이제 vue-router 및 express 프로젝트를 서버에 배포하는 방법을 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
- 먼저 이 프로젝트가 로컬에서 성공적으로 실행될 수 있는지 확인하세요
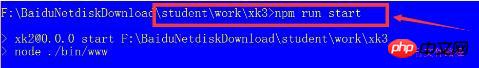
로컬 명령줄에 npm run start를 입력하면 오류가 보고되지 않고 127.0.0.1:3000을 엽니다.
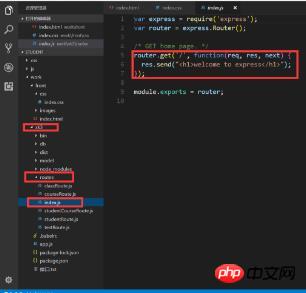
경로가 /로 쓰여진 페이지가 있습니다. 그림과 같이

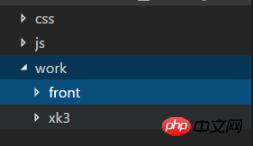
파일의 계층관계입니다
front는 프론트엔드 파일입니다
xk3는 백엔드 Express와 mysql 데이터베이스를 연결하는 파일입니다
명령줄을 사용하여 입력합니다. 배경을 실행해 보세요.

경로/페이지입니다.

경로를 입력하세요. http://localhost:3000/
브라우저에 WelCome to express
가 표시됩니다. 프로젝트가 로컬에서 성공적으로 실행되었으므로 이제 서버에 올려보겠습니다.
- 준비
이전 서버의 기본 설정에 대해서는 자세히 설명하지 않습니다.
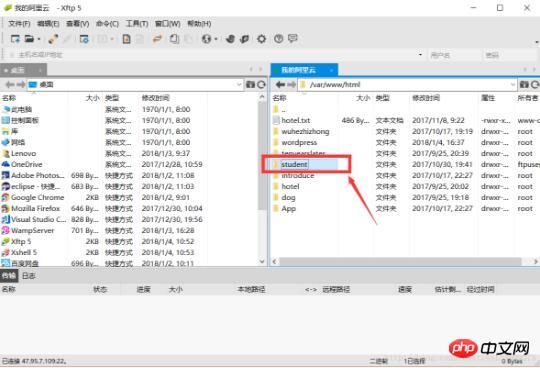
xftp 또는 기타 유사한 소프트웨어를 열고 이 프로젝트를 모두 /var/www/ 경로에 복사합니다.
(이 경로는 다를 수 있으며 서버 웹 페이지의 경로입니다.)

에 필요한 데이터 가져오기 배경 서버의 데이터베이스에서 명령은 mysql>source "path";
그런 다음 xshell을 열고 이 프로젝트의 배경을 입력합니다. 이는 배경 파일을 로컬로 실행하는 것과 유사합니다. 노드 및 등의 기본 구성이 전제됩니다. mysql은 Baidu가 직접 서버에 설치하고 또 다른 문제는 vue-router의 경로가 서버의 ip+port+router(예: var url = 'http://47.95.7.109)를 얻도록 하는 것입니다. 3000/course/batchDelete'를 선택하고 Alibaba에서 가져옵니다. 클라우드 보안 그룹 구성에서 3000 포트를 열지 않으면 액세스가 차단됩니다.

나중에 포트 3000을 점유하고 있는 Forever 데몬을 사용했기 때문에 작업이 실패했습니다. 따라서 설정되지 않은 경우 로컬에서와 마찬가지로 정상적으로 시작할 수 있습니다.
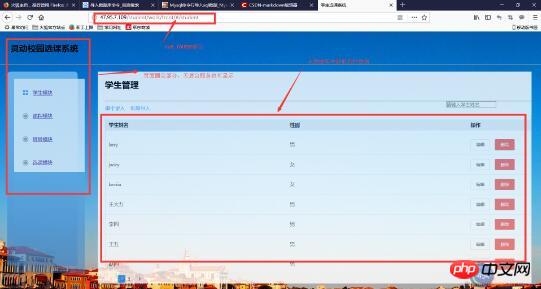
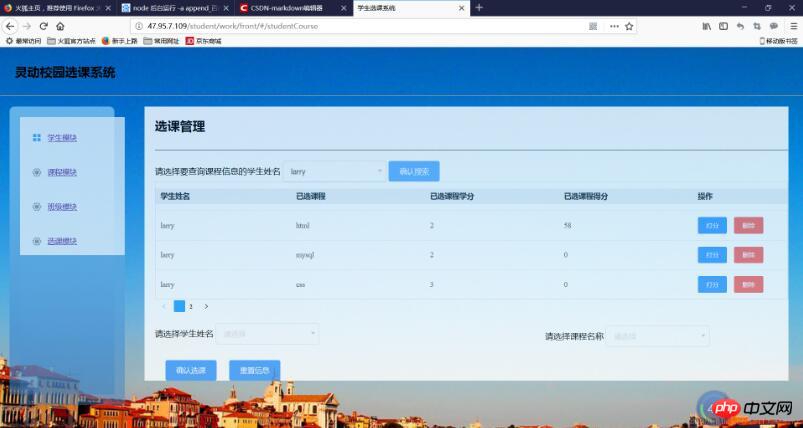
내 학생 과목 선택 시스템 스크린샷을 예로 들어보세요

그런데 이런 식으로 링크가 끊어지면 서버가 항상 차단됩니다.
데몬 만들기
다음 단계는 pm2 또는 Forever를 사용하여 데몬을 만드는 것입니다. 개인적으로 테스트해 본 결과, Forever는 몇 줄의 명령만 필요하고 추가 작업이 필요하지 않다고 생각됩니다. 구성.
영원히 사용 시작
1.sudo npm install 영원히 -g
2.forever start app.js
3.forever start -l 영원히.log app.js
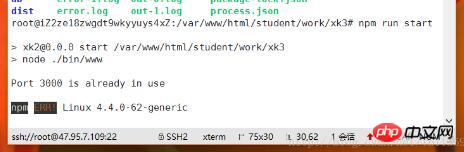
나야 An 오류가 발생했습니다. 지정된 오류 및 출력 로그 파일이 없습니다. 오류 메시지는 다음과 같습니다. 로그 파일을 추가하려면 -a 또는 –append 옵션을 사용하세요.
4 forever start -a -l Forever.log -o out.log -e err.log app.js (app.js는 백그라운드 항목 파일입니다.)
그래도 작동하지 않으면 사용할 수 있습니다Forever start -a -l Forever.log -o out.log -e err.log ./bin/www
이때 노드 프로젝트 배포는 완료됩니다. 서버가 꺼진 상태에서도 차단 없이 정상적으로 실행될 수 있습니다.
성공적인 운영 사진
 궁금한 점이 있으시면 물어봐주세요, 감사합니다!
궁금한 점이 있으시면 물어봐주세요, 감사합니다!
샘플 링크: http://47.95.7.109/student/work/front/#/
위 내용은 제가 정리한 내용입니다. 앞으로 도움이 되셨으면 좋겠습니다.
관련 기사:
Angular를 통한 콘텐츠 프로젝션을 사용하여 ngForOf 템플릿을 구성 요소에 입력하는 단계는 무엇입니까? Vue 프로젝트를 패키징하고 Baidu의 BAE를 통해 온라인에 게시하는 프로세스 단계는 무엇인가요? Angular에서 @HostBinding() 및 @HostListener() 사용(자세한 튜토리얼)위 내용은 vue-router 및 express 프로젝트를 서버에 배포하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!