이번에는 모바일 제어 페이지를 사용하여 반환 시 가져오기 요청을 하는 방법과 모바일 제어 페이지를 사용하여 가져오기 요청을 반환할 때 주의사항이 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다. 봐.
문제 설명
프로젝트에 main.html, test1.html, test2.html(이하 각각 main, test1, test2라고 함)의 세 페이지가 있다고 가정합니다. a 리디렉션 test1 페이지에 대한 링크(예: a 태그) test1에는 data-rel="back" 속성이 있는 링크가 있고 test2에 대한 링크에는 data-rel=" 속성이 있는 링크가 하나만 있습니다. 뒤쪽에". 메인이 test1로 전송된 후 뒤로 링크를 클릭하여 메인으로 돌아갑니다(브라우저의 돌아가기 버튼을 클릭하는 것과 동일). get 요청을 다시 보낼 필요는 없지만 test1이 test2로 전송되면 test2에서 뒤로 링크를 클릭합니다. 페이지에서 test1로 돌아가고 싶으면 get 요청을 다시 보냅니다. 이로 인해 발생하는 문제는 test1이 수행한 모든 작업이 test2가 반환된 후에 유효하지 않게 된다는 것입니다. 예를 들어 A는 페이지가 매겨진 목록 페이지입니다. 두 번째 페이지로 이동한 후 B로 리디렉션한 다음 A로 돌아오면 두 번째 페이지로 이동할 수 없습니다.
원인 분석
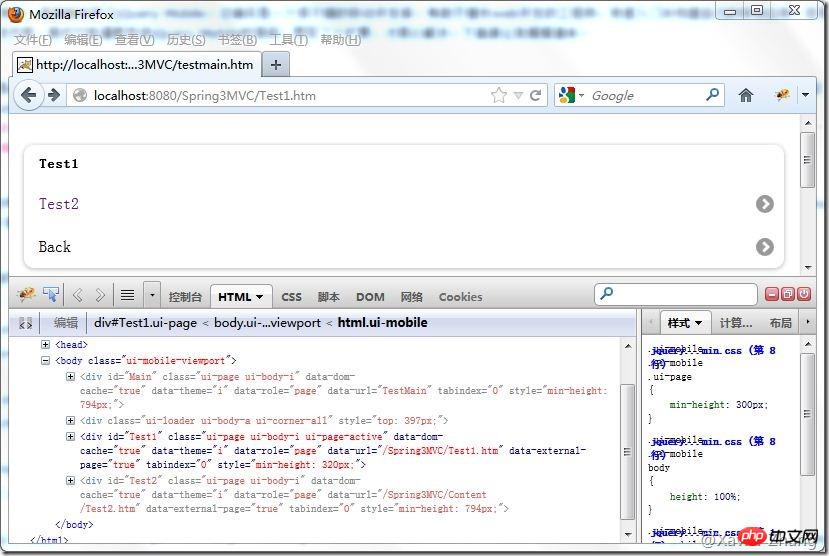
처음에 Firebug를 사용해 html의 구조를 살펴보니 jQuery Mobile에서는 test1에서 test2로 전환하면 페이지 구조에 main과 test1이 추가되는 것을 발견했습니다. 이러한 방식으로 DOM 트리에는 main과 test2만 포함되므로 test2가 test1을 반환하면 get 요청이 전송됩니다. 이는 기록 페이지가 DOM(main 및 test1과 마찬가지로)에 캐시될 수 있는 한 이 문제가 해결될 수 있음을 의미합니까?
문제 해결
몇번의 검색 끝에 jQuery Mobile 공식 웹사이트에서 "Caching Pages in the DOM"에 대한 설명을 봤습니다.
Caching pages in the DOM
To keep all previously-visited pages in the DOM, set the domCache option on the page plugin to true, like this:
$.mobile.page.prototype.options.domCache = true;
Alternatively, to cache just a particular page, you can add the data-dom-cache="true" attribute to the page's container:
<p data-role="page" id="cacheMe" data-dom-cache="true">
You can also cache a page programmatically like this:
pageContainerElement.page({ domCache: true });
The drawback of DOM caching is that the DOM can get very large, resulting in slowdowns and memory issues on some devices. If you enable DOM caching, take care to manage the DOM yourself and test thoroughly on a range of devices.이 인용문에서 이 세 가지 방법이 무엇인지 알 수 있을 것입니다. 페이지가 모두 DOM에 캐시될 수 있으므로 두 번째 방법인 페이지의 p에 data-dom-cache="true" 속성을 추가하는 방법을 사용했지만 다음 두 가지 문제가 발생했습니다.
1 그림과 같이 내 액세스 경로가 main->test1->test2->test1(test2가 History.back()에 의해 반환됨)인 경우 test2가 여전히 존재하는 것을 Firebug를 통해 확인할 수 있습니다. dom, so 결과는 빨간색 부분에 설명된 대로입니다. DOM이 매우 커져서 일부 장치에서는 페이지 속도가 느려지고 메모리 오류가 발생합니다.

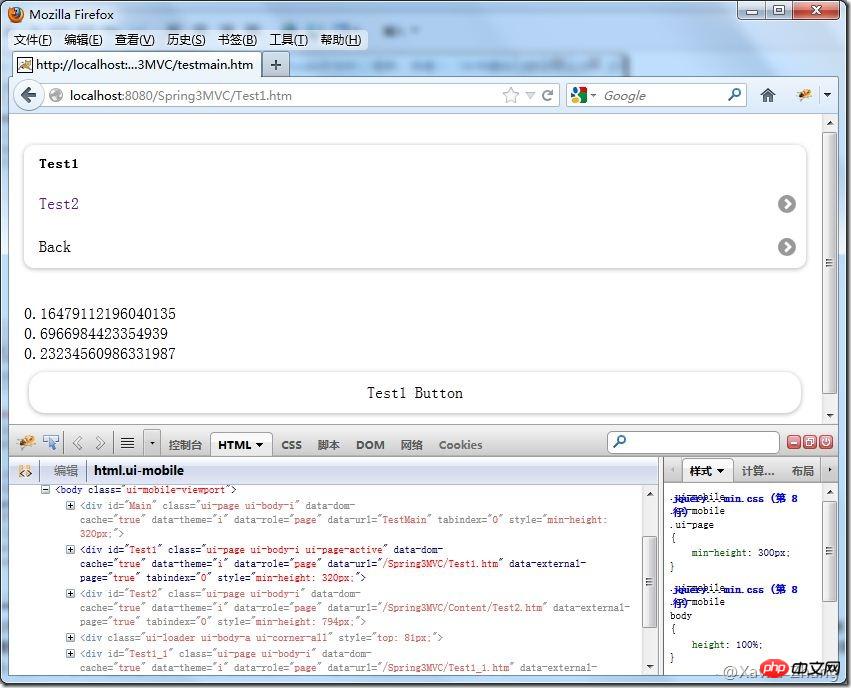
2. 그런 페이지가 있으면 다양한 매개변수를 통해 다양한 콘텐츠가 표시되며, 페이지에 있는 요소에 대해 일부 처리를 수행하는 js 스크립트가 있으며, 일반적인 방법은 다음을 사용하는 것입니다. 페이지를 캐시하기 위해 캐시를 사용하므로 js 이벤트나 작업 혼란이 발생합니다. 예를 들어 여기에 test1_1 페이지를 추가했는데 그 내용은 test1과 거의 동일합니다. 둘 다 동일한 Event Handling을 가진 p를 가지고 있습니다. main->test1->test1_1의 경우 test1_1의 버튼을 클릭하면 해당 이벤트가 발생하지 않는 것처럼 보이지만 실제로는 p에 해당 내용이 추가된 것을 확인할 수 있습니다. test1에서는 아래 그림과 같이


따라서 대부분의 최신 애플리케이션의 경우 이 솔루션은 DOM에서 페이지의 라이프 사이클을 직접 관리하지 않는 한 권장되지 않습니다.
최적화 계획
위의 실험을 통해 내 요구 사항을 충족해야 한다는 것도 알았고, 돔에서 페이지의 수명 주기만 직접 관리할 수 있습니다. 그런 다음 다음 질문이 포함됩니다. 페이지는 언제 만료됩니까(즉, DOM에서 삭제됩니까?) 내 필요에 따라 test2에서 test1로 돌아갈 때 test2를 dom에서 삭제해야 합니다. 마찬가지로 test1에서 main으로 돌아올 때 test1을 dom에서 삭제해야 합니다. 기본에서 test1로 다시 이동하는 경우 get 요청을 시작해야 합니다. 사용자가 새 페이지에 대한 링크를 클릭하면 캐싱이 필요하다고 생각하지 않기 때문에 이것이 합리적이라고 생각합니다. 그래서 페이지가 표시되기 전후에 기록을 삭제해야 하므로 pagebeforeshow 및 pageshow 중에 삭제 작업을 수행했습니다. 즉, 다음 스크립트(플러그인 형식):
(function($, undefined) {
$.fn.subpage = function(options) {
$(document).bind(
"pagebeforeshow",
function() {
var forword = $.mobile.urlHistory.getNext();
if (forword) {
var dataUrl = forword.url;
var forwordPage=$.mobile.pageContainer
.children(":jqmData(url='" + dataUrl + "')");
if(forwordPage){
forwordPage.remove();
}
}
$.mobile.urlHistory.clearForward();
});
};
$(document).bind("pagecreate create", function(e) {
$(":jqmData(role='page')", e.target).subpage();
});
})(jQuery);결과가 역효과를 냈습니다. 페이지가 반환되었습니다. 아래와 같이 js 스크립트 오류가 발생했습니다.

那么是什么原因呢?不在这个事件里做处理,那在哪里处理呢?于是我仔细研读了一下jQuery Mobile源码,发现了下面一段:
transitionPages( toPage, fromPage, settings.transition, settings.reverse )
.done(function() {
removeActiveLinkClass();
//if there's a duplicateCachedPage, remove it from the DOM now that it's hidden
if ( settings.duplicateCachedPage ) {
settings.duplicateCachedPage.remove();
}
//remove initial build class (only present on first pageshow)
$html.removeClass( "ui-mobile-rendering" );
releasePageTransitionLock();
// Let listeners know we're all done changing the current page.
mpc.trigger( "pagechange", triggerData );
});页面在切换完后,会触发pagechange事件,于是我把pagebeforeshow改成了pagechange,一切都按预期运行,并且没有错误,终于大功告成了。
总结
在使用该插件时,请注意以下几点:
1、必须在引用该脚本之前,引用jquery和jquery mobile脚本文件;
2、必须在page上增加data-dom-cache="true"。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 페이지가 돌아올 때 모바일을 사용하여 요청 받기를 제어하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!