이 글은 Echarts가 .js 파일 형식으로 중국 지도를 다운로드하는 방법을 소개합니다. 이제 특정 참조 가치가 있습니다. 이제 도움이 필요한 친구들이 참고할 수 있습니다.
아침에 Echarts의 중국 지도를 사용했습니다. 그러기 위해서는 china.js 파일을 사용해야 하는데, Echarts 공식 홈페이지 지도 js 다운로드가 중단된 상태로 검색 후, 다음 링크에서 다운로드 받으실 수 있습니다:
1.Github 주소: https://github. com/apache /incubator-echarts
2. Baidu 클라우드 네트워크 디스크(잘못된 파일인 경우 메시지를 남겨주시면 최대한 빨리 업데이트하겠습니다.):
링크: https://pan.baidu.com/ s/1j_edGU2ka9YeHBTErqDWdg 비밀번호: ft9n
Download 마지막으로 다음과 같이 html 또는 jsp로 링크를 도입해야 합니다.
<script type="text/javascript" src="echarts/china.js"></script>
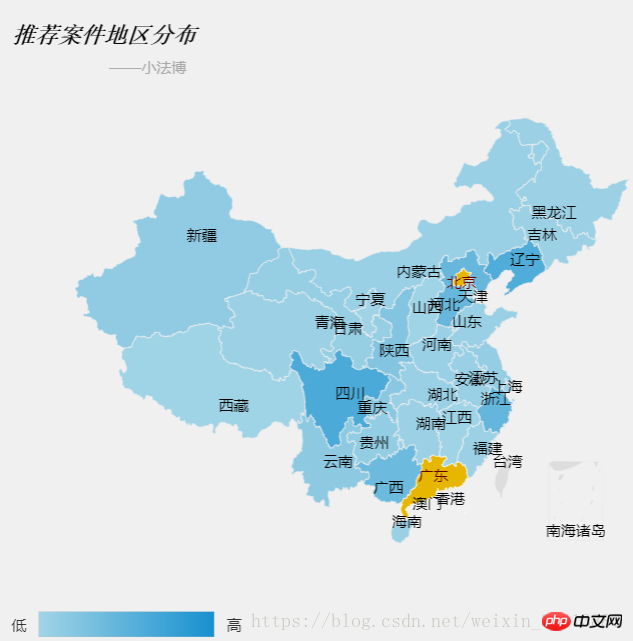
최종 효과는 다음과 같습니다. 
지도의 주제에 대해 다시 이야기해 보겠습니다. 공식 웹사이트에 가서 js 파일을 다운로드할 수도 있습니다. 샤인 테마를 다운로드하면 다음 코드가 도입됩니다.
ECharts 사용 경험
위 내용은 Echarts를 사용하여 .js 파일 형식으로 중국 지도를 다운로드하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!