
This time I will give you a detailed explanation of the method of processing a Vue project that is compiled and deployed in a non-website root directory. What are theprecautionsfor processing a Vue project that is compiled and deployed in a non-website root directory? The following is a practical case. , let’s take a look.
For the same production deployment project, the access paths to the internal and external networks are different. The internal network is accessed based on the root directory of the domain name, while the external network points to a subdirectory.
eg. :
vue-router: history mode Intranet environment: 192.168.1.1:8080/index.html External network environment: domain.com/ttsd/index.html
Since the developed project is to be deployed on the customer side, and the customer does not want to use a separate domain name (or subdomain) for deployment, at this time, the packaged program will need to make some configuration changes.
ModifyConfiguration file
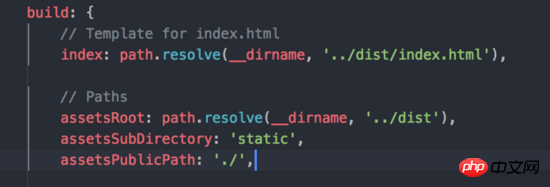
1. Change the packaged resource reference to a relative path and findconfig/index.jsassetsPublicPathbuild: { ... assetsPublicPath: './' // 未修改前的配置为 '/', }
 under the
under the
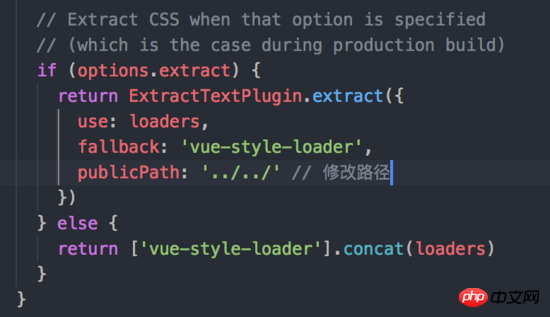
attribute 2. Modify the resource files (pictures,videos) referenced by the style, font files, etc.) Find the relative path inbuild/utils.jsand add (or modify)publicPathto'../../'
if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: 'vue-style-loader', publicPath: '../../' // 修改路径 }) } else { return ['vue-style-loader'].concat(loaders) }

Modify routing
In the routing history mode, all routes are based on the root path, such as/xxxx, since the deployment directory is unknown, we can obtain the currently accessed file path based onlocation.pathnameto modify the route.
vue-router provides a base attribute
base type:stringDefault value:"/"The base path of the application. For example, if the entire single-page application is served under/app/, thenbaseshould be set to"/app/".
Modify routing code
function getAbsolutePath () { let path = location.pathname return path.substring(0, path.lastIndexOf('/') + 1) } const routers = new Router({ mode: 'history', base: getAbsolutePath(), ... })
At this point, all relevant modifications to the packaging configuration have been completed, and the project can be accessed normally. But there is still a problem. After jumping to a certain route, refresh the page, and the page will be blank. At this time, it is necessary to modify the nginx configuration.
Modify nginx configuration
The official nginx configuration is in the root directory, that is,https://router.vuejs.org/ zh-cn/essentials/history-mode.html#nginx
location / { try_files $uri $uri/ /index.html; // 需要修改为 try_files $uri $uri/ /dist/index.html; }
Note:/distJust modify it according to the actual deployed website directory. Personally, I feel that you can also obtain it dynamically through nginx's built-in instructions, but I'm not sure about it below.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
The above is the detailed content of Detailed explanation of how to compile and deploy Vue projects in non-website root directories. For more information, please follow other related articles on the PHP Chinese website!




