이번에는 Pixeler 프로젝트 개발에서 EasyCanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as 드로잉 라이브러리 사용에 대한 실제적인 요약을 가져왔습니다. Pixeler 프로젝트 개발에서 EasyCanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as 드로잉 라이브러리를 사용할 때의 주의 사항은 무엇입니까? 다음은 실제 사례를 살펴보겠습니다.

친구 교환에 오신 것을 환영합니다 링크:laker.me--공격 프로그램 Yuan
Github: https://github.com/younglaker
V 편지:lakerHQ ('블로그에서'라고 표시해 주세요)
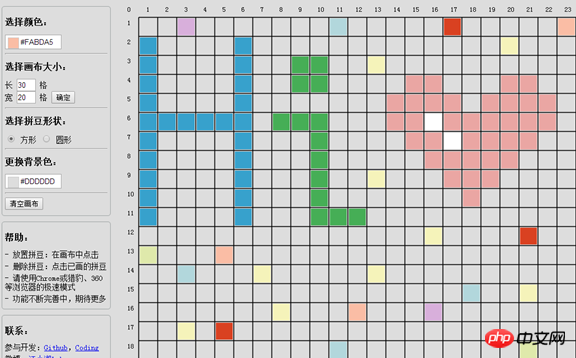
Pixler 프로젝트: 픽셀 사진 디자인을 위한 애플리케이션(Pixler).
EasycanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as.js: 캔버스 그리기 라이브러리

핀두를 만들기 전에 픽셀 그림을 그리는 것과 비슷한 그림을 디자인해야 합니다. 온라인에서 찾을 수 있는 여러 Pindou 드로잉 디자인 애플리케이션을 사용해 보았지만 그 중 어느 것도 나에게 적합하지 않았기 때문에 직접 개발해 보기로 했습니다.

빈 그리기는 픽셀 그리기와 비슷하다고 생각했어요. 처음 개발 방법을 고민할 때는 약간 체스를 두는 것과 비슷하다고 생각했어요. 그래서 주사위 놀이의 원리를 언급했습니다. 백개먼 알고리즘으로 마우스 클릭 시 발 위치 계산 방법을 최적화했습니다. 즉, 마우스가 클릭되면 클릭 위치를 가져와서 어느 사각형에 있는지 계산하고 해당 사각형에 픽셀을 그리고 을 사용합니다. 2차원 배열 은 그리드에 그려진 위치를 기록합니다. 이것으로 빈 픽셀 맵의 예비 알고리즘 설계가 완료되었습니다.
이전 개발에서는 모든 단계에서 탁월함을 요구했기 때문에 전체적인 진행이 더디었고, 예비 단계에서 막혀서 어지러울 때가 많았습니다. 그래서 이번 개발에서는 작은 단계에서 빠르게 실행하고 빠르게 반복하는 방법을 시도했습니다.
첫 번째 버전을 개발할 때 성능과 코드 최적화에 대한 생각을 최소화하려고 노력했으며, 기본 기능, 즉 픽셀 그리기 및 픽셀 이미지 삭제 방법을 최대한 빨리 완료했습니다.
제약 없이 알고리즘에만 집중하여 기능을 완성하면 기본 기능이 빠르게 구현됩니다.
물론 코드도 매우 간단하고 투박해서 두 번째 버전에서는 개선이 필요합니다.
먼저 캔버스를 두 개의 레이어로 나눕니다. 하나는 참조선 캔버스이고 다른 하나는 그리기 캔버스입니다. 초기화 후 참조선 캔버스를 수정할 필요가 없으며 모든 작업은 그리기 캔버스에서만 수행되므로 그리기 작업 부하가 줄어듭니다.
그런 다음 공통 함수의 코드를 공개 함수로 캡슐화하여 중복성을 줄이세요.
Pixler의 주요 코드는 CanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as 그리기이므로 CanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as의 주요 그리기 기능을 별도의 그림 라이브러리에 캡슐화하여 기본 라이브러리의 중복성을 줄일 수 있습니다. 코드이며 다른 프로젝트에서 참조할 때도 편리합니다.
대학시절 jQuery를 공부할 때 체인 구조의 JaPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약aScript 프레임워크인 Oct.js를 흉내냈고, 1, 2차 버전에서는 CanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as 인터페이스에 익숙해서 개발하는데 어렵지 않았습니다. 하지만 인터페이스 디자인을 여러 번 반복했고, 이 부분의 경험을 기록하기 위해 "EasyCanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as: Some Summary of Continuous Drawing"이라는 글도 썼습니다.
EasycanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as.js를 개발하는 것은 JaPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약aScript 개발 및 CanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as 애플리케이션의 개선일 뿐만 아니라 오픈 소스 프로젝트의 완전한 실행이기도 합니다. 이 기간에 친구가 합류해서 협력에 참여했는데, 아쉽게도 많은 기능에 참여하지 못하고 그만뒀지만, 그래도 오픈소스 프로젝트에서 좋은 경험이었습니다. 코드를 개발하는 과정에서 관련 문서도 작성했습니다. 인터페이스는 지속적으로 최적화되고 수정되며 문서 형식도 여러 번 조정되었습니다. 작업량은 적지 않지만 지루하지 않습니다.
시간 관계로 EasycanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as.js 기본 버전을 개발한 후 다른 프로젝트를 진행하겠습니다. 시간이 지나 다시 돌아와 보면 기본적으로 처음 개발했을 때와 같은 친숙함이 없습니다. 이전에 작성한 문서에 의존해야 합니다. 따라서 좋은 문서화는 프로젝트의 핵심입니다.
이런 방법으로 이 그림 라이브러리를 처음 접하는 사용자처럼 설명서에 따라 EasycanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as.js를 사용하여 Pixler의 그림 코드를 리팩토링했습니다. 동시에, 지원 과정에서 EasycanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as.js의 단점을 발견하고, 이를 차례로 개선해 나갔습니다. 두 프로젝트는 서로를 보완합니다.

이전에 개발된 Oct.js에 비해 개발과 단위 테스트만 있고 실제 프로젝트에 대규모로 적용한 적은 없습니다. 커지면 jQuery 플러그인이 필요하게 되고, Oct.js와 중복되는 jQuery를 도입해야 하므로 Oct.js를 삭제해야 합니다.
그래서 Pixler와 EasycanPixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약as.js를 0에서 1로, 그리고 100으로 개발하는 것은 좋은 경험입니다. 프로그래밍 기술을 향상했을 뿐만 아니라 프로젝트 관리 경험도 쌓았습니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
React와 TypeScript 및 Mobx를 결합하는 단계에 대한 자세한 설명
APixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약alon 프런트엔드 프로젝트 사용 분석
위 내용은 Pixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!