이 글에서는 아바타를 등록하고 선택하여 업로드하는 Ajax 기능을 주로 소개합니다. 매우 좋고 참고할만한 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있습니다.
Ajax와 처음 접한 후 CRM 교육 프로젝트를 진행했습니다. 대부분의 그룹에는 사용자가 등록되어 있지만 한 가지 기능을 간과했습니다. 즉, 많은 웹사이트에 등록하면 아바타를 업로드할 수 있다는 것입니다. 여기서는 기존 아바타 배열에서 사진을 선택하여 아바타로 업로드하는 작은 프로그램을 만들었습니다. crm (물론 현지 사진을 업로드하고 잘라낼 수 있는 것을 만든 적은 없지만 시간이 있는 한 연구해 볼 것이며 오래 걸리지 않을 것이라고 믿습니다.)
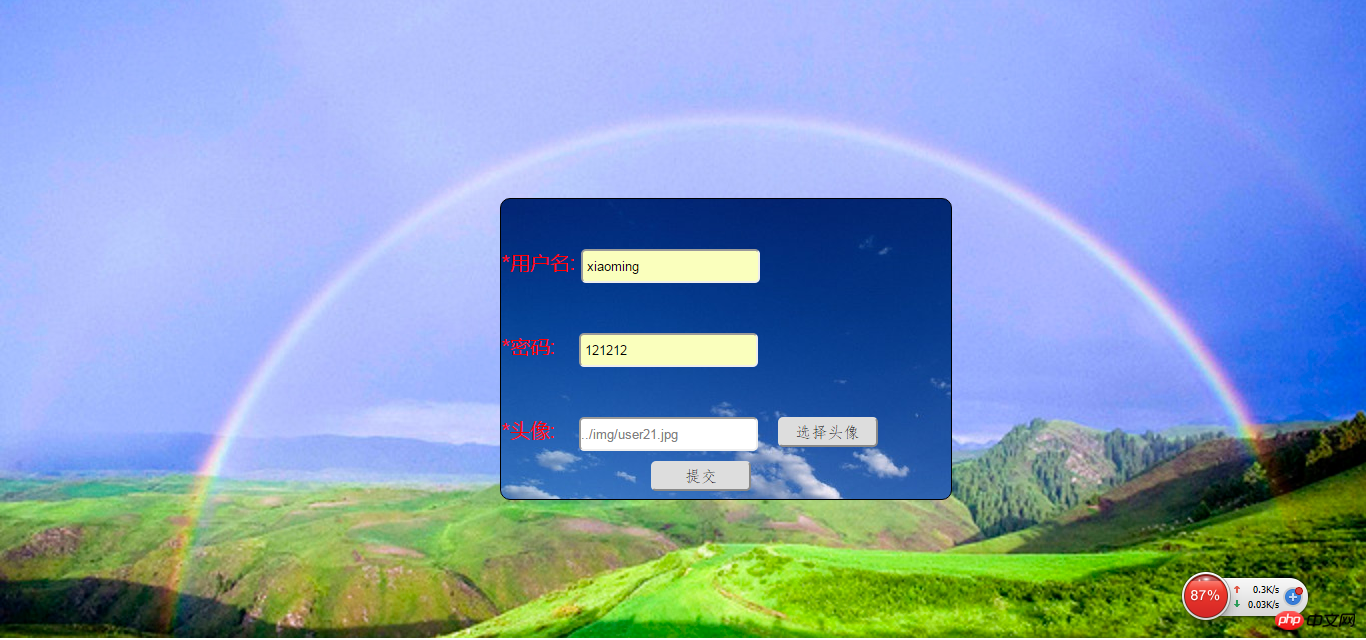
1. 먼저 등록 페이지를 작성하고 CSS 스타일을 regist.html로 지정하고 여기서는 특정 코드를 생략합니다. (페이지는 다음과 같습니다.) 조금 못생겼지만 신경쓰지 마세요)

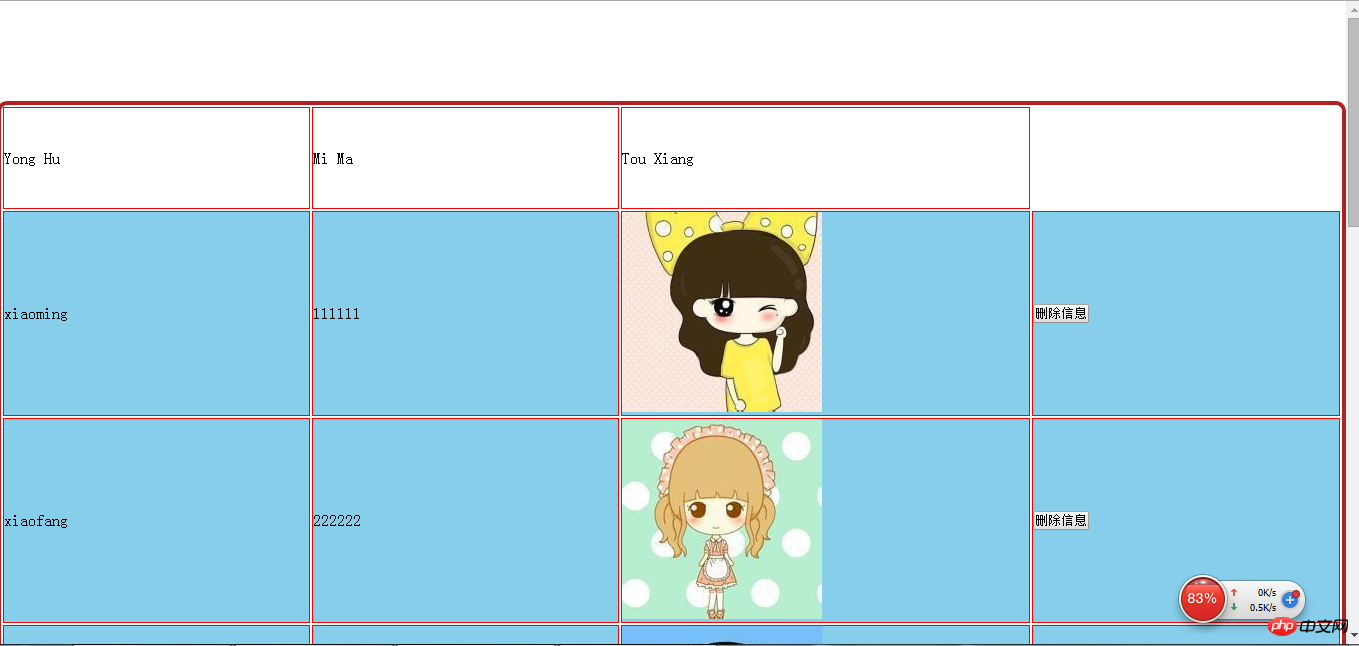
추가된 레코드를 표시하는 데 사용되는 information.html 페이지도 있습니다. 이때는 헤더만 있습니다:

2. link js 파일을 구축하기 위한 pool 모듈(dbutil.js), 여기서 구축한 것은 users_infor 테이블이고, 사용된 데이터베이스는 test입니다.
var mysql = require('mysql');
var pool = mysql.createPool({
host : 'localhost',
user : 'root',
password : 'lovo',
database:"test",
port:3306
});
exports.pool=pool;3. 데이터베이스에 연결하여 사용자 데이터(Userdao.js)를 처리(추가, 삭제, 수정 및 확인)하는 모듈을 작성합니다. 데이터베이스를 작동하는 함수의 이름은 모두 getAllUser:
입니다.var db = require("../DBUtil/dbutil.js");
//var conn = db.conn;
var mypool =db.pool;
function getAllUser(sql,arg,fun){
mypool.getConnection(function(err,conn){
conn.query(sql,arg,fun);
conn.end();
})
}
exports.getAllUser=getAllUser;4 .데이터 테이블을 추가, 삭제, 수정, 조회하는 데이터베이스 운영 모듈을 작성합니다(Userservice.js):
var dao = require("../dao/UserDao.js");함수인 등록 함수를 정의합니다. 데이터 테이블 user_infor
에 새 레코드를 추가하려면exports.regist = function(req,res){
var arg;
if (req.method == "get" || req.method == "GET") {
arg = [req.query.username, req.query.pwd, req.query.pics];
} else {
arg = [req.body.username, req.body.pwd, req.body.pics];
}
var sql = "insert into user_infor(u_name,u_pwd,u_pics) values(?,?,?)"
dao.getAllUser(sql, arg, function (err, result) {
if (err) {
console.log(err);
} else {
if (result.affectedRows>0){
res.sendfile("./static/html/information.html")
} else {
res.sendfile("./static/html/regist.html")
}
}
})
}information.html 페이지의 모든 레코드를 표시하는 함수, 즉 user_infor 테이블의 모든 내용을 조회하는 함수를 정의하세요
exports.listAll=function(req,res){
var sql = " select * from user_infor ";
dao.getAllUser(sql,function (err, result, fields) {
if (err){
console.log(err);
} else {
if (result.length>0){
res.json(result);console.log(result)
} else {
res.send("failed");
}
}
})
}
5. 물론 express와 mysql 두 모듈을 소개하고 node_module이라는 새 파일을 만들고 이 두 모듈을 포함시키는 것을 잊지 마세요.
6. 그런 다음 사용자와 상호 작용하는 js인 기본 js 파일(main.js)을 작성합니다.
var http = require("http");
var express = require("express");
var userser = require("./route/UserService.js");
var url= require("url");
var app = express();
app.use(express.cookieParser());
app.use(express.session({
secret:"123456",
name:"userLogin",
cookie:{maxAge:9999999}
}))
app.set("port",8888);
app.use(express.static(__dirname+"/static"));
app.use(express.methodOverride());
app.use(express.bodyParser());
app.post("/regist",userser.regist);
app.post("/list",userser.listAll);
http.createServer(app).listen(app.get("port"),function(){
console.log("服务启动成功!监听"+app.get("port")+"端口");
})7 다음 js 파일은 각각 다음과 같습니다. :
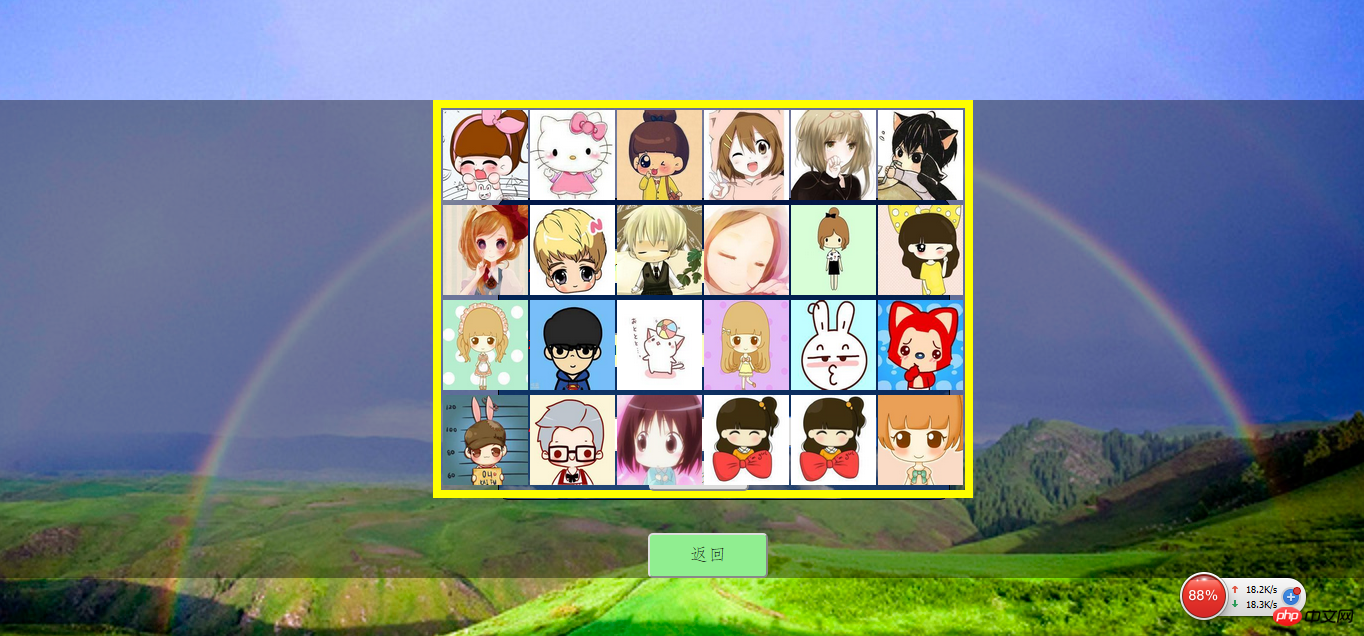
------등록 페이지에서 아바타를 선택하는 기능------- - ------------------------------------------------- - --
function xuanze() {
var pics=document.getElementById("pics");
var picsp = document.getElementById("login_pics");
picsp.style.display = 'block';
var img=document.getElementsByTagName("img");
var picarrs=["../img/user1.jpg",
"../img/user2.jpg",
"../img/user3.jpg",
"../img/user4.jpg",
"../img/user5.jpg",
"../img/user6.jpg",
"../img/user7.jpg",
"../img/user8.jpg",
"../img/user9.jpg",
"../img/user10.jpg",
"../img/user11.jpg",
"../img/user12.jpg",
"../img/user13.jpg",
"../img/user14.jpg",
"../img/user15.jpg",
"../img/user16.jpg",
"../img/user17.jpg",
"../img/user18.jpg",
"../img/user19.jpg",
"../img/user20.jpg",
"../img/user21.jpg",
"../img/user22.jpg",
"../img/user23.jpg",
"../img/user24.jpg"];
for(var i=0;i<picarrs.length;i++){
img[i].src=picarrs[i];
}
for(var j=0;j<img.length;j++){
img[j].onclick=function(e){
var target= e.target|| e.srcElement;
var imgroute=target.src;//此处若弹出imgroute,可以看到完全路径是http:localhost:8888/img/users20.jpg
pics.value=".."+imgroute.substr(21);/*此处要截取后面的部分才是图片的路径,前面的http:localhost:8888要省去,不是我们需要的路径,若不截取将无法识别*/
}
}
}-------------------------정보 페이지에는 기록된 모든 기능이 표시되며, 창을 열자마자 모두 표시됩니다. 로드되었습니다 ---- ------------------------------- ------
window.onload=function(){
var xmlhttpReq;
if (window.XMLHttpRequest)
xmlhttpReq=new XMLHttpRequest();
else
xmlhttpReq=new ActiveXObject("Microsoft.XMLHTTP");
var url="http://localhost:8888/list";
//初始化信息
xmlhttpReq.open("post",url,true);
//添加请求头
xmlhttpReq.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttpReq.send(null);
xmlhttpReq.onreadystatechange = function(){
if (xmlhttpReq.readyState==4 && xmlhttpReq.status==200) {
if (xmlhttpReq.responseText != "failed"){
var userinfor = document.getElementById("userinfor");
var users = eval("(" + xmlhttpReq.responseText + ")");
for (var i = 0; i < users.length; i++){
var newRow = userinfor.insertRow();
newRow.style.height = "100px";
newRow.style.backgroundColor = "skyblue";
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_name;
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_pwd;
newRow.insertCell(newRow.cells.length).innerHTML ="<img src='"+users[i].u_pics+"'>";//此处要在这个单元格里插入img元素,将提交传过来的路径指定为此img的src, 해당 img 요소가 없으면 여기에 표시된 경로는 여전히 경로이며 그림이 나타나지 않습니다.
newRow.insertCell(newRow.cells.length).innerHTML ="<input type='button' id='del' id='" + users[i].u_id + "' value='删除信息' onclick='shanchu(this)'/>";
}
} else if (xmlhttpReq.responseText == "failed") {
alert("添加新用户失败");
}
}
}
}8 그리고 가장 중요한 점은 데이터베이스에 새 user_infor 테이블을 생성할 때 user_pics 필드를 지정하여 사진이 저장되는 경로를 지정한다는 것입니다.
USE test; DROP TABLE IF EXISTS user_infor; CREATE TABLE user_infor( u_id INT PRIMARY KEY AUTO_INCREMENT, u_name CHAR(20) NOT NULL, u_pwd CHAR(20) NOT NULL, u_pics CHAR(100) NOT NULL ) INSERT INTO user_infor(u_name,u_pwd,u_pics) VALUES ('xiaoming','111111','../img/user12.jpg'), ('xiaofang','222222','../img/user13.jpg'), ('xiaozhou','333333','../img/user14.jpg')
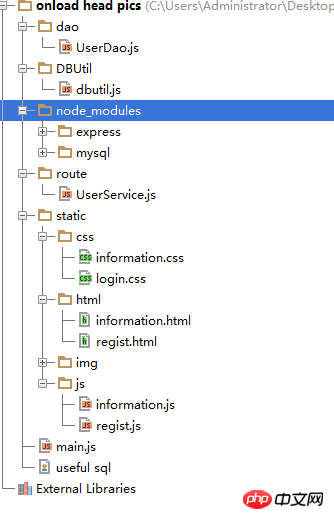
파일 저장 전체 프로젝트의 관계는 다음과 같습니다:

SQLyog로 데이터베이스 열기, main.js 실행, 브라우저에서 Register.html 열기, 등록 시작 및 아바타 선택:


다음을 클릭하세요. 아바타 및 반환, 아바타 이미지 경로는 다음과 같이 텍스트 텍스트 상자에 생성됩니다.

등록을 완료하려면 제출을 클릭하세요. 페이지는 여러 번 성공적으로 등록한 후 페이지로 이동합니다.

위 내용은 제가 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Ajax 요청에서 async:false와 async:true의 차이점 계산
Ajax는 mysql 데이터와 상호 작용하여 메시지 보드 기능을 생성합니다.
ajax는 json 문자열과 json에 응답합니다. 배열 예제(그림 및 텍스트 튜토리얼)
위 내용은 Ajax는 아바타를 등록하고 선택하여 업로드하는 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!