아래에서는 Vue에서 활성 클릭 전환을 구현하는 방법에 대한 기사를 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
반복 상황:
1. 클릭 시 인덱스를 전달합니다(현재 클릭한 항목 가져오기).
@click="active(index)"
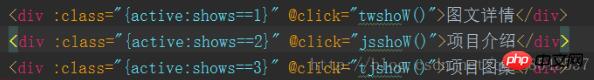
2. 인덱스 값을 클래스에 전달합니다. to는 숫자입니다. 활성 클래스를 먼저 추가하세요.
:class="{active:index==ins}"3. 데이터에 추가 기능: 0(활성 클래스가 기본적으로 먼저 추가됨을 의미)
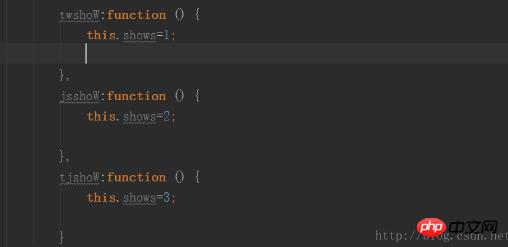
data{ ins:0 }4.
ctive (num) {
this.ins=num
}비주기적 상황:
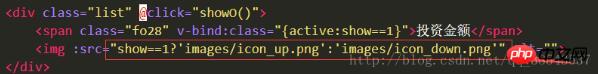
1 태그에 클릭 이벤트를 작성하고 클래스 스타일을 추가했습니다


추가:
3나무 연산자를 사용하여 필터 화살표 전환을 구현합니다.
VUE에 대한 자세한 설명 element-ui에서 ElTableColumn 확장의 시간 공유 기능 소개
Vue 사용자 정의 동적 구성 요소 인스턴스에 대한 자세한 설명
위 내용은 Vue는 활성 클릭 전환 방법을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!