이 글에서는 주로 Vue 컴포넌트 사용에 대한 몇 가지 세부 사항을 소개합니다. 이 글에서는 기본적인 예시를 통해 매우 자세하게 소개합니다. 도움이 필요한 친구들은 참고할 수 있습니다.
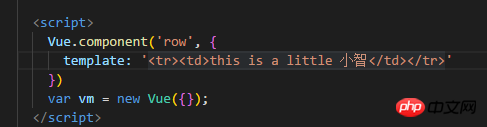
기본 예제
작업 결과:






 H5 사양에서는 테이블에 tbody가 있어야 하고 tr은 tbody에 배치되어야 합니다. 이제 하위 구성 요소를 사용하여 행을 작성하므로 브라우저에서 구문 분석 시 문제가 발생합니다.
H5 사양에서는 테이블에 tbody가 있어야 하고 tr은 tbody에 배치되어야 합니다. 이제 하위 구성 요소를 사용하여 행을 작성하므로 브라우저에서 구문 분석 시 문제가 발생합니다.
이런 상황이 발생하면 어떻게 버그를 해결해야 할까요? 현재 vue에서 제공하는 is
속성을 사용하여 이 문제를 해결할 수 있습니다. 아주 간단합니다. tbody에는 tr만 쓸 수 있으므로 모두 tr을 씁니다. 하지만 실제로 tr을 표시하려면 tr의 빈 내용만 표시해야 하는 것이 아닙니다. 행 구성요소, 그러면 어떻게 해야 할까요?
다음과 같이 tr에 추가 속성을 추가하여 행과 동일하게 만들 수 있습니다.
이 코드의 의미는 다음과 같습니다. 구성 요소를 사용하고 싶지만 이 구성 요소를 직접 작성할 수는 없습니다. 그래서 우리는 tr을 썼습니다. 내가 쓴 것은 tr이지만 행 구성 요소라는 의미입니다. 이렇게 하면 H5 사양을 준수할 수 있을 뿐만 아니라 구성 요소의 내용도 표시할 수 있습니다. 프로그램에는 버그가 없습니다. 실행 결과:
실행 결과:

同样我们使用 ul, select 标签的时候,也可以用这种方法。세부 2
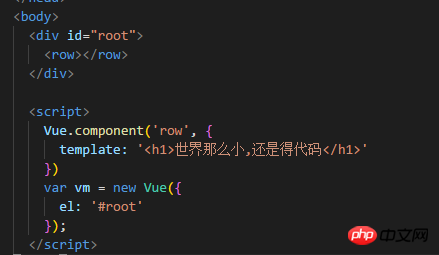
기본 예
이 텍스트 조각을 별도로 추출하여 표현하는 데 사용하려는 경우 텍스트가 포함된 구성 요소 행을 정의했습니다. 변수로 사용하면 다음과 같이 작성될 수 있습니다.

주된 의미는 데이터가 객체가 아니라 함수라는 것입니다. 가장 바깥쪽 vue의 인스턴스인 루트 구성 요소에서는 객체를 통해 정의해도 괜찮지만 하위 구성 요소에서는 어떻게 될까요? 루트가 아닌 구성 요소는 다음과 같습니다. 정의가 작동하지 않습니다. 데이터를 정의하려면 함수여야 하며 이 함수는 다음과 같이 개체를 반환해야 합니다.

실행 결과:

이 방법으로 문제가 해결됩니다.
는 하위 구성 요소가 루트 구성 요소처럼 한 번만 호출되는 것이 아니라 여러 번 호출될 수 있기 때문에 이렇게 정의됩니다. 따라서 각 하위 구성 요소의 데이터가 <a href="%EC%99%80%20%EB%8F%99%EC%9D%BC%ED%95%B4%EC%A7%80%EB%8A%94%20%EA%B2%83%EC%9D%84%20%EC%9B%90%ED%95%98%EC%A7%80%20%EC%95%8A%EC%8A%B5%EB%8B%88%EB%8B%A4.%20//m.sbmmt.com/java/java-alibaba-qita.html" target="_blank">다른 하위 구성요소가 충돌하거나 각 하위 구성요소에 자체 데이터 필드가 있어야 하며 객체가 반환될 수 있습니다. 이 요구 사항은 함수를 통해 달성될 수 있습니다. </a>之所以这么定义,原因是一个子组件不像根组件只被调用一次,而是可以多次调用,那么每一个子组件的数据我们不希望和<a href="//m.sbmmt.com/java/java-alibaba-qita.html" target="_blank">其它</a>的子组件产生冲突或者说每个子组件都应该有一个自己的数据域,通过函数返回一个对象就可以实现这个需求。

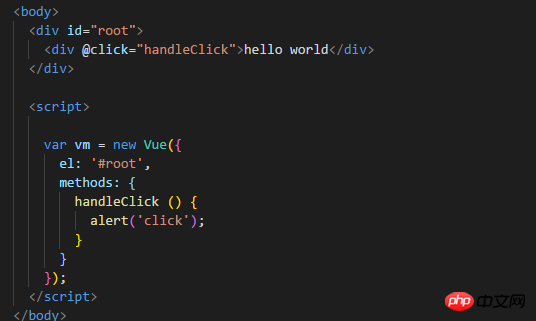
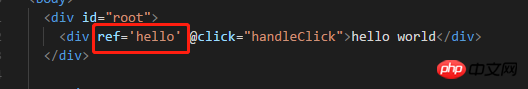
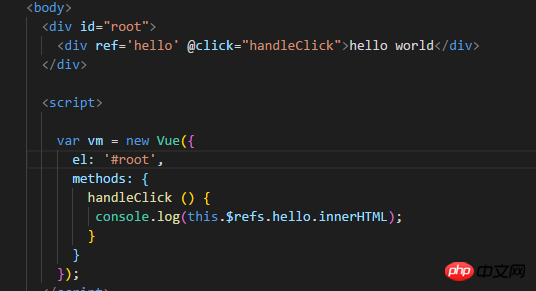
animation 효과를 다룰 때는 실제로 Dom을 작동해야 합니다. 그렇다면 Vue에서 Dom을 작동하는 방법은 무엇일까요? 다음과 같이 ref 를 통해 를 참조할 수 있습니다.



VuePress(코드 포함)를 사용하여 개인 블로그를 구축하는 단계에 대한 자세한 설명
웹사이트가 아닌 루트 디렉터리에서 Vue 프로젝트를 컴파일하고 배포하는 방법에 대한 자세한 설명
위 내용은 vue Components_vue.js 사용에 대한 몇 가지 세부 사항의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!