이 글은 주로 Vuex를 소개하여 카운터 및 목록 표시 효과를 자세하게 구현하고 있으며, 관심 있는 친구들이 참고할 수 있습니다.
이 튜토리얼에서는 Vuex를 카운터 및 목록 표시의 간단한 사용법에 대해 설명합니다.
이 경우 github
설치부터 초기 페이지 시작까지의 과정을 직접 건너뜁니다. 설치 중에 필요한 경로를 선택하는 데 주의를 기울이십시오.
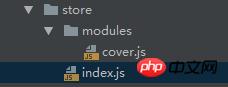
먼저 src 디렉터리에 새 저장소 디렉터리와 해당 파일을 만듭니다. 구조는 다음과 같습니다.

index.js 파일 내용:
import Vue from "vue"
import Vuex from 'vuex'
Vue.use(Vuex); //务必在new Vuex.Store之前use一下
export default new Vuex.Store({
state:{
count:0 //计数器的count
},
mutations:{
increment(state){
state.count++
}
}
})src
new Vue({
el: '#app',
router,
store, //注册store
components: { App },
template: '<App/>'
});Create 아래의 main.js에 저장소를 등록합니다. 구성 요소 폴더에 새 Num을 추가하면 내용은 다음과 같습니다.
<template>
<p>
<input type="button" value="+" @click="incr" />
<input type="text" id="input" v-model="count"/>
<input type="button" value="-"/>
<br/>
<router-link to="/list">列表demo</router-link>
</p>
</template>
<script>
import store from '../store'
export default {
computed:{
count:{
get:function () {
return store.state.count
},
set:function (val) {
store.state.count = val
}
}
},
methods:{
incr(){
// store.commit("increment")
store.commit("increment") //触发修改
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>라우터 폴더에서 라우팅 구성:
import Vue from 'vue'
import Router from 'vue-router'
import Num from '../components/Num'
import List from '../components/List'
Vue.use(Router)
export default new Router({
routes: [
{
path:'/num',
component:Num
},
{
path:"*",
redirect:"/num"
}
]
})완료 후 시작하면 결과를 볼 수 있습니다. 카운터 시연이 완료되었습니다.
지금 목록 데모를 시작하세요.
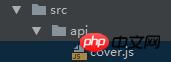
src 디렉터리에 새 api 폴더를 만든 다음 새 api 파일을 만듭니다.

api/cover.js:
const _cover = [
{"id": 1, "title": "iPad 4 Mini", "price": 500.01, "inventory": 2},
{"id": 2, "title": "H&M T-Shirt White", "price": 10.99, "inventory": 10},
{"id": 3, "title": "Charli XCX - Sucker CD", "price": 19.99, "inventory": 5}
];
export default {
getCover(cb) {
setTimeout(() => cb(_cover), 100);
/* $.get("/api/data",function (data) {
console.log(data);
})*/
},
}store/modules/cover.js 수정: (데이터 모델 정의)
import cover from '../../api/cover'
const state = {
all:[]
};
const getters={
allCover:state=>state.all //getter用来提供访问接口
};
const actions = {
getAllCover({commit}){
cover.getCover(covers=>{
commit('setCover',covers) //触发setCover修改。
})
},
removeCover({commit},cover){
commit('removeCover',cover)
}
};
const mutations = { //mutations用来修改state。
setCover(state,covers){
state.all = covers
},
removeCover(state,cover){
console.log(cover.id);
state.all = state.all.filter(function (OCover) {
return OCover.id !== cover.id
})
}
};
export default {
state,getters,actions,mutations
}store의 index.js에 데이터 모델 등록:
import Vue from "vue"
import Vuex from 'vuex'
import cover from './modules/cover'
Vue.use(Vuex); //务必在new Vuex.Store之前use一下
export default new Vuex.Store({
modules:{
cover //注册cover数据模型
},
state:{
count:0 //计数器的count
},
mutations:{
increment(state){
state.count++
}
}
})컴포넌트 폴더 목록에 새로 추가되었습니다. vue 컴포넌트의 내용은 다음과 같습니다.
<template>
<p class="list">
<ul>
<li v-for="cover in covers" @click="removeCover(cover)">
{{cover.title}}
</li>
</ul>
<p>
{{covers}}
</p>
<h2>请尝试点击li。</h2>
<router-link to="/num">计数器demo</router-link>
</p>
</template>
<script>
import {mapGetters,mapActions} from 'vuex';
export default {
computed:mapGetters({
covers:"allCover" //利用module的getter获得数据
}),
methods:mapActions([
'removeCover' //利用module的action删除数据
]),
created(){
this.$store.dispatch('getAllCover') //调用cover数据模型的getAllCover action 用来初始化列表数据。
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.list{
text-align: left;
}
</style>라우팅에 새 컴포넌트 등록:
import Vue from 'vue'
import Router from 'vue-router'
import Num from '../components/Num'
import List from '../components/List'
Vue.use(Router)
export default new Router({
routes: [
{
path:'/num',
component:Num
},
{
path:'/list',
component:List
},
{
path:"*",
redirect:"/num"
}
]
})완료 후 http://localhost:8080/#/list를 방문하면 결과를 볼 수 있습니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
vue iview 컴포넌트 테이블 렌더링 기능 사용 방법에 대한 자세한 설명
nodejs xml 문자열을 객체로 구문 분석하는 방법의 예
위 내용은 Vuex를 사용하여 카운터 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!