
This article mainly introduces the skin-changing function of WeChat applet in detail, which has certain reference value. Interested friends can refer to
How to implement skin-changing function on PC or mobile terminal? Relatively simple, it is roughly the css that needs to be reskinned, and the normal css; save the current skin type locally; then read it through js and determine which set of css should be loaded currently.
Since the WeChat applet does not have an API to operate wxss, the implementation method is a bit different, roughly as follows:
1. Wxss that needs to be reskinned, normal wxss.
2. Each page is introduced with wxss for skinning (because every page needs to be changed for skinning).
3. Set the default skin type in globalData of app.js.
4. When each page is onloaded, read the data in the storage and set the value of the current skin type.
Example:
Step 1: Structure
Note: Since the root node page of the WeChat applet cannot be directly operated, to modify the full-screen background color, you can only Imitate a p (view) with a height and width of 100%. The above is the p (view) with class page.
id='{{SkinStyle}}', setting the id is to make the weight of the skin's wxss style greater than the weight of the normal wxss style according to the current skin type, so sometimes there is no need to add it! important.
The root node page needs to set width:100%;height:100% in wxss. Then set the width and height of p (view) with class as page to be 100%. This is equivalent to having an operational root node page.
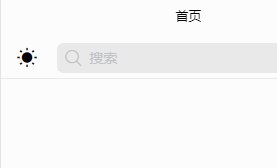
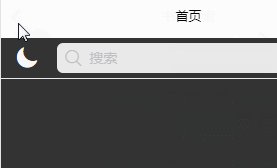
{{SkinStyle!=="normal"?"icon-moon":"icon-sun"}}This sentence is to determine the current skin type. If it is normal, it is icon-sun, otherwise it is icon- moon.
Second step:Style wxss
Skin wxss:
#dark { background: #333; } #dark .header .h-skin{ color: white; }
Normal wxss:
.page .header .h-skin { color: #060505; padding: 0 32rpx; font-size: 40rpx; }
Public wxss:
page { height: 100%; width: 100%; } .page { width: 100%; height: 100%; }
Note: These are three files. The skin is theme.wxss, the normal one is index.wxss, and the public one is com.wxss
Since skin change changes all pages, I recommend @import "../theme-bg/" of the skin's wxss file. theme"; is loaded into the com.wxss file. Then the wxss of each page @imports this public com.wxss file.
The third step:js
First: in the app.js file, set the globalData in Page: skin: "normal"; that is, the default is normal Skin
Then: On the page where the skin button is switched, add the click event of the switch button bgBtn:
var app=getApp(); Page({ data:{ SkinStyle:"normal" //这里其实可以不要 }, bgBtn:function(){ if (this.data.SkinStyle==="normal"){ app.globalData.skin = "dark"; //设置app()中皮肤的类型 this.setData({ SkinStyle: app.globalData.skin //设置SkinStyle的值 }) wx.setStorage({ //设置storage key: 'skins', data: app.globalData.skin, }) }else{ app.globalData.skin="normal"; this.setData({ SkinStyle: "normal" }) wx.setStorage({ key: 'skins', data: app.globalData.skin, }) } } })
Finally: In the onLoad event in the Page of each page, including the page where the skin is switched , read the storage and set the value of SkinStyle:
onLoad: function (options) { var that=this; wx.getStorage({ key: 'skins', success: function(res) { that.setData({ SkinStyle: res.data }) }, }) }
In this way, the last set skin can be automatically set every time it is started.
Final renderings:

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Introduction to the problems and differences between apply and Math.max() functions in js
A brief discussion of Vue’s built-in component Component application scenarios
Simple tutorial on using less in vue2
The above is the detailed content of WeChat applet realizes skin changing function. For more information, please follow other related articles on the PHP Chinese website!
 Mini program path acquisition
Mini program path acquisition What are the international mailboxes?
What are the international mailboxes? Main contents of database conceptual design
Main contents of database conceptual design How to start mysql service
How to start mysql service What should I do if the USB disk cannot be read on the computer?
What should I do if the USB disk cannot be read on the computer? What should I do if I can only send one private message on TikTok?
What should I do if I can only send one private message on TikTok? Computer screen shows no signal
Computer screen shows no signal How to skip network connection during win11 installation
How to skip network connection during win11 installation



