이 글에서는 JavaScript 기반의 럭키드로우 페이지 구현에 대해 자세히 소개하고 있으며, 관심 있는 친구들은 참고하시기 바랍니다.
JS에서는 참고용으로 간단한 럭키드로우 페이지를 구현하였습니다
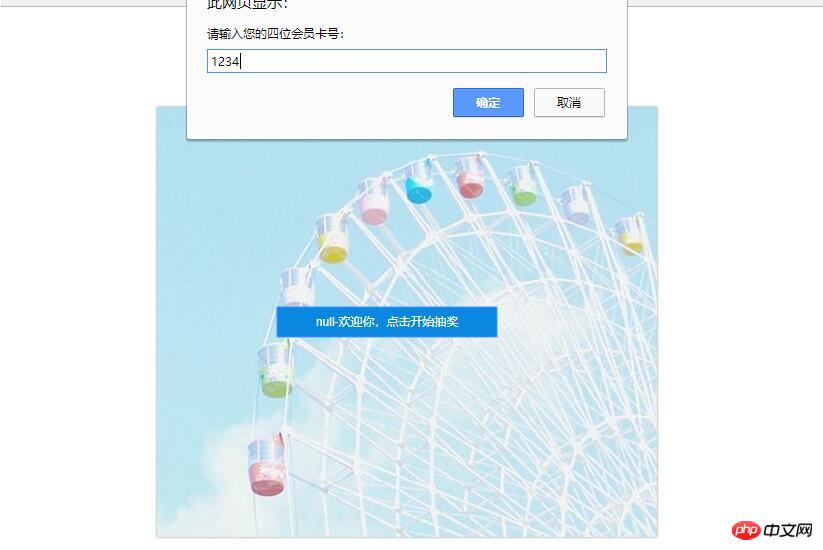
렌더링 :


사진 자료:

코드는 다음과 같습니다. 복사하여 사용하세요.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>幸运抽奖页面</title>
<style>
/*CSS代码*/
*{
padding:0;
margin:0;
}
.login-box{
width:500px;
height:430px;
/* border:1px solid red;*/
/*水平居中*/
margin:100px auto;
<!-- 此处需要修改为自己的图片路径 -->
background: url(img/tx1.png) no-repeat;
box-shadow: 0 0 2px rgba(0,0,0,.5);
}
.login{
padding:5px;
border:0 none;
background: #0a88e1;
color: white;
font-size:12px;
text-align: center;
width:220px;
line-height: 20px;
margin-top:200px;
margin-left:120px;
}
</style>
</head>
<body>
<p class="login-box">
<input type="button" value="点击开始抽奖" class="login" id="luckbtn" onclick="luck()"/>
</p>
</body>
<script>
//JS代码:幸运抽奖
var no = prompt("请输入您的四位会员卡号:");
//获取到抽奖按钮
document.getElementById("luckbtn").value =no+"-欢迎你,点击开始抽奖" ;
//当点击抽奖按钮的时候调用,幸运抽奖的规则及提醒,功能 function 函数
function luck(){
//系统随机生成一个0-10之间的随机整数 :Math.random() 0-1之间的浮点数
var num = parseInt(Math.random()*10);
/*alert(num);*/
//随机数=会员卡号的百位数
/* var gewei = no%10;
alert(gewei);*/
/*var shiwei = parseInt(no/10%10);
alert(shiwei);*/
var baiwei = parseInt(no/100%10);
/*alert(baiwei);*/
if(baiwei == num){
alert("恭喜"+no+",您中奖了!");
}else{
alert("对不起,"+no+",您没有中奖!");
}
}
</script>
</html>위 내용은 제가 모두를 위해 편집한 내용입니다. 도움이 되길 바랍니다. 앞으로도 다들 .
관련 기사:
사용자 이름이 존재하는지 확인하기 위한 Ajax 설정 비동기 방법
IE에서 Ajax 제출 잘못된 코드에 대한 빠른 솔루션
위 내용은 JavaScript 기반의 럭키드로우 페이지 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!