1. EasyUI는 태그를 사용하여 트리 메뉴를 만듭니다
마커로 나무를 만들 수 있습니다. easyui 트리 메뉴(Tree)는

트리 메뉴 만들기(Tree)
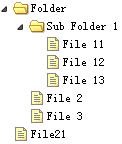
<ul class="easyui-tree">
<li>
<span>Folder</span>
<ul>
<li>
<span>Sub Folder 1</span>
<ul>
<li><span>File 11</span></li>
<li><span>File 12</span></li>
<li><span>File 13</span></li>
</ul>
</li>
<li><span>File 2</span></li>
<li><span>File 3</span></li>
</ul>
</li>
<li><span>File21</span></li>
</ul>2. EasyUI로 비동기 트리 메뉴 만들기
비동기 트리 메뉴(Tree)를 생성하려면 각 트리 노드에 'id' 속성이 있어야 하며, 이 속성은 하위 노드 데이터를 검색하기 위해 서버에 다시 제출됩니다.

트리 메뉴 만들기(Tree)
<ul id="tt" class="easyui-tree" url="tree2_getdata.php"> </ul>
서버측 코드
$id = isset($_POST['id']) ? intval($_POST['id']) : 0;
include 'conn.php';
$result = array();
$rs = mysql_query("select * from nodes where parentId=$id");
while($row = mysql_fetch_array($rs)){
$node = array();
$node['id'] = $row['id'];
$node['text'] = $row['name'];
$node['state'] = has_child($row['id']) ? 'closed' : 'open';
array_push($result,$node);
}
echo json_encode($result);
function has_child($id){
$rs = mysql_query("select count(*) from nodes where parentId=$id");
$row = mysql_fetch_array($rs);
return $row[0] > 0 ? true : false;
}
3. EasyUI 트리 메뉴에 노드 추가
이 섹션에서는 트리 메뉴(Tree)에 노드를 연결하는 방법을 보여줍니다. 과일과 야채 노드를 포함하는 푸드 트리를 만든 다음 기존 과일 노드에 다른 과일을 추가하겠습니다.

푸드트리 만들기
먼저 음식 나무를 만듭니다. 코드는 다음과 같습니다.
<div style="width:200px;height:auto;border:1px solid #ccc;"> <ul id="tt" class="easyui-tree" url="tree_data.json"></ul> </div>
트리 구성 요소는
그런 다음 노드를 클릭하여 과일 노드를 선택하고 다른 과일 데이터를 추가하겠습니다. getSelected 메소드를 실행하여 처리 노드를 가져옵니다.
var 노드 = $('#tt').tree('getSelected');
getSelected 메소드의 반환 결과는 id, text 및 target 속성을 갖는 javascript 객체입니다. target 속성은 선택된 노드를 참조하는 DOM 객체이며, 해당 추가 메소드는 하위 노드를 추가하는 데 사용됩니다.
추가 노드
var node = $('#tt').tree('getSelected');
if (node){
var nodes = [{
"id":13,
"text":"Raspberry"
},{
"id":14,
"text":"Cantaloupe"
}];
$('#tt').tree('append', {
parent:node.target,
data:nodes
});
}
과일을 추가하면 다음과 같은 내용이 표시됩니다.

보시다시피 easyui의 Tree 플러그인을 사용하여 노드를 연결하는 것은 그리 어렵지 않습니다.
4. EasyUI는 체크박스가 있는 트리 메뉴를 생성합니다
easyui의 Tree 플러그인을 사용하면 체크박스 트리를 만들 수 있습니다. 노드의 체크박스를 클릭하면 클릭한 노드 정보가 상하로 상속됩니다. 예를 들어 'tomato' 노드의 확인란을 클릭하면 'Vegetables' 노드가 이제 부분적으로만 선택되어 있는 것을 볼 수 있습니다.

체크박스 트리 생성
<ul id="tt" class="easyui-tree" url="data/tree_data.json" checkbox="true"> </ul>
5. EasyUI 트리 메뉴 드래그 앤 드롭 제어
애플리케이션에서 Tree 플러그인을 사용할 때 사용자가 노드의 위치를 변경할 수 있도록 하려면 드래그 앤 드롭 기능이 필요합니다. 드래그 앤 드롭 작업을 활성화하려면 Tree 플러그인의 'dnd' 속성을 true로 설정하기만 하면 됩니다.

트리 메뉴 만들기(Tree)
$('#tt').tree({
dnd: true,
url: 'tree_data.json'
});
트리 노드에서 drop 작업이 발생하면 'onDrop' 이벤트가 발생하며, 노드 상태를 원격 서버에 저장하는 등 일부 이상의 작업을 수행해야 합니다.
onDrop: function(targetNode, source, point){
var targetId = $(target).tree('getNode', targetNode).id;
$.ajax({
url: '...',
type: 'post',
dataType: 'json',
data: {
id: source.id,
targetId: targetId,
point: point
}
});
}
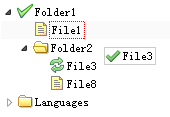
六、EasyUI树形菜单加载父/子节点
通常表示一个树节点的方式就是在每一个节点存储一个 parentid。 这个也被称为邻接列表模型。 直接加载这些数据到树形菜单(Tree)是不允许的。 但是我们可以在加载树形菜单之前,把它转换为标准标准的树形菜单(Tree)数据格式。 树(Tree)插件提供一个 'loadFilter' 选项函数,它可以实现这个功能。 它提供一个机会来改变任何一个进入数据。 本教程向您展示如何使用 'loadFilter' 函数加载父/子节点到树形菜单(Tree)。

父/子节点数据
[
{"id":1,"parendId":0,"name":"Foods"},
{"id":2,"parentId":1,"name":"Fruits"},
{"id":3,"parentId":1,"name":"Vegetables"},
{"id":4,"parentId":2,"name":"apple"},
{"id":5,"parentId":2,"name":"orange"},
{"id":6,"parentId":3,"name":"tomato"},
{"id":7,"parentId":3,"name":"carrot"},
{"id":8,"parentId":3,"name":"cabbage"},
{"id":9,"parentId":3,"name":"potato"},
{"id":10,"parentId":3,"name":"lettuce"}
]
使用 'loadFilter' 创建树形菜单(Tree)
$('#tt').tree({
url: 'data/tree6_data.json',
loadFilter: function(rows){
return convert(rows);
}
});
转换的实现
function convert(rows){
function exists(rows, parentId){
for(var i=0; i<rows.length; i++){
if (rows[i].id == parentId) return true;
}
return false;
}
var nodes = [];
// get the top level nodes
for(var i=0; i<rows.length; i++){
var row = rows[i];
if (!exists(rows, row.parentId)){
nodes.push({
id:row.id,
text:row.name
});
}
}
var toDo = [];
for(var i=0; i<nodes.length; i++){
toDo.push(nodes[i]);
}
while(toDo.length){
var node = toDo.shift(); // the parent node
// get the children nodes
for(var i=0; i<rows.length; i++){
var row = rows[i];
if (row.parentId == node.id){
var child = {id:row.id,text:row.name};
if (node.children){
node.children.push(child);
} else {
node.children = [child];
}
toDo.push(child);
}
}
}
return nodes;
}以上就是关于EasyUI创建树形菜单的基本操作方法,希望大家可以学以致用,真正的掌握其中的技巧。