이번에는 Vue가 vee-validate를 사용하여 양식을 검증하는 단계에 대해 자세히 설명합니다. Vue가 vee-validate를 사용하여 양식을 검증하는 주의 사항은 무엇입니까? 보세요.
Vue 프로젝트에는 양식 검증이 필요합니다. 그렇죠? 저에게 양식 검증은 매우 얽힌 내용이고, 온갖 판단이 너무 지저분합니다. 양식 검증을 위해 jquery의 유효성 검사 플러그인을 사용하는 것이 편리합니다. Vue에 jquery의 유효성 검사 플러그인을 도입할 수도 있습니다(jquery를 도입하는 방법은 이전 블로그 게시물에 소개되어 있습니다. 보려면 클릭하세요). 하지만 우리는 Vue 프로젝트를 진행하고 있기 때문에 해결할 수 없는 경우가 아니면 도입하지 않는 것이 좋습니다. Vue에는 vee-validate라는 자체 양식 유효성 검사 플러그인이 있기 때문입니다.
여기서 Vee-validate의 사용법을 자세히 설명하지는 않고, 프로젝트에서 Vee-validate를 어떻게 사용하는지 빠르게 이해하기 위함입니다. 먼저 플러그인을 만들어본 후 자세한 내용을 이야기해 보시기 바랍니다.
1.npm install vee-validate: npm install vee-validate --save --registry=<a href="//m.sbmmt.com/wiki/373.html" target="_blank ">https://<code>npm install vee-validate --save --registry=<a href="//m.sbmmt.com/wiki/373.html" target="_blank">https://</a>registry.npm.taobao.org --verbose
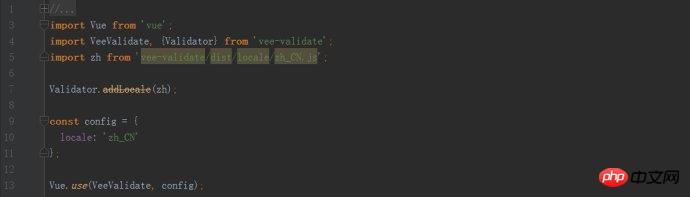
2.安装成功后在main.js中引入:

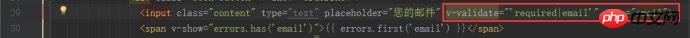
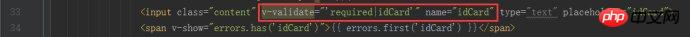
3.在你要进行表单验证的input标签加入相关的代码:

注意:
(1)errors打印出来是这样的:{ "item": [ { "id": "_9e6hk2qh2", "field": "email", "msg": "email 是必须的", "rule": "email", "scope": null } ] },span标签通过errors的几个方法来进行显示隐藏和提示错误,这里列出几个常用的errors方法: errors.first('field'):当前field的第一个错误信息,字符串 errors.collect('field'):当前field的所有错误信息,数组列表 errors.has('field'):当前filed是否有错误,布尔值 errors.all():当前表单所有错误,数组列表 errors.any():当前表单是否有任何错误,布尔值
(2)v-validate="'required | email'"registry.npm.taobao.org --verbose
2. 성공적으로 설치한 후 main.js에 도입하세요.

참고: 
{ "item": [ { "id": "_9e6hk2qh2", "field": "email" , "msg": "이메일이 필요합니다", "rule": "email", "scope": null } ] }, 스팬 태그는 여러 가지 오류 방법을 사용하여 오류를 표시, 숨기기 및 프롬프트합니다. 여기에는 여러 가지 목록이 있습니다. 일반적으로 사용되는 오류 메서드:errors.first('field'): 현재 필드의 첫 번째 오류 메시지 , 문자열 error.collect('field'): 현재 필드의 모든 오류 메시지, 배열 목록 error.has('field'): 현재 필드에 오류가 있는지 여부, 부울 오류.all( ): 현재 양식의 모든 오류, 배열 목록 error.any(): 현재 양식에 오류가 있는지 여부, 부울 값
(2)v-validate="'required | email'" 두 가지 검증이 있습니다. 하나는 null 검증이고 다른 하나는 입력 오류 검증입니다. 원하는 만큼 검증 유형을 여기에 작성하세요. 예를 들어 단어 수를 제한하려면 최대값을 여러 개 추가합니다. 즉, v-validate="'required | email | max:9'"입니다. 
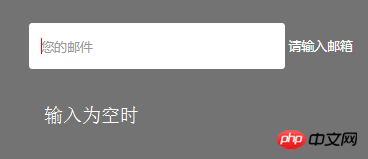
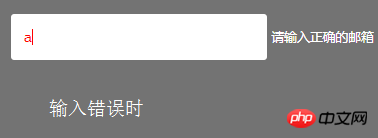
(3) 이름 속성을 작성해야 하며, 스팬 태그에 오류 메시지가 표시됩니다. 사실 이번에는 기본적으로 폼 검증이 완료됐는데, 나타나는 프롬프트는 플러그인에서 제공하는 기본 프롬프트입니다. 예를 들어 이메일 오류 프롬프트는 아래 그림과 같습니다. 우리는 그것을 원하고 그것을 정의해야 합니다. 
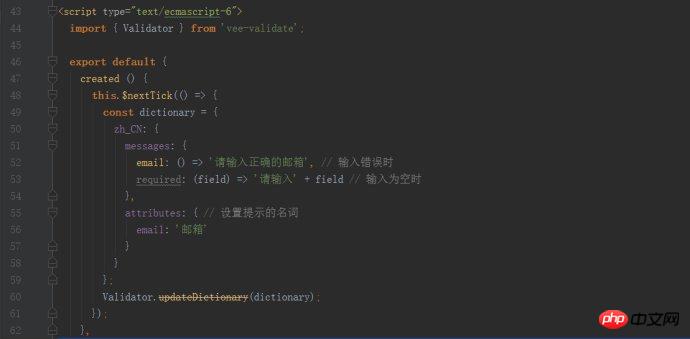
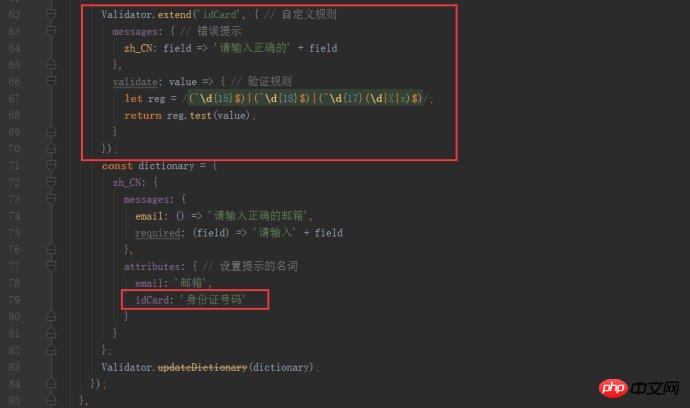
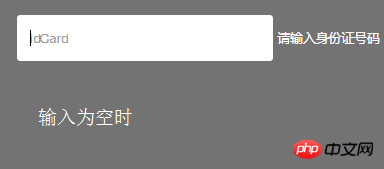
4. 필요한 텍스트 프롬프트로 정의합니다. 



요구사항에 추가 프롬프트 라벨이 필요 없고 오류 확인 중에 경고 색상만 표시하면 되는 경우 입력 라벨에 class="{error:error.has('idCard')}"를 쓰면 됩니다. 이 시점에서 기본적인 검증 요구 사항이 충족될 수 있습니다. 앞으로 더 많은 vee-validate 플러그인 기능이 업데이트되고 개선될 예정입니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
위 내용은 Vue가 vee-validate를 사용하여 양식을 확인하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!