이 글은 Angular 라우팅 루트 가드에 대한 자세한 설명을 주로 소개하는 편인데 편집자가 꽤 좋다고 생각해서 지금부터 공유하고 참고용으로 올려보겠습니다. 편집자를 따라가서 살펴보겠습니다
1. 루트 가드
사용자가 특정 조건을 충족하는 경우에만 루트에 들어가거나 나갈 수 있습니다.
경로 보호 시나리오:
사용자가 로그인하고 특정 권한이 있는 경우에만 특정 경로에 들어갈 수 있습니다.
등록 과정 등 여러 양식으로 구성된 마법사입니다. 사용자는 현재 경로의 구성 요소에 필수 정보를 입력해야만 다음 경로로 이동할 수 있습니다.
사용자가 저장 작업을 수행하지 않고 현재 탐색에서 나가려고 하면 사용자에게 경고합니다.
Angular는 경로에 들어가거나 나가는 것을 제어하는 데 도움이 되는 몇 가지 후크를 제공합니다. 이러한 후크는 라우팅 가드이며 위의 시나리오는 이러한 후크를 통해 실현될 수 있습니다.
CanActivate: 특정 경로에 대한 탐색을 처리합니다.
CanDeactivate: 현재 경로에서 출발을 처리합니다.
해결: 라우팅 활성화 전에 라우팅 데이터를 가져옵니다.
일부 속성은 라우팅, 경로, 구성 요소, 콘센트, 하위를 구성할 때 사용되며 라우팅 가드도 라우팅 속성입니다.
2. CanActivate
예: 로그인한 사용자만 제품 정보 라우팅을 입력하도록 허용합니다.
새 가드 디렉터리를 만듭니다. 디렉토리에 새로운 login.guard.ts를 생성하십시오.
LoginGuard 클래스는 CanActivate 인터페이스를 구현하고 true 또는 false를 반환합니다. Angular는 반환 값에 따라 요청의 통과 또는 실패 여부를 결정합니다.
import { CanActivate } from "@angular/router";
export class LoginGuard implements CanActivate{
canActivate(){
let loggedIn :boolean= Math.random()<0.5;
if(!loggedIn){
console.log("用户未登录");
}
return loggedIn;
}
}제품 라우팅을 구성하세요. 먼저 공급자에 LoginGuard를 추가한 다음 라우팅 가드를 지정합니다.
canActivate는 여러 가드를 지정할 수 있으며 값은 배열입니다.
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] ,canActivate: [LoginGuard]},
{ path: '**', component: Code404Component }
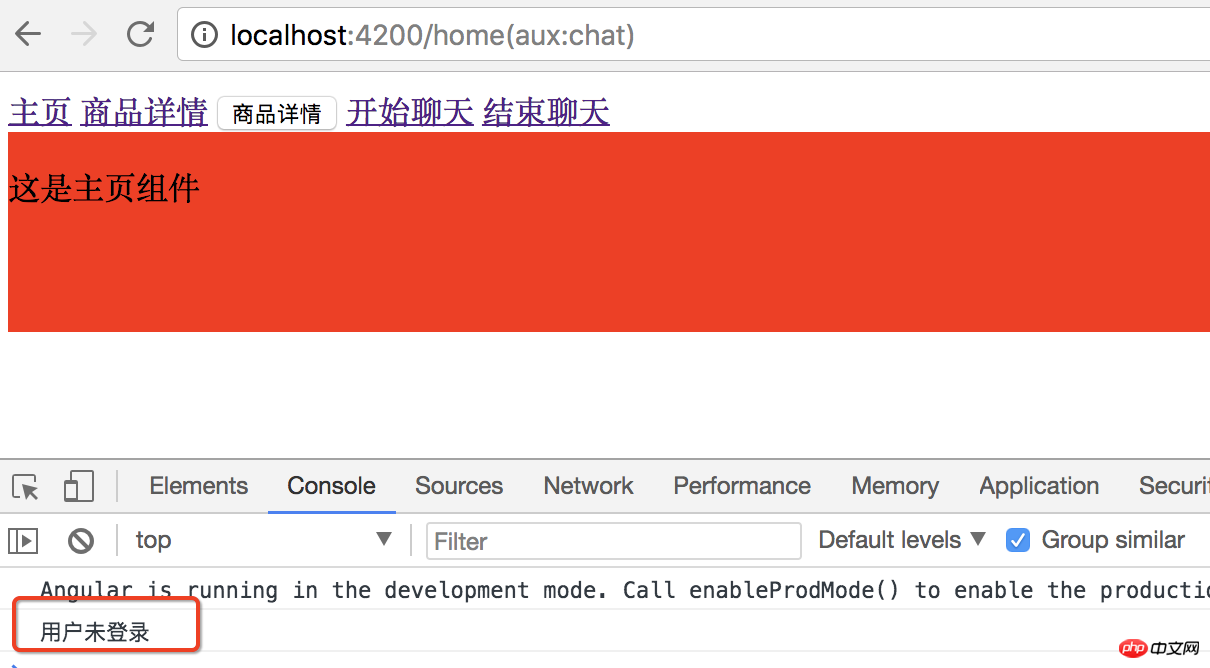
];효과: 제품 세부정보링크 콘솔을 클릭하여 사용자에게 로그인하지 않았으며 제품 세부정보 경로에 들어갈 수 없음을 알려줍니다.

3. CanDeactivate
출발 시 경로 보호. 떠나기 전에 사용자에게 저장하도록 상기시킵니다.
guard 디렉터리에 새 unsave.guard.ts 파일을 만듭니다.
CanDeactivate 인터페이스에는 현재 구성 요소의 유형을 지정하는 일반 유형이 있습니다.
CanDeactivate 메서드의 첫 번째 매개 변수는 보호할 구성 요소의 상태에 따라 인터페이스에서 지정하는 일반 유형의 구성 요소이거나 사용자가 나갈 수 있는지 여부를 결정하는 메서드를 호출합니다.
import { CanDeactivate } from "@angular/router";
import { ProductComponent } from "../product/product.component";
export class UnsaveGuard implements CanDeactivate<ProductComponent>{
//第一个参数 范型类型的组件
//根据当前要保护组件 的状态 判断当前用户是否能够离开
canDeactivate(component: ProductComponent){
return window.confirm('你还没有保存,确定要离开吗?');
}
}경로를 먼저 공급자에 추가한 다음 경로를 구성하세요.
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ProductComponent } from './product/product.component';
import { Code404Component } from './code404/code404.component';
import { ProductDescComponent } from './product-desc/product-desc.component';
import { SellerInfoComponent } from './seller-info/seller-info.component';
import { ChatComponent } from './chat/chat.component';
import { LoginGuard } from './guard/login.guard';
import { UnsaveGuard } from './guard/unsave.guard';
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] ,canActivate: [LoginGuard],
canDeactivate: [UnsaveGuard]},
{ path: '**', component: Code404Component }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
providers: [LoginGuard,UnsaveGuard]
})
export class AppRoutingModule { }효과:
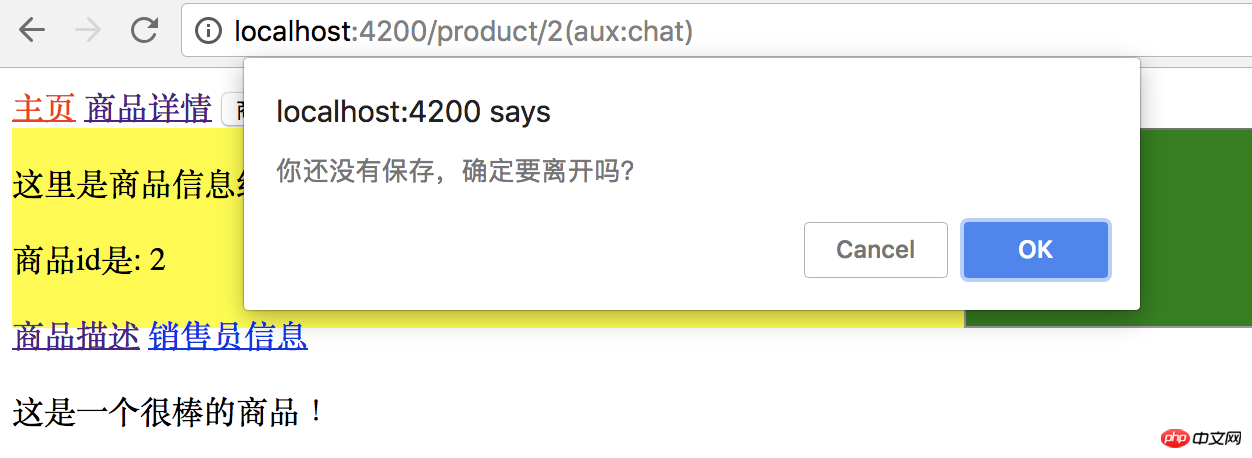
현재 페이지를 떠나려면 확인을 클릭하고, 현재 페이지에 머물려면 취소를 클릭하세요.

4. 가드 해결
http 요청 데이터 반환이 지연되어 템플릿이 즉시 표시되지 않습니다.
데이터가 반환되기 전에 컨트롤러 값을 표시하기 위해 보간 표현식을 사용해야 하는 템플릿의 모든 위치가 비어 있습니다. 사용자 경험이 좋지 않습니다.
해결 방법: 라우팅을 입력하기 전에 서버로 이동하여 데이터를 읽습니다. 필요한 데이터를 모두 읽은 후 데이터와 함께 라우팅을 입력하고 즉시 데이터를 표시합니다.
예:
상품정보 라우팅을 입력하기 전, 상품정보를 준비한 후 라우팅을 입력하세요. 정보를 얻을 수 없거나, 정보를 얻는 데 문제가 있는 경우에는 오류 메시지 페이지로 바로 이동하거나 안내 메시지가 뜨고 더 이상 대상 경로에 진입할 수 없습니다.
먼저 product.comComponent.ts에서 제품 정보 유형을 선언하세요.
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ProductComponent } from './product/product.component';
import { Code404Component } from './code404/code404.component';
import { ProductDescComponent } from './product-desc/product-desc.component';
import { SellerInfoComponent } from './seller-info/seller-info.component';
import { ChatComponent } from './chat/chat.component';
import { LoginGuard } from './guard/login.guard';
import { UnsaveGuard } from './guard/unsave.guard';
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] ,canActivate: [LoginGuard],
canDeactivate: [UnsaveGuard]},
{ path: '**', component: Code404Component }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
providers: [LoginGuard,UnsaveGuard]
})
export class AppRoutingModule { }guard 디렉터리에 새 product.resolve.ts를 만듭니다. ProductResolve 클래스는 Resolve 인터페이스를 구현합니다.
Resolve는 또한 Resolve로 구문 분석할 데이터 유형인 패러다임을 선언해야 합니다.
import { Resolve, ActivatedRouteSnapshot, RouterStateSnapshot, Router } from "@angular/router";
import { Injectable } from "@angular/core";
import { Observable } from "rxjs/Observable";
import { Product } from "../product/product.component";
@Injectable()
export class ProductResolve implements Resolve<Product>{
constructor(private router: Router) {
}
resolve(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): Observable<any> | Promise<any> | any {
let productId: number = route.params["id"];
if (productId == 2) { //正确id
return new Product(1, "iPhone7");
} else { //id不是1导航回首页
this.router.navigate(["/home"]);
return undefined;
}
}
}路由配置:Provider里声明,product路由里配置。
resolve是一个对象,对象里参数的名字就是想传入的参数的名字product,用ProductResolve来解析生成。
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ProductComponent } from './product/product.component';
import { Code404Component } from './code404/code404.component';
import { ProductDescComponent } from './product-desc/product-desc.component';
import { SellerInfoComponent } from './seller-info/seller-info.component';
import { ChatComponent } from './chat/chat.component';
import { LoginGuard } from './guard/login.guard';
import { UnsaveGuard } from './guard/unsave.guard';
import { ProductResolve } from './guard/product.resolve';
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] ,
// canActivate: [LoginGuard],
// canDeactivate: [UnsaveGuard],
resolve:{ //resolve是一个对象
product : ProductResolve //想传入product,product由ProductResolve生成
}},
{ path: '**', component: Code404Component }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
providers: [LoginGuard,UnsaveGuard,ProductResolve]
})
export class AppRoutingModule { }修改一下product.component.ts 和模版,显示商品id和name。
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute, Params } from '@angular/router';
@Component({
selector: 'app-product',
templateUrl: './product.component.html',
styleUrls: ['./product.component.css']
})
export class ProductComponent implements OnInit {
private productId: number;
private productName: string;
constructor(private routeInfo: ActivatedRoute) { }
ngOnInit() {
// this.routeInfo.params.subscribe((params: Params)=> this.productId=params["id"]);
this.routeInfo.data.subscribe(
(data:{product:Product})=>{
this.productId=data.product.id;
this.productName=data.product.name;
}
);
}
}
export class Product{
constructor(public id:number, public name:string){
}
}<p class="product">
<p>
这里是商品信息组件
</p>
<p>
商品id是: {{productId}}
</p>
<p>
商品名称是: {{productName}}
</p>
<a [routerLink]="['./']">商品描述</a>
<a [routerLink]="['./seller',99]">销售员信息</a>
<router-outlet></router-outlet>
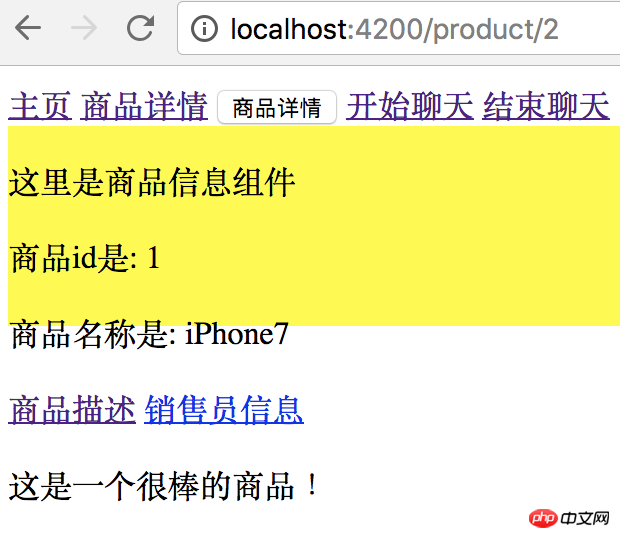
</p>效果:
点商品详情链接,传入商品ID为2,在resolve守卫中是正确id,会返回一条商品数据。
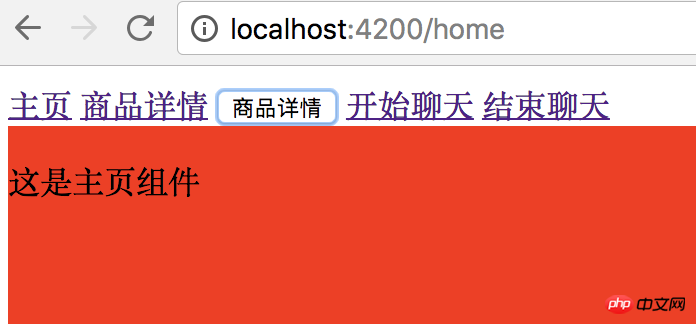
点商品详情按钮,传入商品ID是3,是错误id,会直接跳转到主页。


相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
React怎样在react-router路由实现登陆验证控制
위 내용은 Angular 라우팅에서 라우팅 가드를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!