이번에는 JS에서 new()가 어떤 기능을 구현하는지 보여드리겠습니다. , JS에서 new()를 사용할 때주의 사항은 무엇입니까? 다음은 실제 사례입니다. 살펴보겠습니다.
머리말
다른 고급 언어와 마찬가지로javascript에도 새로운operator가 있습니다. new 연산자는 클래스를 인스턴스화하고 메모리에 인스턴스 개체를 할당하는 데 사용됩니다. 하지만 JavaScript에서는 모든 것이 객체입니다. 왜 객체를 생성하기 위해 new를 사용해야 할까요? 이 글에서는 자바스크립트의 new에 대한 미스터리를 탐구하게 될 것입니다...
Person의 새 인스턴스를 생성하려면 new 연산자를 사용해야 합니다.
이런 방식으로constructor를 호출하면 실제로 다음 4단계를 거치게 됩니다.
(1) 새 객체를 만듭니다.
(2) 생성자의 범위를 새 객체에 할당합니다.
(3) 생성자에서 코드를 실행합니다(이 새 객체에 속성을 추가합니다).
(4) 새 객체를 반환합니다.
새 연산자
위의 기본 개념을 소개하고 새 연산자를 추가하면 JavaScript에서 전통적인객체 지향클래스 + 새 메서드객체 생성을 완성할 수 있으며, 이 접근 방식을 호출합니다. 의사고전적.
위의 예를 바탕으로 다음 코드를 실행합니다.
var obj = new Base();
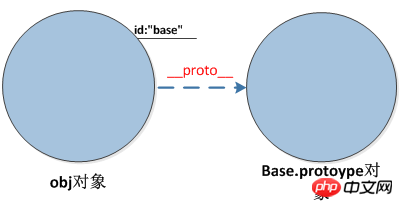
이 코드의 결과는 무엇입니까? Javascript 엔진에서 볼 수 있는 객체 모델은 다음과 같습니다.

new 연산자는 실제로 무엇을 합니까? 매우 간단합니다. 세 가지만 수행했습니다.
var obj = {}; obj.proto = Base.prototype; Base.call(obj);
첫 번째 줄에서는 빈 개체 obj를 만듭니다
두 번째 줄에서는 이 빈 개체의 proto 멤버가 Base 함수 개체 프로토타입 멤버 개체를 가리킵니다.
세 번째 줄에서는 this 포인터를 가리킵니다. Base 함수 객체의 이를 obj로 대체한 후 Base 함수를 호출하므로 obj 객체에 id 멤버 변수를 할당합니다. 호출 함수 사용과 관련하여 이 멤버 변수의 값은 "base"입니다.
Base.prototype 객체에 몇 가지 기능을 추가하면 어떤 효과가 있을까요?
예를 들어 코드는 다음과 같습니다.
Base.prototype.toString = function() { return this.id; }
그러면 new를 사용하여 새 개체를 생성할 때 proto의 특성에 따라 toString 메서드도 새 개체의 메서드로 액세스할 수 있습니다.
생성자에서 '클래스'의 멤버 변수를 설정하고(예: 예제에서는 id) 생성자 객체 프로토타입에서 '클래스'의 공개 메서드를 설정합니다. 따라서 클래스 및 클래스 인스턴스화의 효과는 함수 개체, Javascript 관련 proto 및 프로토타입 멤버, new 연산자를 통해 시뮬레이션됩니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
로컬 미리보기 기능으로 이미지 업로드를 구현하기 위해 Vue
jQuery에서 Observer를 구현하는 단계에 대한 자세한 설명
위 내용은 new()는 JS에서 어떤 기능을 구현합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!