기본 값은 기본 데이터 유형이라고도 불리는 원시 데이터 유형을 나타내는 값을 의미하고, 참조 값은 복합 데이터 유형의 값을 의미합니다. 다음으로는 JS에서 원래 값과 참조 값을 저장하는 방법을 샘플 코드를 통해 소개해드리겠습니다. 관심 있는 친구들은 함께 살펴보세요
ECMAscript에서 변수는 두 가지 유형의 값, 즉 원래 값을 저장할 수 있습니다. 및 참조 값
기본 값은 Number, Stirng, Boolean, Null, Underfined
참조 값을 참조하는 기본 데이터 유형이라고도 하는 기본 데이터 유형을 나타내는 값을 나타냅니다. Object, Function, Array, Date, RegExp
를 포함한 복합 데이터 유형의 값 다양한 데이터 유형에 따라 일부 변수는 스택에 저장되고 일부는 힙에 저장됩니다. 구체적인 차이점은 다음과 같습니다.
원본 변수와 그 값이 스택에 저장됩니다. 하나의 원본 변수를 다른 원본 변수에 전달할 때 한 스택룸의 내용이 다른 스택룸으로 복사되고 두 개의 원본 변수가 저장됩니다. 서로 영향을 미치지 마십시오.
참조 값은 스택에 참조 변수의 이름을 저장하지만 실제 객체는 힙에 저장되며, 참조 객체가 전달되면 변수 이름에서 힙에 저장된 실제 객체를 가리키는 포인터가 있습니다. 다른 변수로 복사되는 것은 실제로 실제 객체에 대한 포인터입니다. 이때 둘 다 동일한 데이터를 가리킵니다. 메소드를 통해 한 변수의 값이 변경되면 다른 변수의 값도 변경됩니다. 액세스되지만 메소드를 통하지 않고 재할당을 통해 방을 다시 여는 것과 동일하며 값의 원래 포인터가 변경되면 다른 값은 변경되지 않습니다.
예제를 보세요:
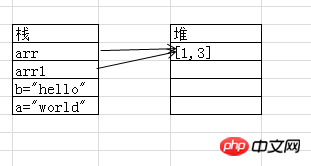
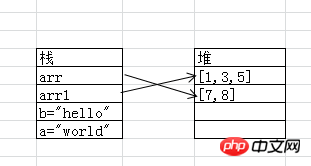
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5
다이어그램을 사용하여 다음과 같이 결과를 표현합니다.
원래 변수의 값은 서로 영향을 미치지 않습니다. 참조 변수 arr과 arr1은 동일한 객체를 가리키므로, 메소드를 통해 arr의 값이 변경되면(힙룸 데이터 변경 시) arr1의 데이터에 접근하면 변경된 객체에 접근하게 됩니다

비메서드를 통해 참조 변수의 값이 변경되면, 참조 변수에 대해 힙 공간이 다시 생성되고 포인터도 변경됩니다.

요약:
Number, Stirng, Boolean, Null, Underfined 및 기타 기본 데이터 유형, 해당 값은 스택에 직접 저장됩니다.
Object, Function, Array, Date, RegExp와 같은 참조 유형의 경우 참조 변수는 스택에 저장되며 포인터를 통해 힙에 저장된 실제 개체를 가리킵니다. 이상이 제가 여러분을 위해 정리한 내용입니다. 앞으로 여러분에게 도움이 되기를 바랍니다.
관련 기사:
AJAX XMLHttpRequest 객체에 대한 자세한 설명Django 프레임워크는 ajax를 사용하여 일괄 가져오기 데이터 기능을 구현합니다.경량 ajax 구성 요소 작성의 세 번째 구현위 내용은 JS에서 기본 값과 참조 값을 저장하는 방법에 대한 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!