
다음은 WeChat 공유 제목, WeChat 공유 설명, WeChat 공유 사진 수정 및 수정 안 함의 효과를 비교한 것입니다.
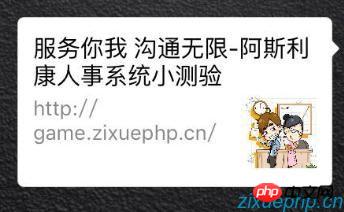
수정 없이 WeChat 공유 효과: 공유 콘텐츠는 공유 페이지의 URL 경로입니다.

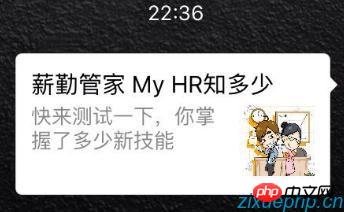
WeChat에서 공유된 콘텐츠를 수정하면 다음과 같은 효과가 있습니다. 공유된 콘텐츠는 맞춤형 콘텐츠입니다.

1. 필수조건 : 공식계정 인증.
2. WeChat 공식 계정 관리 배경에서 공식 계정 설정을 클릭하고 기능 설정을 입력한 후 JS 인터페이스 보안 도메인 이름을 선택하고 인증 파일을 txt 형식으로 다운로드하여 웹사이트의 루트 디렉토리에 배치합니다. 그런 다음 공식 계정 백그라운드 관리 페이지로 돌아와서 확인하세요. 인증을 위해 공유 사이트의 도메인 이름을 입력하고 저장하세요.
3. WeChat jssdk 인터페이스 파일 패키지를 다운로드하세요. 다운로드 주소: 링크: http://pan.baidu.com/s/1eStCSXc 비밀번호: 1p8k
4. WeChat jssdk 인터페이스 파일 패키지를 thinkphp 확장 디렉터리에 구성합니다. 즉, thinkphp/Extend/Vendor에서 구성합니다. /디렉토리.
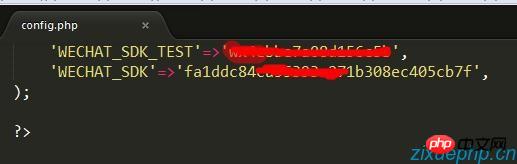
5. 위챗 공식 계정 백그라운드에서 위챗 공식 계정의 appid와 appsecret을 얻어서 thinkphp 구성 파일에 구성합니다.

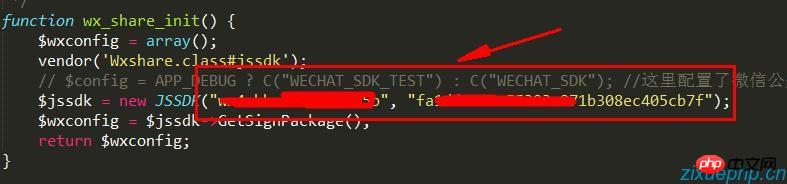
6. thinkphp의 common.php 파일에 WeChat 초기화 기능을 정의합니다. (아래의 경우 매개변수는 구성 파일에서 가져와야 합니다.)

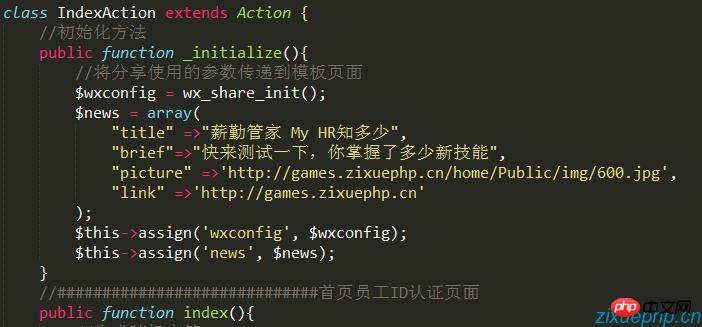
7. 공유 콘텐츠의 클래스 파일에서 WeChat 공유 콘텐츠를 정의한 다음 템플릿 페이지에 전달합니다.
여기서:는 사용자 정의 제목이고, Brief는 사용자 정의된 WeChat 공유 설명 콘텐츠이고, picture는 사용자 정의된 WeChat 공유 사진 경로입니다. is custom 공유 콘텐츠를 클릭한 후 이동되는 링크 주소입니다.

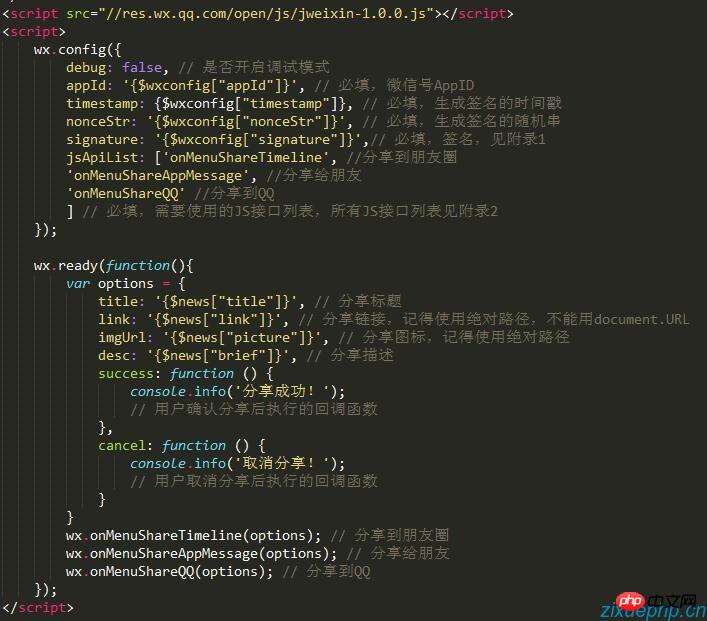
8. 그런 다음 페이지에 js 파일을 삽입하고 구성 매개변수를 사용하세요.

관련 권장 사항:
thinkphp3.2가 다른 모듈에 대한 컨트롤러 간 호출을 구현하는 방법을 자세히 설명하세요
위 내용은 thinkphp 프로젝트의 WeChat 공유 설명 콘텐츠를 사용자 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!