이번에는 JS로 계산기를 구현하는 단계에 대해 자세히 설명하겠습니다. JS로 계산기를 구현하기 위한 주의사항은 무엇인가요?
저는 항상 최종 검토 중에 계산기를 작성하고 싶었습니다. 여가 시간에도 계산기를 어떻게 구현해야 할지 고민했지만, 그냥 작성하고 싶었습니다. 어제 드디어 공사에 들어갔습니다. 처음에는 완공까지 일주일에서 최소 이틀은 걸릴 거라 생각했는데 완공 후 집에 갈 수 있을 것 같았습니다. 하지만 어제 설계부터 구현까지 전체 구현 과정이 비교적 순조롭게 진행될 것이라고는 예상하지 못했습니다.
한 달 정도 코드를 많이 작성하지 않았습니다. 제 두뇌 전체가 적응하지 못하고 일부 기본적인 것들이 약간 흐릿합니다. 아마 애초에 잘 이해하지 못했고, 다른 실천도 없었기 때문에 효율성이 다소 떨어지는 결과를 낳았을 수도 있습니다.
Text
html 코드:
<p class="errorHint" id="errorHint"><img src="https://github.com/crystalYY/calculator/blob/master/img/error.png?raw=true"></p> <table cellpadding="0"> <tr> <th colspan="5">计算器</th> </tr> <tr> <td colspan="5"> <input type="text" value="0" name="showResult"> </td> </tr> <tr> <td><button>7</button></td> <td><button>8</button></td> <td><button>9</button></td> <td><button class="setChange" id="backSpace">退格</button></td> <td><button class="setChange" id="clearNum">C</button></td> </tr> <tr> <td><button>4</button></td> <td><button>5</button></td> <td><button>6</button></td> <td><button>+</button></td> <td><button>-</button></td> </tr> <tr> <td><button>1</button></td> <td><button>2</button></td> <td><button>3</button></td> <td><button>*</button></td> <td><button>/</button></td> </tr> <tr> <td><button>0</button></td> <td><button>.</button></td> <td><button>%</button></td> <td colspan="2"><button class="setChange" id="gainResult">Enter</button></td> </tr> </table> <script type="text/javascript" src='index.js'> </script>
CSS코드:
*{margin: 0px; padding: 0px;}
.errorHint{position: absolute; left: 130px; top:-282px;}
.showError{border:1px solid red;}
table{ border: 2px solid #996c33; width: 550px; padding: 10px; margin: 150px auto; background:url(https://github.com/crystalYY/calculator/blob/master/img/bg2.jpg?raw=trueg) left center no-repeat; border-radius: 10px;}
table td{
text-align: center;
width: 100px;
height: 40px;
padding-left: 2px;
padding-bottom: 2px;
}
table th{
font-size: 18px;
font-family:'楷体';
color: #8B0000;
}
table td button{
width: 98%;
height: 98%;
font-size: 16px;
font-family: 'Microsoft yahei';
background: none;
color: #8B4726;
outline:none;
border:1px solid #000;
border-radius: 5px;
cursor: pointer;
}
table td input{
width: 100%;
margin: 10px 0;
padding: 5px;
border:1px solid #996c33;
box-sizing: border-box;
text-align: right;
font-size: 16px;
font-family: 'Microsoft yahei';
}JS 코드:
var oinput=document.getElementsByTagName('input')[0];
//获取外部样式
function getStyle(obj, name)
{
if(obj.currentStyle)
{
return obj.currentStyle[name];
}
else
{
return getComputedStyle(obj, false)[name];
}
}
//渐变动画
function move(obj,attr,tar){
clearInterval(obj.timer);
obj.timer=setInterval(function(){
var cur=parseInt(getStyle(obj,attr));
var itarget=parseInt(tar);
var speed=(itarget-cur)/6;
speed=speed>0?Math.ceil(speed):Math.floor(speed);
obj.style[attr]=parseInt(getStyle(obj,attr))+speed+'px';
if(speed==0){
clearInterval(obj.timer);
}
},30);
}
//事件绑定函数
function addEvent(obj,ev,fun){
if(obj.attachEvent){
obj.attachEvent('on'+ev,fun);
}else{
obj.addEventListener(ev,fun,false);
}
}
//阻止默认行为
function stopEvent(ev){
var e=ev||window.event;
if(e.preventDefault){
e.preventDefault();
}
else{
e.returnValue=false;//ie
}
}
//计算最终结果
function getResult(){
function evalResult(){
var result=eval(oinput.value);
return result;
}
//捕获异常
try{
var x=evalResult();
return x;
}
catch (e){
oinput.className='showError';
var errorHint=document.getElementById('errorHint');
move(errorHint,'top',0);
setTimeout(function(){
oinput.className='';
move(errorHint,'top',-282);
},2000);
return oinput.value;
}
}
//文本框获取焦点,错误提示消失
//按下回车得到结果
function enterResult(ev){
var e=ev||window.event;
if(e.keyCode==13){
stopEvent(ev);//阻止enter键的默认行为
var result=getResult();
oinput.value=result;
}
}
//绑定点击事件
function init(){
var otable=document.getElementsByTagName('table')[0];
addEvent(otable,'keydown',function(ev){
enterResult(ev);
});
addEvent(otable,'click',function(ev){
stopEvent(ev);
var e=ev||window.event;
var itat=e.target||e.srcElement;
var obtns=document.getElementsByTagName('button');
if(itat.nodeName.toLowerCase()=='button'){
for(var i=0;i<obtns.length;i++){
obtns[i].style.borderColor='#000';
}
itat.style.borderColor='white';
if(itat.className!='setChange'){
if(oinput.value=='0'){
oinput.value='';
oinput.value+=itat.innerHTML;
}
else{
oinput.value+=itat.innerHTML;
}
}else{
if(itat.id=='backSpace'){
oinput.value=oinput.value.toString().slice(0,-1);
}
else if(itat.id=='clearNum'){
oinput.value='0';
}else{
var result=getResult();
oinput.value=result;
}
}
}
});
}
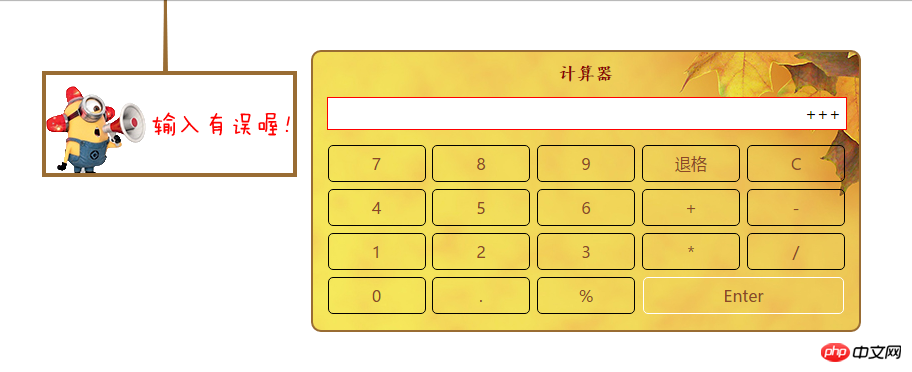
init();일반 디스플레이 인터페이스

오류 프롬프트 인터페이스

구현 아이디어
1. 테이블을 사용하여 전체 인터페이스를 그립니다.
나는 다른 사람들이 구현한 구조를 통해 배웠고 그들 중 일부는 td에 직접 1, 2, 3 또는 백스페이스를 쓰지 않았지만 실제로는 아직 실제로 그렇게 하지 않았습니다. 이것이 왜 그런지 이해하지만 조판 중에 어느 정도 영향을 미친다고 생각합니다. 여백은 td에 영향을 미치지 않기 때문에 패딩만 설정할 수 있습니다.
2. eval 함수를 사용하여 최종 결과를 계산하고 예외를 포착합니다.
function getResult(){
function evalResult(){
var result=eval(oinput.value);
return result;
}
//捕获异常
try{
var x=evalResult();
return x;
}
catch (e){
oinput.className='showError';
var errorHint=document.getElementById('errorHint');
move(errorHint,'top',0);
setTimeout(function(){
oinput.className='';
move(errorHint,'top',-282);
},2000);
return oinput.value;
}
}eval 함수는 w3c에서 다음과 같이 정의됩니다.
eval() 함수는 특정 값을 계산할 수 있습니다. 문자열을 입력하고 실행합니다. JavaScript 코드입니다.
이 기능을 사용하면 최종 결과를 쉽게 얻을 수 있습니다. 내 생각은 사용자가 계산할 수식을 입력할 때 개입하지 않는 것입니다. 최종 계산은 입력 입력 상자에서 값을 얻은 다음 해당 값을 eval에 매개 변수로 전달하고 try catch(예외)를 사용하여 예외를 캡처하고 처리합니다. .
3. 이벤트 프록시를 통해 이벤트 바인딩
각 버튼에는 클릭 이벤트가 필요하기 때문에 하나씩 바인딩하면 코드가 매우 간결해지고 효율성이 매우 떨어집니다. 이때 이벤트 버블링의 원리로 인해 클릭 이벤트를 테이블에 바인딩한 다음 이벤트가 발생한 특정 개체를 판단하여 다양한 반응을 보이고 다양한 기능을 호출할 수 있습니다.
4. 기타 효과
자신의 디자인 아이디어에 따라 다른 효과를 추가할 수 있습니다. 주로 오류 메시지 애니메이션을 추가했습니다. 평가 함수 에서 예외 가 발생하면 그림이 위에서 천천히 아래로 미끄러지며, 머무는 시간은 setTimeout을 통해 설정됩니다.
5. 세부 사항에 주의하세요
결과를 얻기 위해 Enter 키 누르기를 설정할 때 keydown 이벤트 개체는 전체 테이블이어야 하며 Enter 키의 기본 동작을 방지해야 합니다.
호환 기능이 필요합니다. obj .style.attr은 인터라인 스타일만 얻을 수 있으므로 요소 스타일을 얻을 때 작성됩니다. 외부 스타일을 얻으려면 getCompulatedStyle(obj,false)[attr] 또는 IE 호환 obj.currentStyle[attr]을 사용해야 합니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
React가 반응 라우터 라우팅에서 로그인 확인 제어를 구현하는 방법
위 내용은 JS에서 계산기를 구현하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!