JS에서는 흐름 제어 문이 매우 중요합니다. JS의 흐름 제어 문에는 if 조건 판단 문, for 루프 문, while 루프 문, do...while 루프 문, break 문, continue 문, switch 문 등 7가지 유형의 문이 포함되어 있습니다.
一, if 문
if 문은 가장 기본적인 조건 판단문입니다. 발현 조건에 따라 해당 처리를 수행합니다. 구문 예는 다음과 같습니다.
var a=5; //声明变量a,并赋值为5.
var b; //声明变量b。
if(a==b){ //判断,如果a=b,则执行下面内容
alert("b=5"); //弹窗,b=5.
} 1.a==b는 if 문의 조건입니다.
2.alert("a=c")는 if 문의 결과입니다.
이 스크립트의 의미는 변수 a와 b를 선언하고 a=b일 때 팝업 창 b=5를 할당한다는 것입니다.
참고: 이 스크립트에서는 중괄호를 생략할 수 있습니다.
2. If...else 문
if...else 문은 if 문의 표준 형식입니다. if에 else를 추가하면 명령문이 더욱 완전해집니다.
이 문의 구문은 다음과 같습니다.
var a=5;
var b;
if(a==b){
alert("b=5");
}else { //如果a!=b则执行下面内容
alert("b!=5");이 스크립트의 의미는 다음과 같습니다. 변수 a와 b를 선언하고 a=b인 경우 값 a=5를 할당하고 팝업 창 b= 5, 그렇지 않으면 팝업 창이 b!=5 입니다.
3. if...else if 문
If...else if 문은 if 문을 유연하게 사용하는 것입니다.
이 문의 구문은 다음과 같습니다.
var a=5;
var b;
var c;
var d;
var e;
if(a==b){
alert("b=5")
}else if(a==c){
alert("c=5")
}else if(a==d){
alert("d=5")
}else if(a==e){
alert("e=5")
}else{
alert("b!=5、c!=5、d!=5、e!=5")
}구문 의미: 변수 a, b, c, d, e를 지우고 a=5를 할당하면 a=b일 때 팝업 창이 b=가 됩니다. 5; a=c일 때 팝업창 c=5, a=e일 때 팝업창 e=5; 위쪽 창 b!=5, c!=5, d!=5, e!=5.
4. if 문의 중첩된 사용
If 문은 if 문에 중첩될 수 있습니다. {}를 사용하면 외부 if와 내부 if를 구분할 수 있습니다. 레이어 관계를 결정하는 데 {}를 사용하지 않으면 프로그램 코드의 출력이 이상적인 의미와 완전히 다를 수 있습니다.
구문 예는 다음과 같습니다.
<script type="text/javascript"> //脚本开始
var m=12;n=m; //声明变量n、m的值都为12
if(m<1){ //外层if,判断当m<1时执行下面内容
if(n==1) //内层,当n等于1时输出下面内容
alert("当m小于1时,n等于1"); //弹窗,当m小于1时,n等于1
else //当n不等于1时,执行下面内容
alert("当m小于1时,n不等于1"); //弹窗,当m不小于1时,n不等于1
}else if(m>10){ //外层else if,判断外层m>10时执行下面内容
if(n==1) //内层,如果n等于1,执行下面内容
alert("当m大于10时,n等于1"); //弹窗,当m大于10时,n等于1
else //n不等于1时,执行下面内容
alert("当m大于10时,n不等于1"); //弹窗,当m大于10时,n不等于1
}
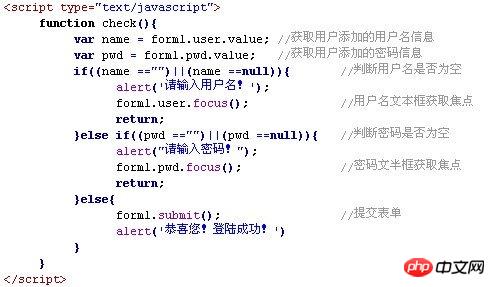
</script> //脚本结束이것은 기본적으로 if 문의 사용법을 소개한 것입니다. 위의 문법 예는 가장 기본적이고 간단합니다. 사용자 이름을 입력합니다.
HTML 부분:

JavaScript

결론: 이 글에서는 주로 if 및 예제의 다양한 사용을 포함하여 흐름 제어 문의 if 문에 대해 설명합니다. 이는 비교적 간단한 기본 응용 프로그램입니다.
다음 글에서는 핵심기술의 길이가 늘어날 예정입니다. 모두가 나를 지지해주길 바란다.
3. 스위치 문
var box =1;
switch(box){
case 1:
alert('one');
break;
case 2:
alert('two');
break;
default:
alert('出错');4. do... while 문
은 루프 본문이 한 번 이상 실행되는 루프 문입니다.
5. while문
먼저 판단한 후 실행, 조건이 충족되어야 실행 가능
6. for 문
먼저 판단한 후 실행, 실행 전 변수를 초기화하는 기능 루프 및 루프 정의
seven.for...in
var box ={
'name'='caibaojian',
'age'= 24
}
for (var x in box){
alert(x);
}nine.with 문
var box = {
'name' = 'caibaojian',
'age' = 24
}
with(box){ //with(box)可以将box给省略
var n= name;
var a = age;
}위 내용은 제가 모두를 위해 컴파일한 것입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
js객체 배열 키 값 대소문자 변환 단계에 대한 자세한 설명
위 내용은 자바스크립트 흐름 제어 명령문 모음(그래픽 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!