이번에는 모바일 프레임워크에서 폼 컴포넌트를 사용하는 방법을 보여드리겠습니다. 모바일 프레임워크에서 폼 컴포넌트를 사용할 때 주의사항은 무엇인가요?
1. 폼 컴포넌트 기본
1. 컴포넌트 소개 jQuery Mobile의 폼 컴포넌트는 표준 HTML을 기반으로 하고 있으며, 이를 기반으로 스타일이 강화되어 있어 브라우저가 jQuery Mobile을 지원하지 않더라도 폼을 사용할 수 있습니다. 정상적으로 사용됨. jQuery Mobile은 양식 요소를 터치 장치에서 사용하기 쉬운 양식으로 향상하므로 iPhone/iPad 및 Android용 웹 양식을 사용하는 것이 매우 편리해질 것입니다.
jQuery Mobile에는 다음과 같은 양식 구성 요소가 있습니다.
(1) 텍스트 입력 상자, type="text"로 표시된 입력 요소는 추가 데이터 역할 속성을 추가하지 않고도 자동으로 jQuery Mobile 스타일로 향상됩니다.
(2) 텍스트 입력 필드는 추가 데이터 역할 속성을 추가하지 않고도 자동으로 향상됩니다. 여러 줄 입력 텍스트의 경우 jQuery Mobile은 찾기 어려운 스크롤을 방지하기 위해 자동으로 텍스트 필드의 높이를 늘립니다. 모바일 장치.
(3) 검색 입력 상자, type="search"로 표시된 입력 요소는 추가 데이터 역할 속성을 추가하지 않고도 자동으로 향상됩니다. 이는 향상된 왼쪽에 돋보기 아이콘이 있습니다. 입력 상자를 클릭하면 검색이 시작됩니다. 내용을 입력한 후 입력 상자 오른쪽에 클릭하면 입력된 내용이 지워져 매우 편리합니다.
(4)라디오 버튼, type="radio"로 표시된 입력 요소는 추가 데이터 역할 속성을 추가하지 않고도 자동으로 향상됩니다.
(5) 확인 버튼, type="checkbox"로 표시된 입력 요소는 추가 데이터 역할 속성을 추가하지 않고도 자동으로 향상됩니다.
(6) 선택 목록, 선택 요소가 자동으로 향상되므로 추가 데이터 역할 속성을 추가할 필요가 없습니다.
(7) 레버를 그리면 추가 데이터 역할 속성을 추가하지 않고도 type="range"로 표시된 입력 요소가 자동으로 향상됩니다.
(8) Switch는 select 요소에 data-role="slider" 속성을 추가한 후 jQuery Mobile의 스위치 구성 요소가 되도록 향상됩니다. 선택에는 두 가지 옵션만 있을 수 있습니다.
2. 컴포넌트 사용 사양모든 폼 컴포넌트는 서버로 데이터를 전송해야 하는 경우 폼 태그로 감싸야 하며 폼의 액션 및 메서드 속성을 지정해야 합니다. 물론, Web SQL Database와 같은 로컬 저장소를 사용하는 경우, 즉 데이터를 서버로 전송할 필요가 없는 경우에는 양식 태그 및 제출 없이 제출할 수 있습니다. 또한 양식 ID는 전체 사이트에서 고유해야 합니다. jQuery Mobile은 Ajax 탐색을 사용하므로 여러 페이지를 동시에 DOM에 로드할 수 있으므로 양식 ID는 전체 사이트에서 고유해야 합니다. 각 DOM의 양식 ID가 다릅니다.
각 양식 요소에는 해당 레이블이 있어야 합니다. 레이블의 for 값은 의미론적으로 관련되도록 요소의 ID와 동일해야 하며 data-role="fieldcontain" 속성과 함께 p 또는 필드 세트를 사용할 수 있습니다. . 컨테이너 래핑을 사용하면 jQuery Mobile은 컨테이너 하단에 구분선으로 얇은 테두리를 자동으로 추가합니다.
2. 양식 구성 요소에 대한 자세한 설명
1. 텍스트 입력 상자jQuery Mobile에서는 텍스트 입력 상자와 텍스트 입력 필드가 표준 HTML을 사용하여 표시되며 비밀번호, 이메일, 전화 등 일부 HTML5 입력 유형을 지원합니다. 숫자, 범위 등과 같은 더 많은 유형. 일부 유형(범위, 검색)의 경우 jQuery Mobile은 이를 텍스트 입력 유형으로 변환하고 해당 스타일을 표준화합니다. 다음은 텍스트 입력 상자의 호출 코드 및 다이어그램입니다.
<p data-role="fieldcontain"> <label for="text">文本输入框</label> <input type="text" name="text" id="text" value="" /> </p>

2. 텍스트 입력 필드
<p data-role="fieldcontain"> <label for="textarea">文本输入域</label> <textarea cols="40" rows="8" name="textarea" id="textarea"></textarea> </p>

3. 위에서 언급한 것처럼 향상된 입력 상자 왼쪽에 돋보기 아이콘이 있습니다. 검색 후 내용을 입력하세요. 마지막으로 입력창 오른쪽에 십자가 아이콘이 나타납니다. 클릭하면 입력된 내용이 지워집니다.
<p data-role="fieldcontain"> <label for="search">搜索输入框</label> <input type="search" name="search" id="search" value="" /> </p>

4.单选框单选框组件用于在页面中提供一组选项,并且只能选择其中一个选项。在 jQuery Mobile 中,单选框组件不但在外观上美化了,还增加了一些图标用于增强视觉反馈。 type="radio" 标记的 input 元素会自动增强为单选框组件,但 jQuery Mobile 建议开发者使用一个带 data-role="controlgroup" 属性的 fieldset 标签包括选项,并且在 fieldset 内增加一个 legend 元素,用于表示该单选框的标题。
<p data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>单选框:</legend> <input type="radio" name="radio-choice-1" id="radio-choice-1" value="choice-1" /> <label for="radio-choice-1">蓝</label> <input type="radio" name="radio-choice-1" id="radio-choice-2" value="choice-2" /> <label for="radio-choice-2">绿</label> <input type="radio" name="radio-choice-1" id="radio-choice-3" value="choice-3" /> <label for="radio-choice-3">黑</label> </fieldset> </p>

5.复选框复选框也是用于在页面中提供一组选项的,但可以同时选择多个选项。与单选框相同,复选框组件也无需额外调用 data-role 属性, type="checkbox" 标记的 input 元素会自动增强为 jQuery Mobile 样式,当然 jQuery Mobile 也建议开发者使用一个带 data-role="controlgroup" 属性的 fieldset 标签包括选项,并且在 fieldset 内增加一个 legend 元素,用于表示该复选框的标题。
<p data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>复选框</legend> <input type="checkbox" name="blue" id="effect1" class="custom" /> <label for="effect1">效果1</label> <input type="checkbox" name="green" id="effect2" class="custom" /> <label for="effect2">效果2</label> <input type="checkbox" name="pink" id="effect2" class="custom" /> <label for="effect2">效果3</label> </fieldset> </p>

默认的复选框组件是垂直排列选项的,我们可以在 fieldset 上添加 data-type="horizontal" 使其样式改为水平按钮组的样式, jQuery Mobile 会使选项元素浮动并去掉图标。

6.选择列表选择列表是基于 HTML select 元素的,具有原生菜单和自定义菜单两种形式,原生菜单与自定义菜单都有一个样式美化了的选择按钮,不同的是在自定义菜单中原生的 option 元素将被隐藏, jQuery Mobile 会生成一个由 CSS3 和 HTML5 构成的菜单代替,并且这个菜单是 ARIA 的。
关于 ARIA ,这里小科普一下: ARIA, 即 Accessible Rich Internet Application ( 加强无障碍网页应用程序 ),它是 W3C 的无障碍网页倡议(WAI)工作小组在倡导大家使用的无障碍网页应用技术。它是一套独立的规范,可以帮助 Web 程序,尤其是使运用了大量前端技巧( Ajax )的网页更具备可访问性,通俗点说,读屏设备等不大能理解前端语义的设备将可以了解到页面的内容,这样残疾人士不仅可以浏览网页甚至与页面进行交互。
HTML select 元素会被自动增强为原生的选择列表组件,若需要自定义样式菜单,可以在 select 上添加 data-native-menu="false" 属性。
若需要禁止选择某一个选项,可以在选项的 option 标签上添加 disabled="disabled"。
下面给出一个自定义菜单的例子:
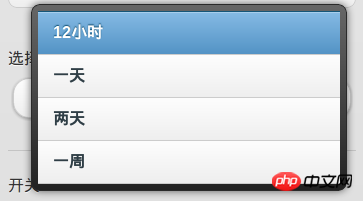
<p data-role="fieldcontain"> <label for="select-choice-1" class="select">选择列表</label> <select data-native-menu="false" name="select-choice-1" id="select-choice-1"> <option value="12h">12小时</option> <option value="1d">一天</option> <option value="2d">两天</option> <option value="week">一周</option> </select> </p>
选择按钮

自定义菜单

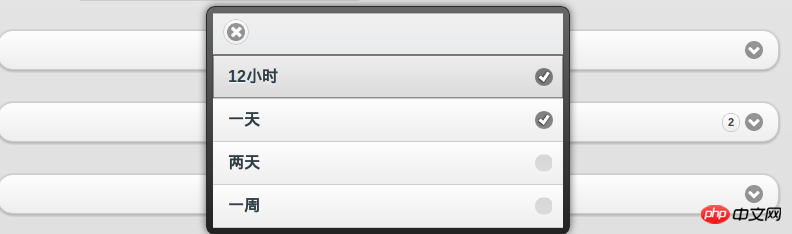
若需要多项选择,则可以在 select 标签上添加 multiple="multiple" ,但原生的选择菜单不支持该功能。对于多项选择菜单,还有几点要注意的:
(1)jQuery Mobile 会在菜单里创建一个 jQuery Mobile header ,并在 header 的左边添加一个关闭菜单按钮。
(2)当用户选择两个或以上选项时选择按钮右侧会出现一个小图标,图标内显示已选择选项的个数。
(3)所有选择的选项文本会显示在选择按钮上,如果文字超出按钮长度,会以省略号代替多余的内容。
(4)如果选项过多,菜单会以新页面的形式显示。
多项选择列表实例
<p data-role="fieldcontain"> <label for="select-choice-2" class="select">多项选择列表</label> <select data-native-menu="false" multiple="multiple" name="select-choice-2" id="select-choice-2"> <option value="12h">12小时</option> <option value="1d">一天</option> <option value="2d">两天</option> <option value="week">一周</option> </select> </p>

另外我们还可以对选项进行分组,使用以下标签标签把同一组的选项包裹起来,其中 label 的值为该分组的标题。
<optgroup label="Group1"></optgroup>
分组选择列表实例
<p data-role="fieldcontain"> <label for="select-choice-3" class="select">分组选择列表</label> <select data-native-menu="false" name="select-choice-3" id="select-choice-3"> <optgroup label="Group1"> <option value="12h">12小时</option> <option value="1d">一天</option> <option value="2d">两天</option> <option value="week">一周</option> </optgroup> <optgroup label="Group2"> <option value="1m">一个月</option> <option value="1q">一季度</option> <option value="1y">一年</option> </optgroup> </select> </p>

7.滑杆在 jQuery Mobile 中,type="range" ( HTML5 属性值 ) 的 input 元素会被增强为划杆组件,该组件可以通过一些属性值配置,value 设置滑杆的初始值, min 和 max 分别设置滑杆的下限和上限。另外滑杆组件还支持键盘响应,键盘的右箭头,上箭头,Page Up 键都可以增加滑杆的当前值,相应的,左键头,下箭头, Page Down 键可以减少滑杆的当前值,使用 Home 键和 End 键则可以设置当前值为最小值(下限)和最大值(上限)。
<p data-role="fieldcontain"> <label for="slider">滑杆</label> <input type="range" name="slider" id="slider" value="0" min="0" max="100" /> </p>

8.开关具有两个 option 的 select 元素添加 data-role="slider" 属性后会被增强为 jQuery Mobile 的开关组件,用于表示布尔型数据( ture or false ),拖动滑动条可以在“开”与“关”之间选择,其中第一个 option 会被渲染成“开”的样式。
<p data-role="fieldcontain"> <label for="slider">开关</label> <select name="slider" id="slider" data-role="slider"> <option value="off">关闭</option> <option value="on">开启</option> </select> </p>

三.提交表单jQuery Mobile 自动采用 Ajax 的方式提交表单,默认的 method 为 get ,action 为当前页面的相对路径,在表单页面和结果页面之间会有平滑的转场过渡,并且可以在表单上使用 data-transition 指定转场效果。如果不想使用 Ajax 的方式提交表单,可以在全局事件禁用 Ajax (如何全局禁止 Ajax 并不在本文讨论范围,但会在本系列的后续文章中作详细说明)或是在 form 上添加 data-ajax="false" 属性,下面是 data-transition 的所有可取值。
slide 滑动(默认值,从左至右滑出), slideup(从下至上滑出), slidedown(从上至下滑出), pop(从中心渐显展开), fade(渐显), flip(翻转)。
四.主题样式关于主题样式,在上一文中已经介绍过了,这里引用一下:
“data-theme=“” 属性, 所有的 jQuery Mobile 组件均支持该属性,用于设置组件的颜色, 该属性默认有五个值 a, b, c, d, e,分别代表由深到浅五种颜色,另外开发者还可以通过在 CSS 里添加相应的 Class 来自定义颜色。”
五.刷新表单组件由于 jQuery Mobile 对原生的 HTML 表单元素进行了渲染和追加元素,所以开发者想通过 js 直接控制表单组件会比较麻烦(如使用了 Web SQL Database 储存了数据在本地,在打开网页时希望通过 js 获取数据并给表单组件赋值的情况),因此 jQuery Mobile 设计了用 js 给表单组件赋值的 API ,下面逐一举例介绍:
1.单选按钮选择第一个选项
$("input[type='radio']:first").attr("checked",true).checkboxradio("refresh");2.复选按钮选择第一个选项
$("input[type='checkbox']:first").attr("checked",true).checkboxradio("refresh");3.选择列表选择第一个选项,注意选项的索引是从1开始
var myselect = $('select#select-choice-1');
myselect[0].selectedIndex = 1;
myselect.selectmenu('refresh');4.滑杆设置值为40
$("input[type=range]").val(40).slider("refresh");5.开关选择第一个选项
var myswitch = $('select#shakeToClear');
myswitch[0].selectedIndex = 1;
myswitch.slider('refresh');注: refresh 方法不能直接使用在 Ajax 获取的内容上,例如 js 要操纵的表单组件在另一个 Page, js 只在首页加载时载入,这样 jQuery Mobile 会出错(不会有直接报错,只是该段 js 会失效),我们可以使用 live('pagebeforeshow', function(){}) 方法使到该段 js 在过场到表单组件所在页面时才载入( pagebeforeshow 是 jQuery Mobile 事件之一,此外还有 pagebeforehide, pageshow, pagehide 三种方法)。下面给出一个例子:
$('#setting').live('pagebeforeshow', function(){
// 在页面显示时选择菜单中第一个选项
var myselect = $('select#select-choice-1');
myselect[0].selectedIndex = 1;
myselect.selectmenu('refresh');
});相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 모바일 프레임워크에서 양식 구성 요소를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!