이번에는 Vue 자동화 양식(코드 포함) 사용 방법을 알려드리겠습니다. Vue 자동화 양식 사용 시 주의사항은 무엇인가요?
Background
B면 시스템에는 다양한 양식이 있으며 양식에는 더 많은 필드가 포함될 수 있습니다.
필드가 더 많은 양식은 큰 HTML 코드 조각을 가져옵니다.
큰 HTML 조각에는 혼합된 매개변수 바인딩이 있습니다. 이벤트 처리 및 기타 로직은 유지 관리에 도움이 되지 않음
기술 스택 Vue, Element(기본 양식 레이아웃)는 중간 및 백엔드 프로젝트의 빠른 개발에 적합
목표
빠르게 생성하는 Vue 플러그인 json 구성을 통해 양식을 만듭니다.
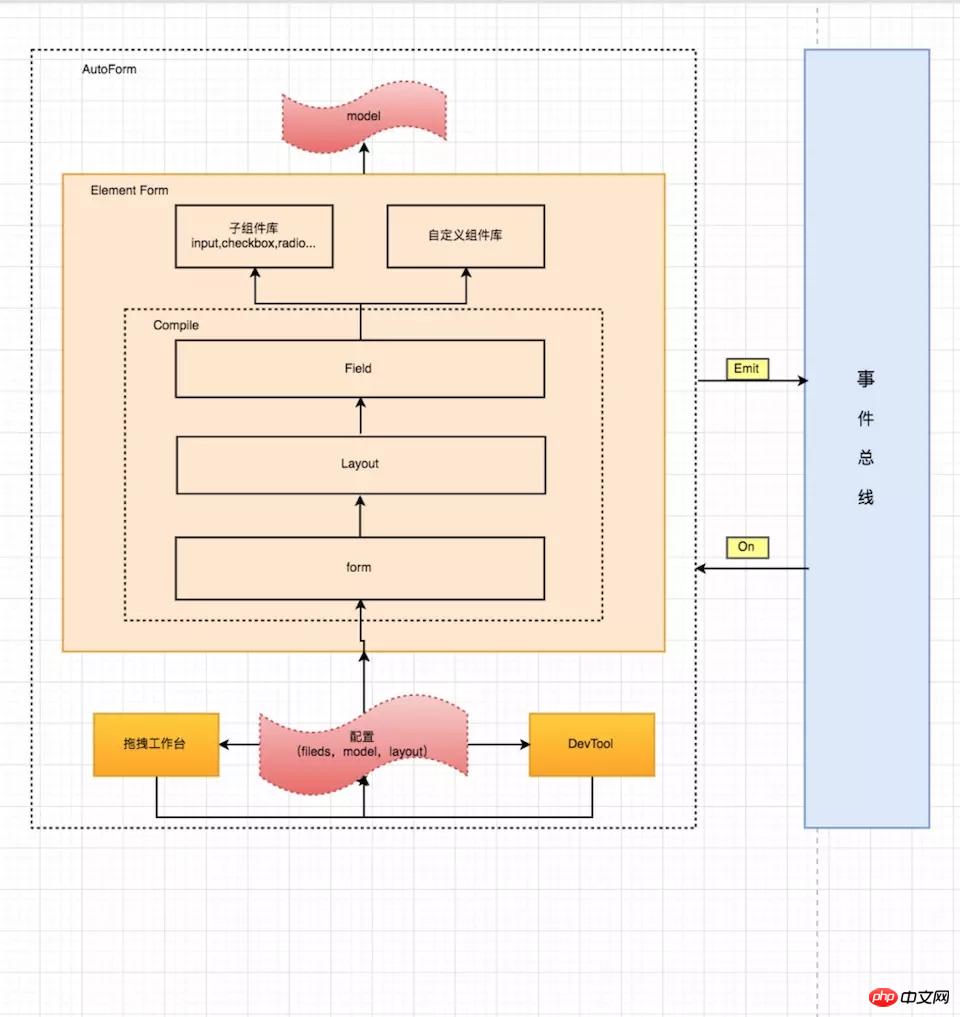
디자인 목표
html 반복 조각 줄이기
양식 필드 구성 요소는 확장 가능합니다.
이벤트와 연결은 eventbus를 통해 분리됩니다.
검증 확장 가능
양식 레이아웃을 사용자 정의할 수 있습니다.
시각적 구성
구성표 디자인 정보

Use
Install
npm install charlie-autoform charlie-autoform_component_lib
플러그인 소개
import AutoForm from 'charlie-autoform'; import AutoForm_component_lib from 'charlie-autoform_component_lib'; Vue.use(AutoForm); Vue.use(AutoForm_component_lib);
demo.vue
<template>
<p>
<auto-form ref="tagForm1" :model="model1" :fields="fields1" :layout="layout">
<el-form-item class="clearfix">
<el-button type="primary">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</auto-form>
</p>
</template>
<script>
export default {
data() {
return {
model2: {
name: '',
type: []
},
layout2: {
align: 'left',
labelWidth: '100px',
custom: false, //是否自定义布局
inline: true //是否内联
},
fields2: [
{
key: 'name',
type: 'input',
templateOptions: {
label: '审批人'
}
},
{
key: 'region',
type: 'select',
templateOptions: {
label: '活动区域',
placeholder: '请选择活动区域',
options: [
{
label: '区域一',
value: 'shanghai'
},
{
label: '区域二',
value: 'beijing'
}
],
validators:[ //校验
// {required:true,message:'必填'}
// ""
]
}
}
]
};
}
};
</script>최종 효과

자체 정의된 구성 요소 또는 구성 요소 디렉터리 추가
Vue.$autoform.RegisterDir(()=>require.context('./components/autoform', 'c'));//目录
Vue.$autoform.Register(Vue,[Components...],{prefix: "c"}) //组件对象cHello.vue
// PATH:/components/autoform/cHello.vue
<template>
<p>
<p>
<p>基本的变量可以通过"mixins"获取,这里有开发组件需要的一些变量</p>
<p>自定义子组件:Hello</p>
<p>当前field: {{field}}</p>
<p>整个model: {{model}}</p>
<p>当前model: {{model[field.name]}}</p>
<p>layout: {{layout}}</p>
<p>字段相关配置to: {{to}}</p>
</p>
</p>
</template>
<script>
import {baseField} from "charlie-autoform";
export default {
mixins: [baseField],
name: 'cHello',
data () {
return {};
},
methods: {},
mounted(){
//this.eventBus 事件总线
}
};
</script>Achievements
현재 여러 시스템에서 사용됨질적: 유지 관리 비용 절감, 우려 사항 분리이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 도서:정적: 양식 개발 효율성 향상 50 %
vue를 사용하여 개인 정보를 보고 비밀번호를 변경하는 방법
위 내용은 vue를 사용하여 양식 자동화(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!