사용자 정의 명령어는 DOM을 조작하는 데 사용됩니다. Vue는 데이터 기반 뷰 개념을 장려하지만 모든 상황이 데이터 기반 뷰에 적합한 것은 아닙니다. 사용자 정의 지침은 효과적인 보완 및 확장 기능으로 DOM 작업을 정의하는 데 사용될 수 있을 뿐만 아니라 재사용도 가능합니다.
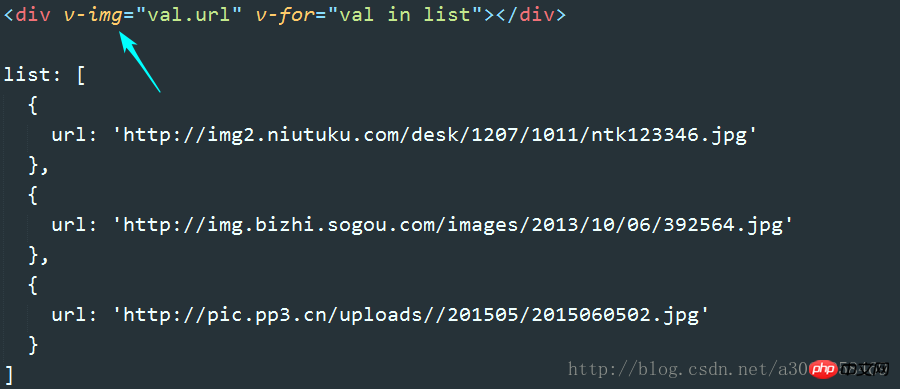
예를 들어 Google 이미지 로딩은 매우 우아합니다. 이미지가 로드되기 전에는 임의의 배경색이 자리 표시자로 사용되고 이미지가 로드된 후에는 이미지가 직접 렌더링됩니다. 이 기능은 사용자 정의 명령어를 사용하여 매우 편리하게 구현할 수 있습니다. 

사용자 지정 지침의 두 번째 용도는 타사 플러그인을 통합하는 것입니다. 우리는 모든 소프트웨어 개발 분야가 4개의 레이어로 나눌 수 있다는 것을 알고 있습니다. 맨 아래 레이어는 기본 API, 상위 레이어는 일반 프레임워크, 상위 레이어는 일반 구성 요소, 맨 위 레이어는 특정 비즈니스 코드입니다. 보편적인 프레임워크는 세계에서 진정으로 그 지위를 확립하기 위해 완전한 보편적 구성 요소 세트를 갖추고 있어야 합니다.
프론트엔드 개발 분야에서는 기존의 공통 프레임워크는 jQuery였고, jQuery를 기반으로 구축된 공통 컴포넌트는 거대한 프로덕션 시스템을 형성했습니다. 현재 일반적인 프레임워크는 Angular, React 및 Vue이며, 각 프레임워크는 자체 기반으로 새로운 구성 요소 라이브러리를 구축해야 합니다. 사용자 정의 지침의 좋은 점은 순수 js 기반이든 jQuery 기반이든 원래 공통 구성 요소를 수정이나 재구성 없이 직접 흡수할 수 있다는 것입니다.
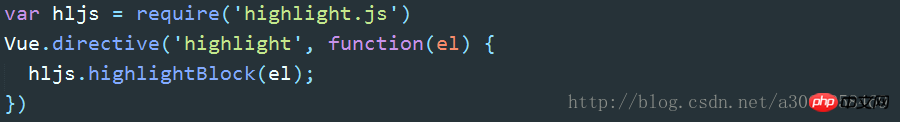
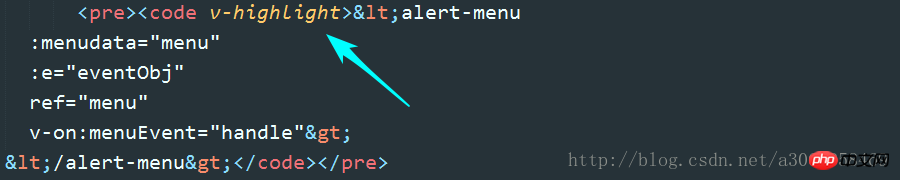
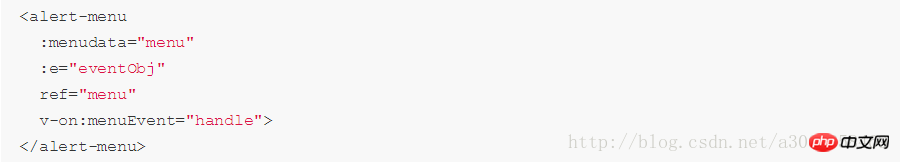
예를 들어, 하이라이트.js는 문서를 작성할 때 일반적으로 사용됩니다. 이를 사용자 정의 명령으로 직접 캡슐화하여 하이라이트.js가 Vue의 새로운 기능이 되도록 할 수 있습니다. 


서드 파티 플러그인을 Vue.js와 통합하는 방법에 문제가 발생하면 사용자 정의 지침을 사용하여 이를 달성할 수 있습니다.
관련 권장 사항:
Angualar 1 사용자 지정 지침 사용--메시지 상자 임의로 옮겼습니다
위 내용은 Vue.js는 사용자 정의 명령 코드 공유를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!