2015년 9월 말 DeviceOne 릴리스가 출시되었습니다. 현재 DeviceOne은 기본적으로 다중 단말기 지원을 완료했습니다. DeviceOne을 기반으로 다음을 수행할 수 있습니다.
HTML5, Android, iOS, Windows 다중 터미널 코드는 한 번 작성되면 어디에서나 재사용됩니다.
실시간으로 간단 배포.
현지화된 UI
다음번에는 일련의 기사를 통해 DeviceOne을 소개하겠습니다. 이 글에서는 환경 구성과 간단한 프로젝트 설정 방법을 소개합니다. (참고: 이 기사는 iOS, Android 및 Windows 개발에 적용됩니다.)
현재 DeviceOne을 이용한 개발은 Windows나 Mac 시스템에서 진행할 수 있습니다.
다음은 DeviceOne 환경 설정에 대한 소개입니다. 애플리케이션 개발이든 컴포넌트 개발이든 개발 환경 설정은 3분이면 완료됩니다.
1. 하드웨어 환경
개발용 PC 또는 MAC 컴퓨터 1대
디버깅 및 테스트에는 모바일 장치(Android, iOS 및 Windowsphone 모두 사용 가능)가 사용됩니다. Android용 에뮬레이터를 사용해 볼 수도 있습니다.
2. 소프트웨어 환경
운영 체제(MAC 또는 Windows에서 지원)
Windows: 7 이상 운영 체제.
MAC: 10.9 이상
모바일:
안드로이드: 4.0 이상 운영체제
IOS: 7.0 이상 운영 체제
WinPhone: 8.1 이상의 운영 체제
JDK: 버전 1.7 이상
3. 네트워크 환경
외부 네트워크 환경: 많은 기능이 작동하려면 외부 네트워크가 필요하며, 앱 개발 및 디버깅은 오프라인에서 수행할 수 있습니다.
4. DeviceOne 개발자 계정 등록
DeviceOne을 사용하여 애플리케이션을 개발하려면 먼저 www.deviceone.net에서 개발자 계정을 등록해야 합니다. 등록된 주소는 Register
입니다.5. 디자이너(IDE) 다운로드
사용자는 모바일 애플리케이션을 개발하기 위해 DeviceOne에서 제공하는 디자이너(IDE)를 다운로드하여 사용해야 합니다. 디자이너는 UI 구축을 위한 WYSIWYG 접근 방식과 표준 자바스크립트 또는 Lua 로직 스크립트 코드를 작성하는 코드 편집기를 제공합니다. 디자이너가 제공하는 타임 디버깅 기능을 통해 실제 모바일 디바이스와 상호작용하여 애플리케이션을 디버깅하고, 최종적으로 디자이너가 제공하는 패키징 기능을 통해 최종 애플리케이션을 퍼블리시합니다.
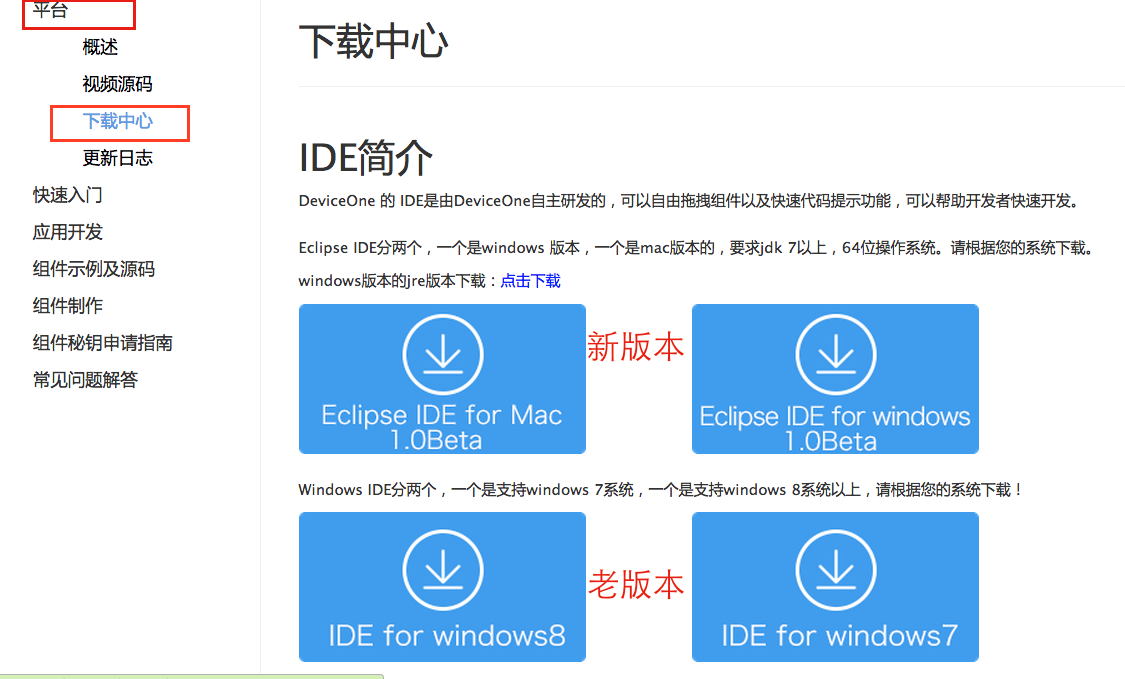
디자이너에는 현재 2개의 주요 버전이 포함되어 있습니다. 하나는 Eclipse RCP 기반이고 다른 하나는 Windows만 지원하는 자체 개발 버전입니다. 모든 사람에게 Eclipse 기반 버전을 사용하는 것이 좋습니다.
다운로드 주소는 http://docs.deviceone.net/플랫폼—>다운로드 센터
입니다.
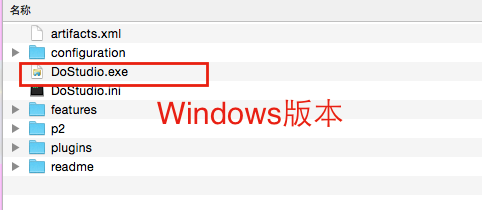
디자이너를 설치하고 방금 다운로드한 zip 파일을 직접 찾으세요. 적당한 위치에 압축을 풀어주세요. 이 디자이너는 설치가 필요 없는 그린 버전입니다. Windows 버전의 경우 압축이 풀린 파일 경로로 직접 이동하여 DoStudio.exe를 찾아 두 번 클릭하여 엽니다. Mac 버전의 압축을 푼 후 dostuio.app을 두 번 클릭하여 시작합니다. 시작 과정에서 몇 가지 문제가 발생할 수 있습니다. 설치 및 시작 문제는 새 버전 디자인을 참조하세요.


개발 환경이 구축된 후 첫 번째 DeviceOne 모바일 애플리케이션 개발에 착수했습니다. 다음은 Hello DeviceOne 애플리케이션의 구축 방법을 단계별로 소개합니다.
1. 새 애플리케이션 만들기
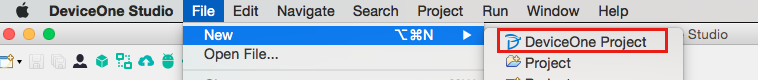
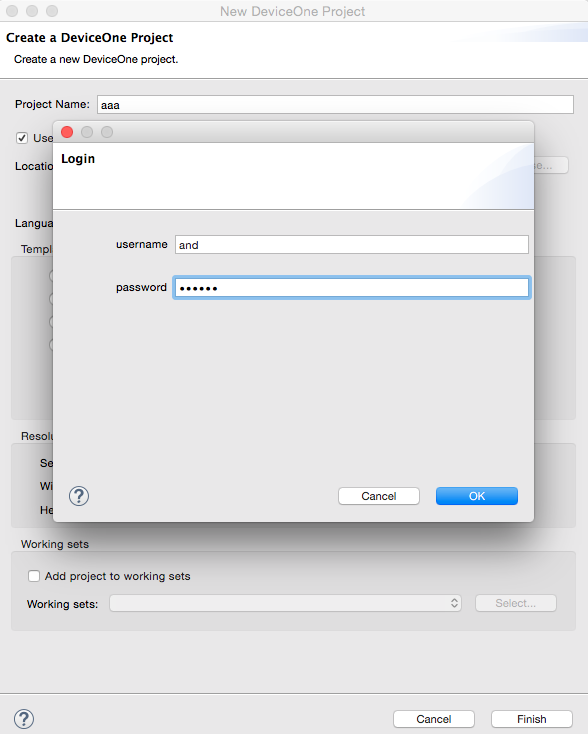
먼저 디자이너를 열고 새 프로젝트를 클릭하세요. 새 프로젝트를 생성하려면 인터넷에 연결되어 있어야 합니다. 사용자 비밀번호 인증 코드를 입력하고 로그인하세요. 그러나 생성 후에는 오프라인 개발 및 디버깅을 지원합니다.


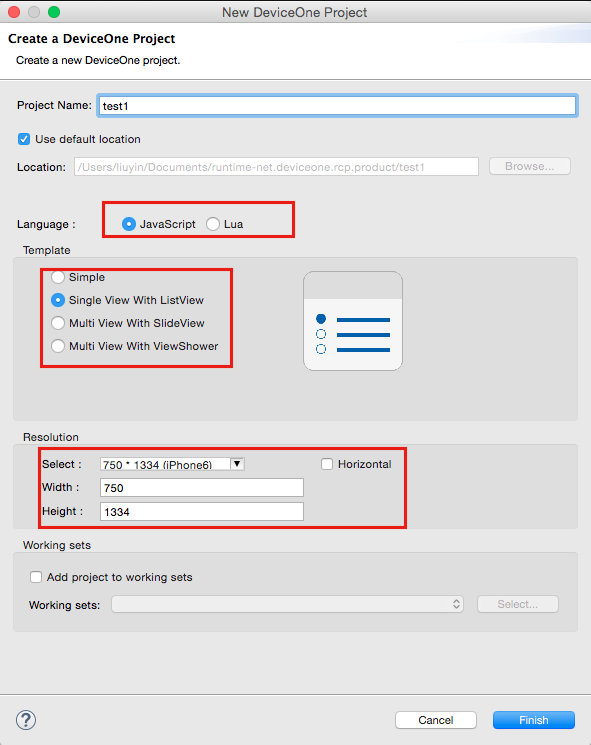
팝업 대화 상자에 새 프로젝트 이름을 입력하고 프로그램 작성에 사용할 프런트엔드 스크립트 언어를 선택하세요. 현재는 JavaScript와 Lua를 선택할 수도 있습니다. 빈 페이지 템플릿과 목록 보기 템플릿 등을 포함한 프로젝트 템플릿을 모두 구성한 후 확인 버튼을 클릭하면 프로젝트가 자동으로 생성됩니다.

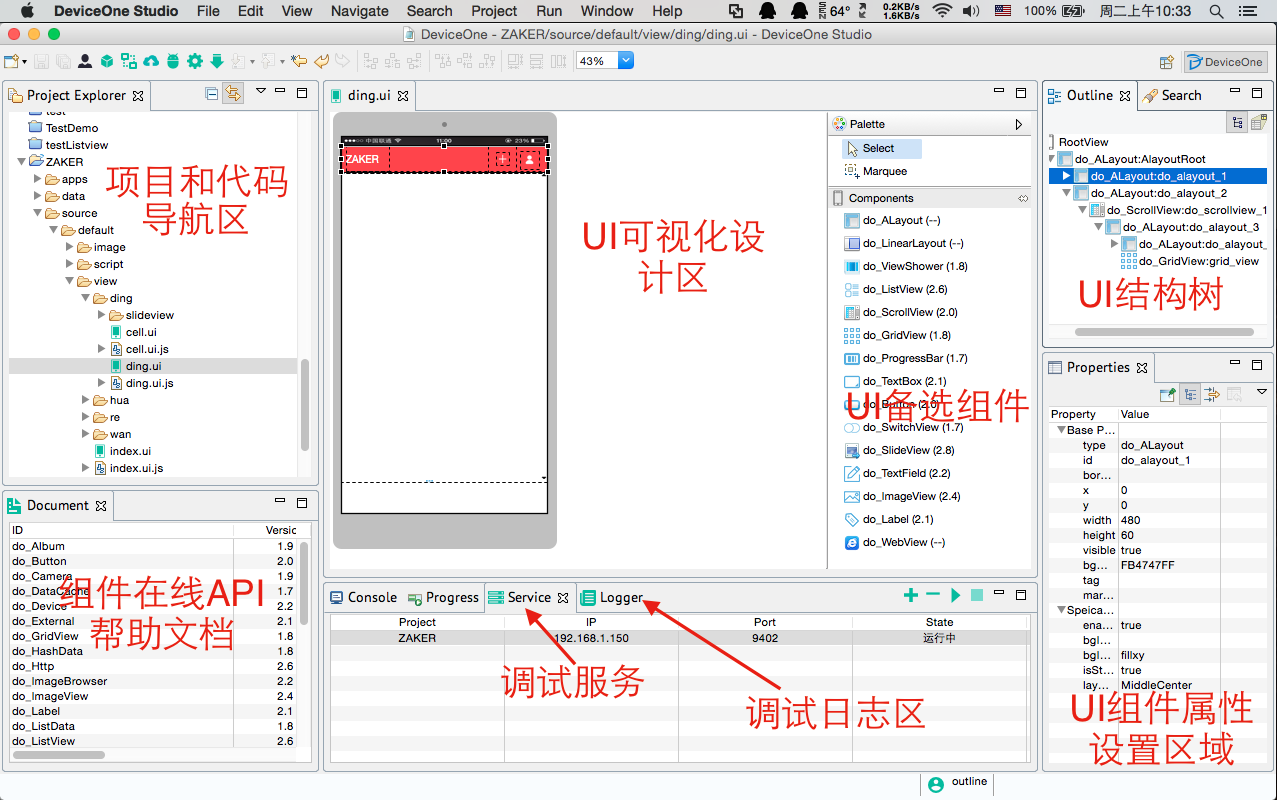
아래와 같이 디자이너의 메인 페이지를 볼 수 있습니다. 디자이너 왼쪽의 프로젝트 탐색 영역 트리에서 모든 코드를 볼 수 있습니다. app.js는 전체 프로그램의 입구입니다. 다른 개발 언어의 주요 기능에 . 자세한 파일 구조 소개는 "DeviceOne 애플리케이션 구조" 문서를 참고하세요. 디자이너에 대한 자세한 설명은 "디자이너 사용 가이드" 문서를 참고하세요.

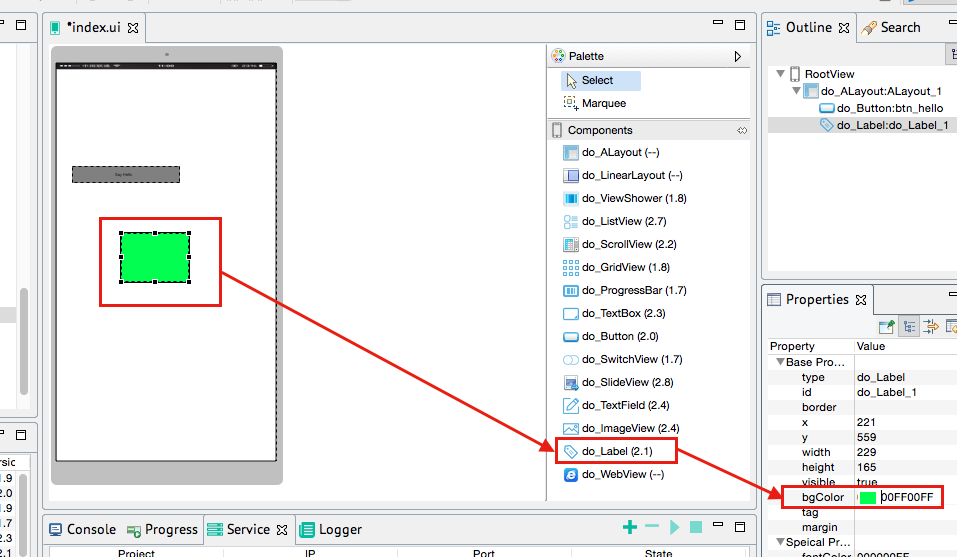
"Control List"의 Label 구성 요소를 index.ui 파일에 해당하는 "View Design"으로 드래그하고 Label의 배경색을 녹색으로 설정할 수 있습니다. 뷰 디자인을 사용하면 인터페이스 요소의 기본 및 독점 속성을 WYSIWYG로 드래그하고 설정할 수 있습니다.

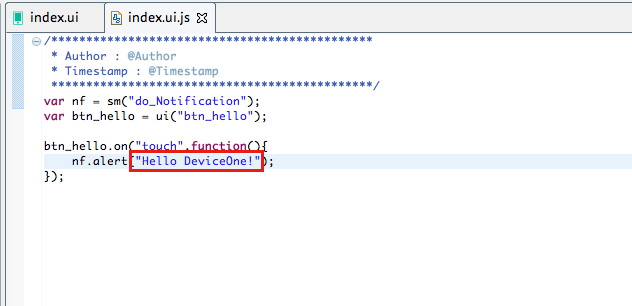
index.ui.js 소스 코드를 다시 수정하여 Hello World를 Hello DeviceOne으로 변경해 보겠습니다. 애플리케이션 실행 로직은 js 파일에서 수정할 수 있습니다.

위 내용은 DeviceOne(1) 구성을 이용한 실제 JavaScript 개발 및 본 글에서 소개한 내용 전체입니다. 다음 글에서는 DeviceOne을 이용한 JavaScript 개발(2)디버깅 설치 패키지 생성에 대해 소개하겠습니다. 계속해서 관심을 가져주세요. 마음에 드는 친구는 직접 클릭하여 자세히 알아볼 수 있습니다.