이 글에서는 주로 Angular CLI를 사용하여 경로를 생성하는 방법을 소개하고 참고용으로 제공합니다.
우리는 ng g 모듈 admin을 사용하면 관리 모듈이 생성된다는 것을 알고 있습니다.
그리고 ng g m sales --routing을 사용하면 sales와 sales-routing이라는 두 개의 모듈이 생성됩니다.
sales-routing에는 라우팅 정보가 포함되어 있으며 다음으로 가져옵니다.
애플리케이션에 대한 라우팅을 생성합니다.
먼저 프로젝트를 생성합니다.
ng new my-routing --routing

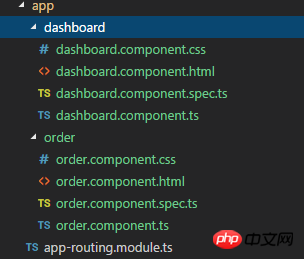
두 개의 모듈이 생성되는 것을 볼 수 있습니다.
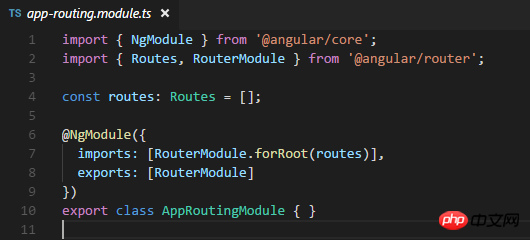
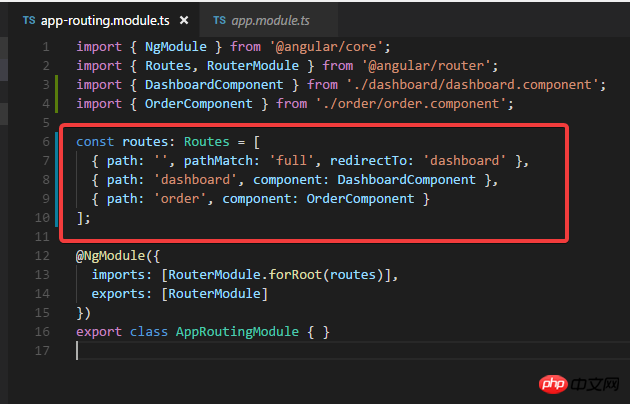
라우팅 모듈을 살펴보세요.
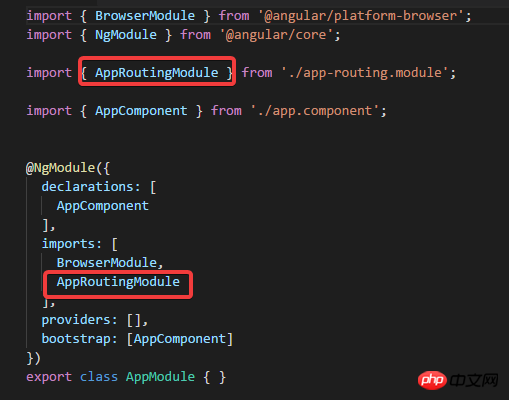
 앱 모듈을 다시 살펴보세요.
앱 모듈을 다시 살펴보세요.
 AppRoutingModule을 가져왔습니다.
AppRoutingModule을 가져왔습니다.
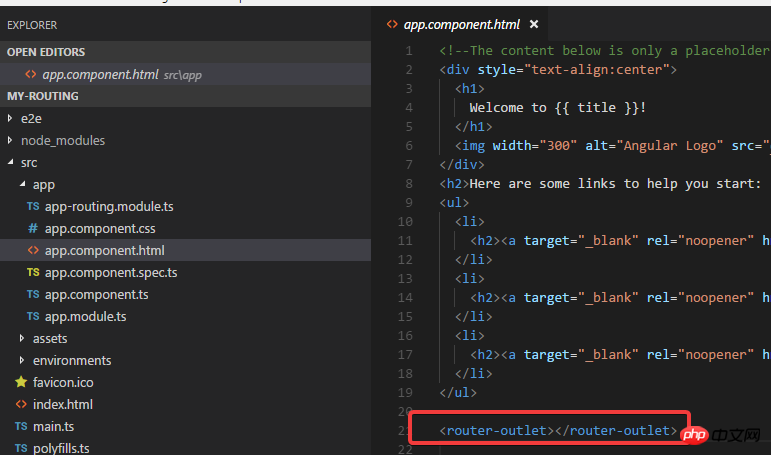
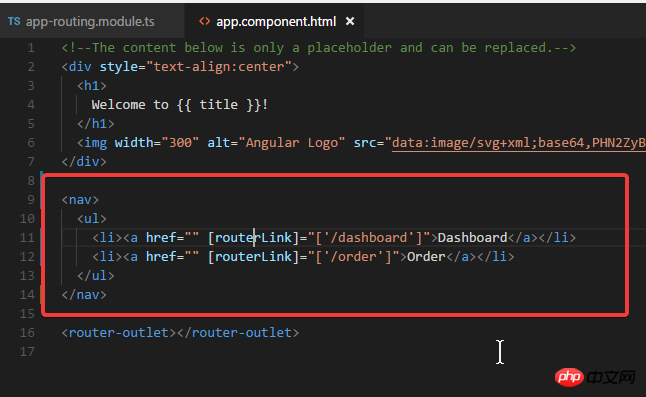
app.comComponent.html을 다시 살펴보세요.
 router-outlet이 2개 생성되었습니다. 아래에 더 많은 구성 요소가 있습니다.
router-outlet이 2개 생성되었습니다. 아래에 더 많은 구성 요소가 있습니다.
ng g c dashboard ng g c order





다른 모듈을 생성하고 라우팅 모듈을 가져옵니다(-d 매개변수를 먼저 사용할 수 있습니다). 파일 생성):
ng g m admin --routing

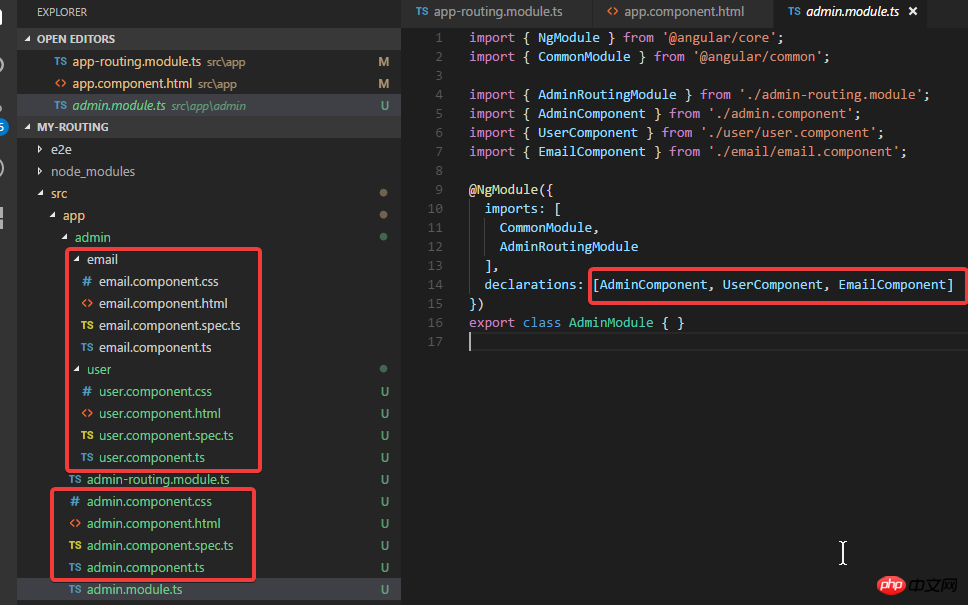
ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin
사실 마지막 두 명령의 -m 매개 변수는 제거될 수 있습니다. 이미 admin/ 경로가 지정되어 있으므로 기본적으로 앱 모듈 대신 관리 모듈에서 선언됩니다.
그런 다음 app.module을 수정해야 합니다. 관리 모듈을 다음 위치에 추가하세요. it.
관리 모듈을 다음 위치에 추가하세요. it.
그런 다음 admin.comComponent.html을 수정하고 router-outlet:
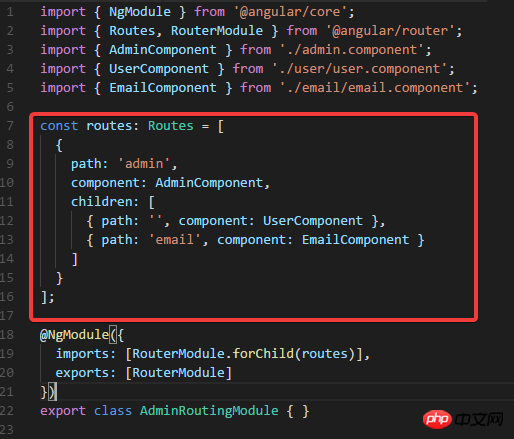
을 추가한 다음 admin-routing.module.ts:
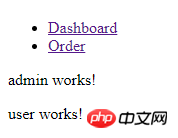
 주소를 직접 입력하세요. : http://localhost:4200/admin
주소를 직접 입력하세요. : http://localhost:4200/admin
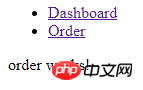
알겠습니다. 다음을 참조하세요:
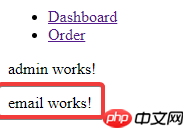
그리고 URL을 입력하세요: http://localhost:4200/admin/email 그러면 다음이 표시됩니다:
그러면 다음이 표시됩니다:

이 명령은 xxx.guard.ts를 생성합니다. 위 내용은 제가 모든 사람을 위해 편집한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다. 관련글 : JS는 왼쪽 목록을 오른쪽 목록으로 이동하는 기능을 구현합니다 위 내용은 Angular CLI를 사용하여 경로를 생성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!ng g guard xxx