이 글은 주로 Angular CLI를 이용한 Build and Serve에 대한 자세한 설명을 소개하고 있으니 참고용으로 올려보겠습니다.
Build.
빌드는 주로 다음 작업을 수행합니다.
프로젝트 파일을 컴파일하여 특정 디렉터리에 출력합니다.
빌드 대상에 따라 출력 결과가 결정됩니다
번들링 패키징
프로덕션 환경 빌드에서는 uglify 및 tree-shaking(쓸데없는 코드 제거)도 수행됩니다.
ng 빌드
먼저 도움말을 확인할 수 있습니다.
ng build --help
개발 환경의 경우 , 그냥 ng build 명령을 사용하세요.
기본적으로 해당 출력 디렉터리는 .angular-cli.json 파일의 ourDir 속성에 구성됩니다. 기본값은 /dist 디렉터리입니다.
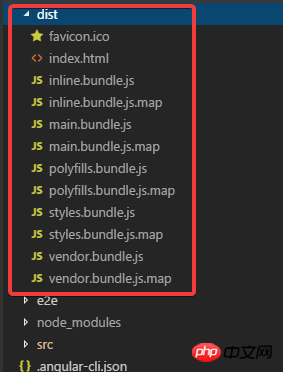
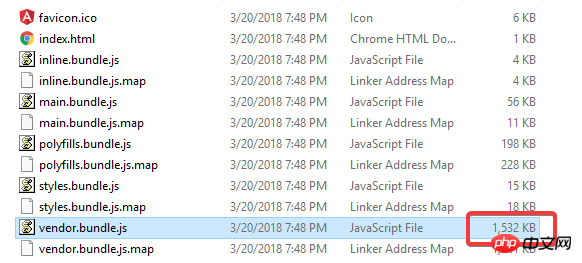
빌드한 후에는 다음 파일을 볼 수 있습니다. in dist:
inline.bundle.js 이것은 webpack의 런타임입니다.
main.bundle.js는 프로그램 코드입니다.
pollyfills.bundle.js는 브라우저의 Pollyfills입니다.
styles.bundle.js 스타일
vendor.bundle.js는 각도 및 타사 라이브러리입니다.
소스 맵 탐색기를 사용하여 종속성을 분석하고 번들에 어떤 모듈과 클래스가 있는지 확인할 수 있습니다.
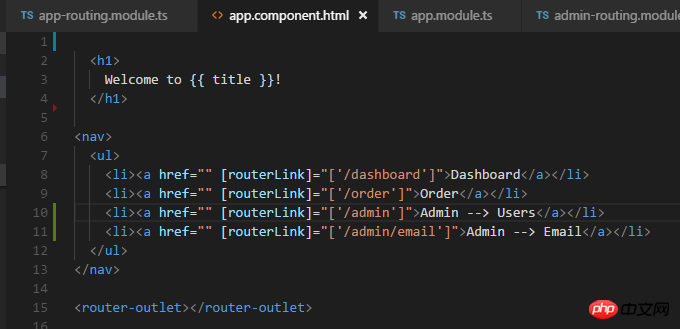
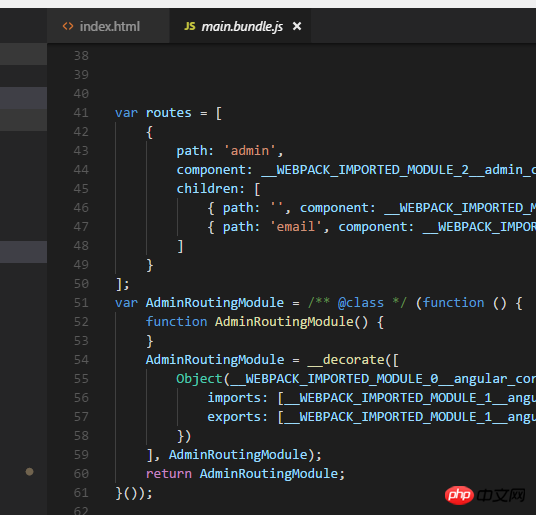
먼저 이전 예제의 코드를 수정하세요.

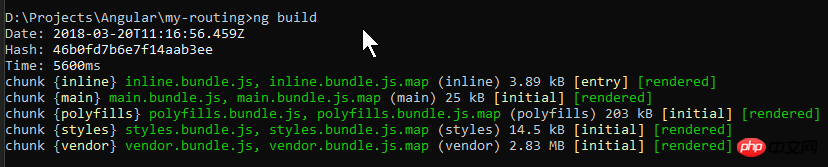
Execute ng build:


이러한 파일이 생성되는 것을 볼 수 있습니다.
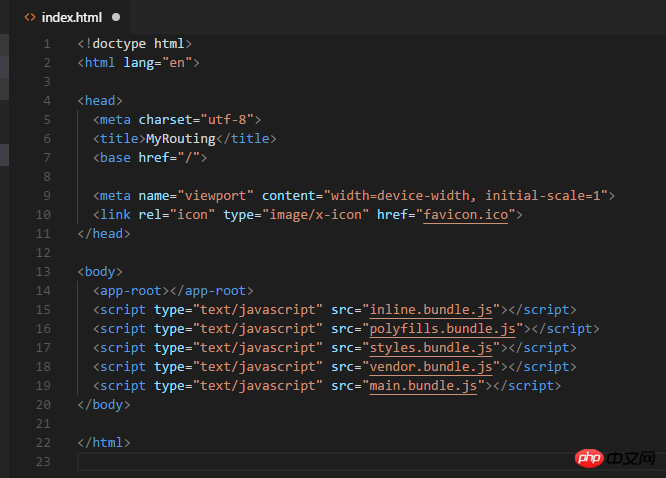
dist에서 index.html 형식을 지정하고 살펴보세요. :

생성된 5개의 js 파일을 참조했습니다.
main.bundle.js를 열면 제가 작성한 코드를 볼 수 있습니다.

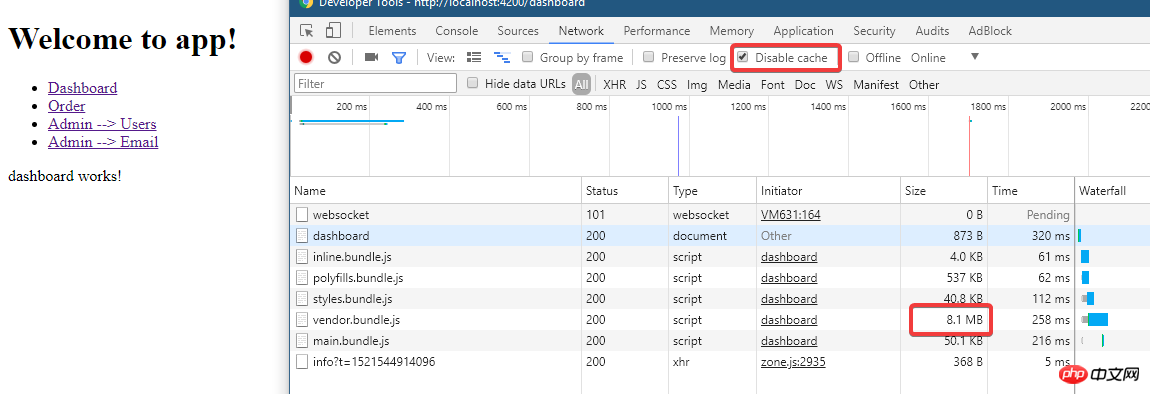
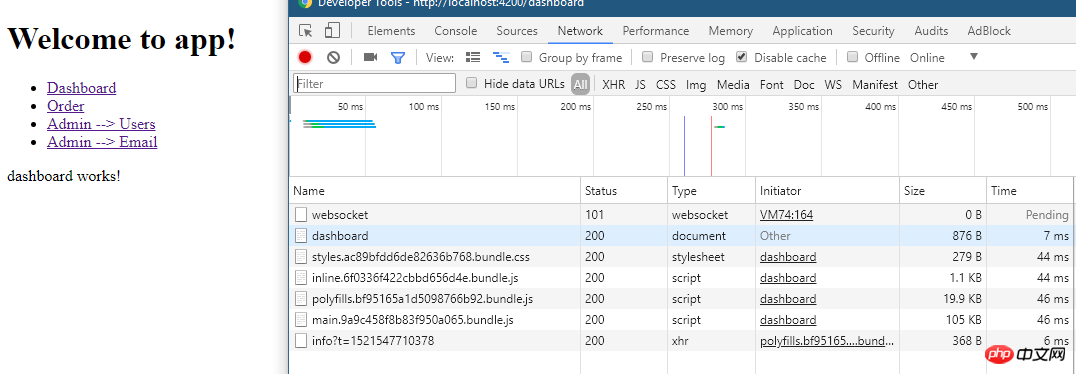
아래 프로그램을 실행하세요: ng Serve -o:

ng Serve에서 볼 수 있는데, 위의 파일들이 로드되었습니다.
ng build는 개발 빌드이기 때문에 최적화가 이루어지지 않았고 파일이 상당히 큽니다.
여기에서 파일 디렉터리를 살펴보세요.

그렇다면 이 파일들은 어떻게 제공되나요?
이때 webpack은 메모리에 제공되기 때문입니다.
아래 분석을 위해 source-map-explorer를 먼저 설치하세요.
npm install --save-dev source-map-explorer
그런 다음 ng build를 실행하고 다음을 실행합니다.
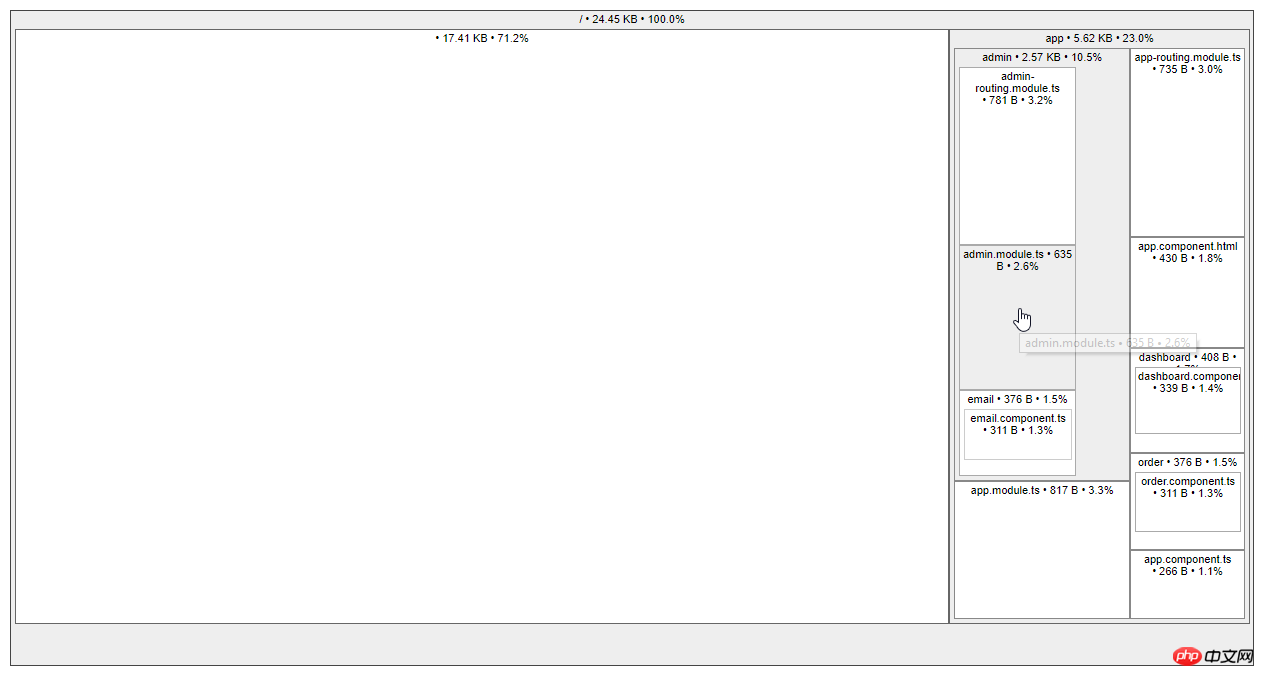
.\node_modules\.bin\source-map-explorer dist\main.bundle.js
결과는 다음 그래프를 생성합니다.

vendor.bundle의 상황을 살펴보세요.
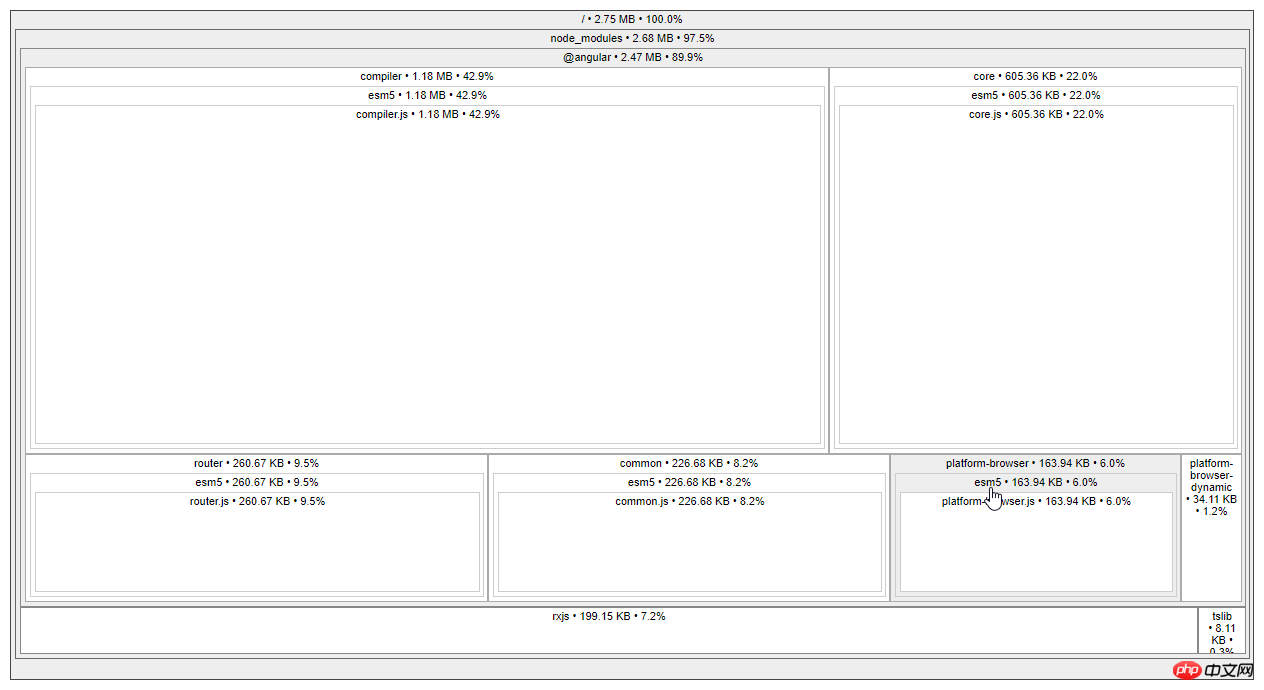
.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js

내부는 더 복잡합니다.
Build Targets 및 Environment.
Environment는 어떤 환경 파일이 사용되는지를 나타냅니다.

Targets는 프로젝트 파일이 최적화되는 방식을 결정하는 데 사용됩니다.
개발 및 생산 빌드 비교를 살펴보세요.
ng build | ng build --prod | |
Environment | environment.ts | 환경..prod.ts |
캐싱 | css에서 참조된 캐시 이미지만 | 모든 내장 파일 |
소스 맵 | 생성 | 생성하지 않음 |
CSS를 다루는 방법 | JS 파일로 전역 CSS 출력 | 생성된 CSS 파일 |
uglify | not | |
Tree-Shaking | 은 쓸모없는 코드를 제거하지 않습니다. | 쓸데없는 코드 없애기 |
AOT | 아니요 | 예 |
번들링 번들링 | is | is |
-- build-optimizer | No | 예(AOT 및 Angular5 사용) |
--named-chunks | 예 | No |
-- 출력- 해싱 | media | all |
下面命令都是针对开发时的build, 它们的作用是一样的:
ng build ng build --dev ng build --dev -e=dev ng build --target=development --environment=dev
下面则是生产build:
ng build --prod ng build --prod -e=prod ng build --target=production --environment=prod
其它常用的参数还有:
--sourcemap -sm 生成source map
--aot Ahead of Time编译
--watch -w Watch并rebuild
--environment -e Build环境
--target -t Build target
--dev 表示dev env和target
--prod 表示prod env和target
Production Build.
先使用--aot:
ng build --aot

使用aot之后可以看到 vendor.bundle的大小降了很多, 只有1.5m左右了.
执行aot会去掉一些程序执行不需要的代码, 例如angular的compiler这时就不在build输出的文件里了(可以使用source-map-explorer查看).
试试生产环境:
ng build --prod

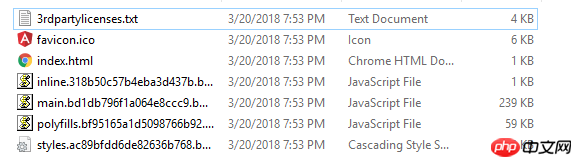
可以看到所有的文件都非常小了, 并且没有vendor了(因为prod下--build-optimizer起作用所以vendor没有了, 但可以使用--vendor-chunk true给弄出来).
Serve.
ng serve. 已经一直在用了, 下面看看它常用的参数:
--open -o 打开默认浏览器
--port -p 端口
--live-reload -lr 发生变化时重新加载网页(默认开启的)
--ssl 使用https
--proxy-config -pc 代理配置
--prod 在内存中serve 生产模式build的文件
试试 --prod:
ng serve --prod

通过文件大小可以看出确实是prod build的.
ng eject.
为项目生成webpack配置和脚本.
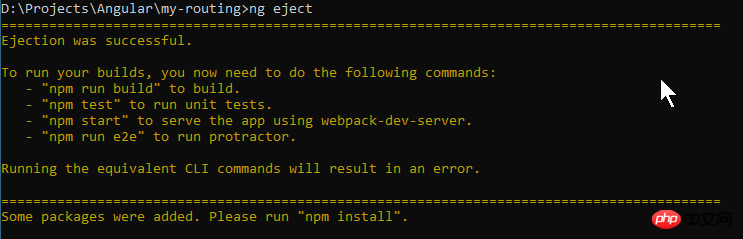
执行该命令试试:

看看有哪些变化:
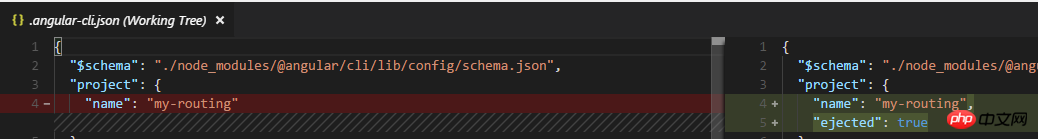
.angular-cli.json:

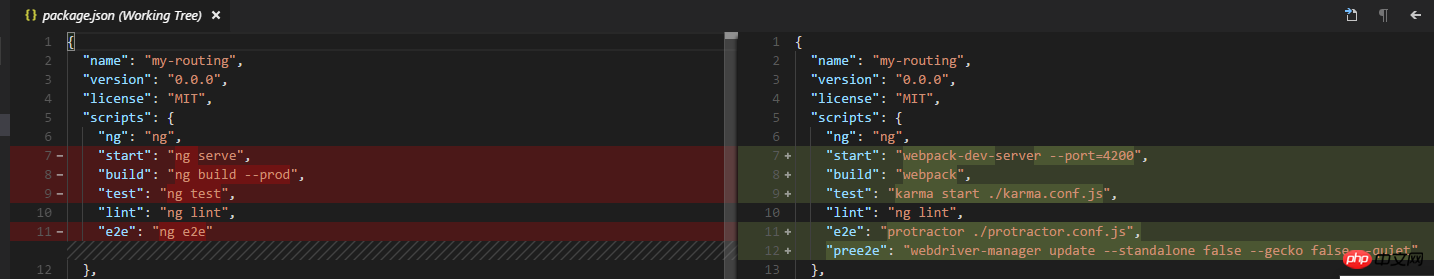
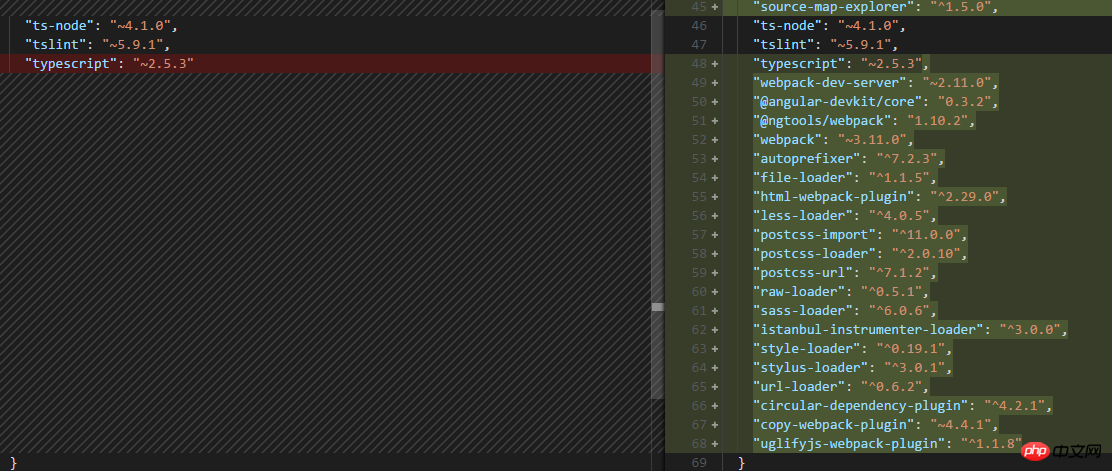
package.json:

命令脚本都变了

还多出来一个webpack.config.js文件:

为什么要这么做呢?
可以对项目更深入的配置....
这时运行程序就是 npm start了.
我还是把reject恢复回去吧, 使用git来恢复吧.
如果需要Serve 其他js/css/assets文件:

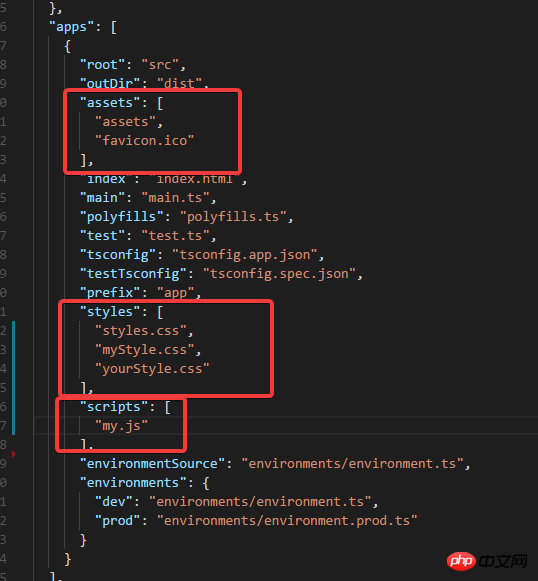
放在.angular-cli.json就行, 例如jquery就应该放在scripts里面.
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 Angular CLI를 사용한 빌드 및 서비스에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!