아래에서는 JS 문자열 인덱스와 검색 방법의 차이점을 소개하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
1.indexof 메소드
indexOf() 메소드는 지정된 문자열 값이 문자열에서 처음 나타나는 위치를 반환할 수 있습니다.
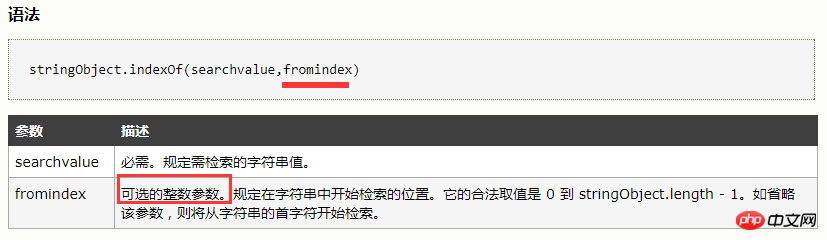
구문:

참고: 선택적 매개변수가 있습니다(즉, 검색 시작 위치 설정).
2. 검색 방법
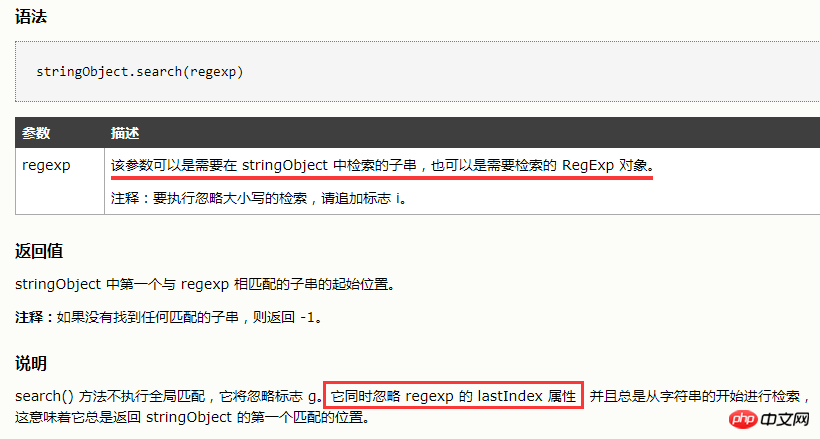
search() 메서드는 문자열에서 지정된 하위 문자열을 검색하거나 정규식과 일치하는 하위 문자열을 검색하는 데 사용됩니다.

참고: ssearch 메소드는 정규식을 기반으로 지정된 문자열을 검색할 수 있으며(대소문자를 무시할 수 있으며 전역 검색을 수행하지 않음) 선택적 매개변수가 없습니다 (즉, 설정 검색 시작 위치).
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
JS 도메인 간 POST 구현 단계에 대한 자세한 설명
위 내용은 js 문자열을 기반으로 한 indexof와 검색 방법의 차이점(그래픽 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!